お金をかけずにCocoonを有料テーマのように
カッコ良くしたいのならば、少し読んでいってくださいな

 まさ
まさ最近
何だか有料テーマの話題でもちきりですよね



テーマって何ですか?



ブログの飾りつけです
文字が書いてあるだけだと
寂しいじゃないですか



つまり、記事の内容のショボさを
見た目でごまかそうとしているのですね



ドゴッ!
初心者のブロガーさんって、色々な人のブログを参考のために見に行きますよね。
そして・・・



このブログのデザイン
カッコいいなー
きっと
有料のテーマを使っているんだろうな
などと思っても
Cocoonは無料のテーマなので
ショボくても仕方がないと
あきらめていませんか?
実はホームだけなら
かっちょよ~く仕上げるコトができるのです!


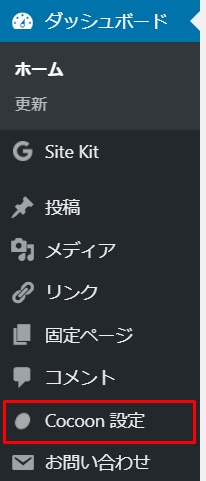
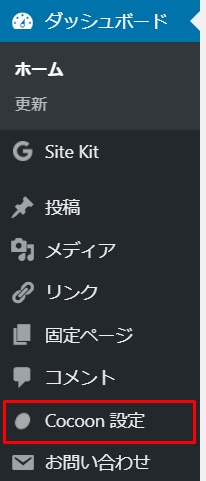
Cocoonのホームをカスタマイズするには
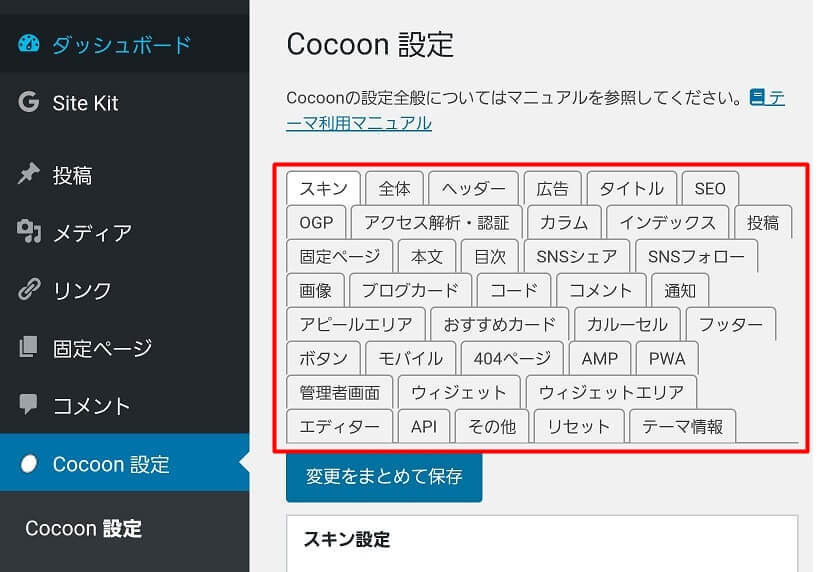
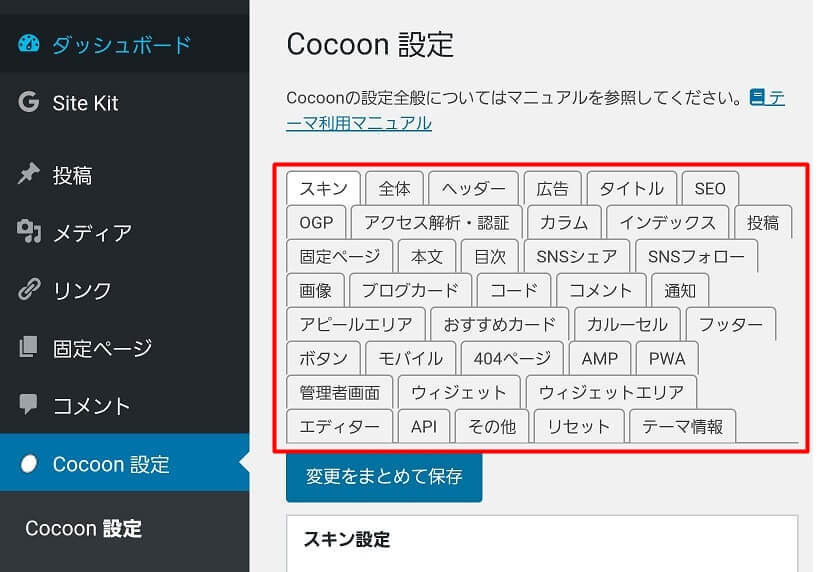
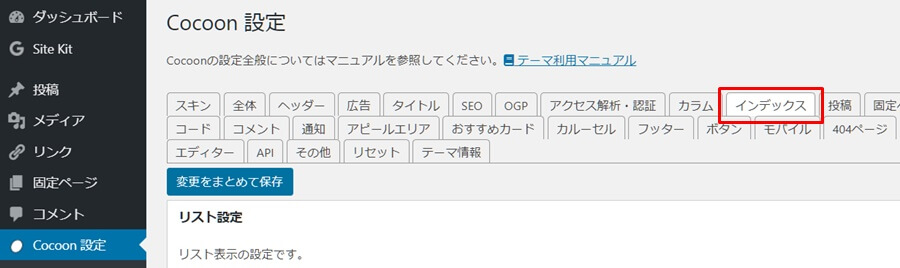
Cocoonのホームをカスタマイズするには
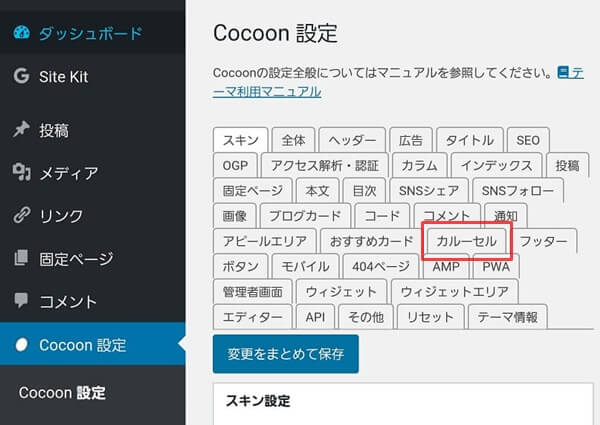
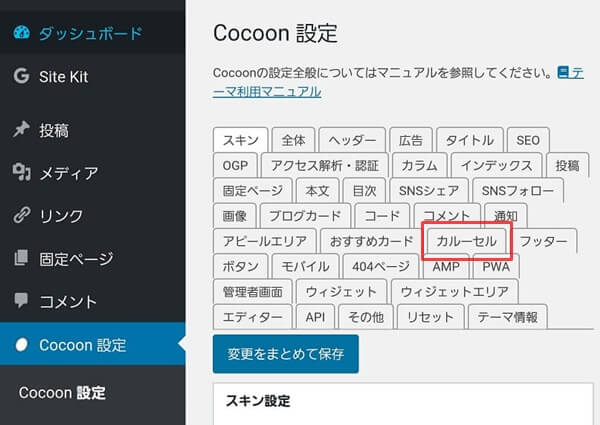
「Cocoon設定」をクリックします




これを見て拒否反応を起こしたあなた
安心してください!
デザインに必要なタグは
それほど多くはありません
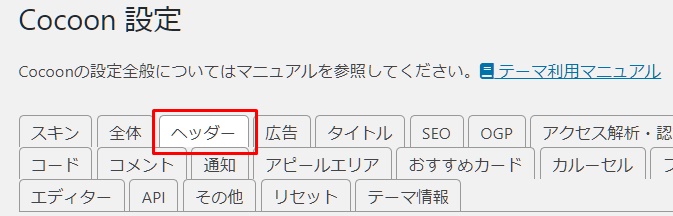
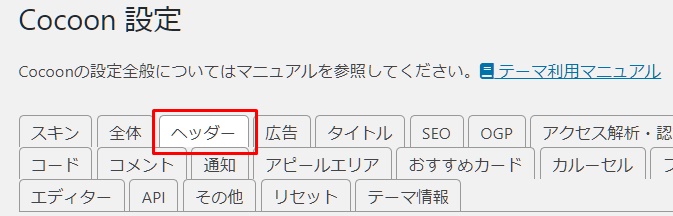
「ヘッダー」をカスタマイズするには
ヘッダーをカスタマイズするには「ヘッダー」をクリック


ヘッダーはヘッダー背景画像の「選択」からパソコンやスマホに保存してある画像を選ぶことができます


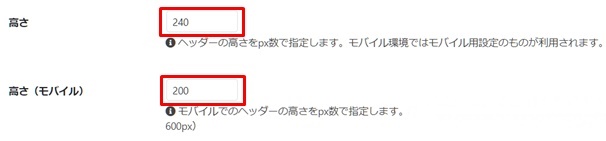
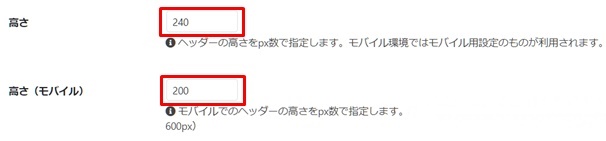
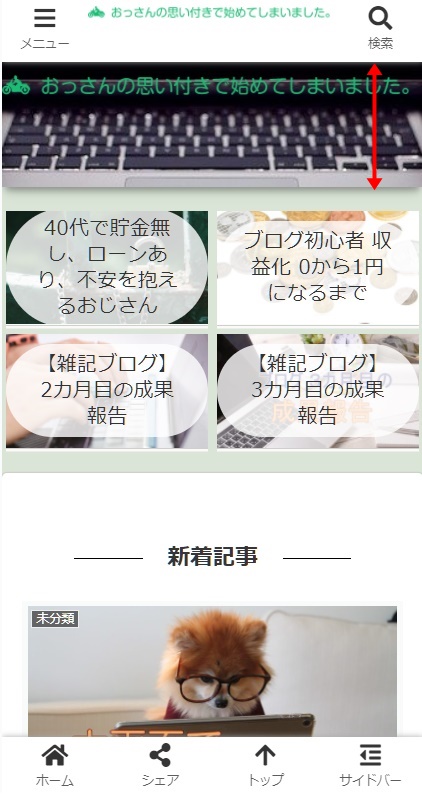
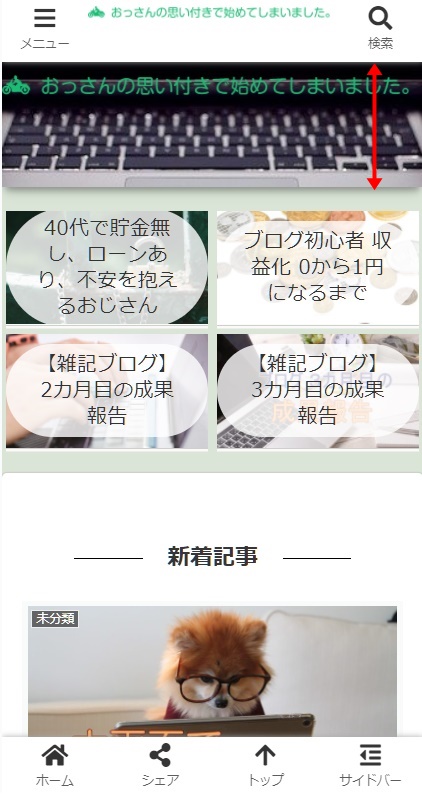
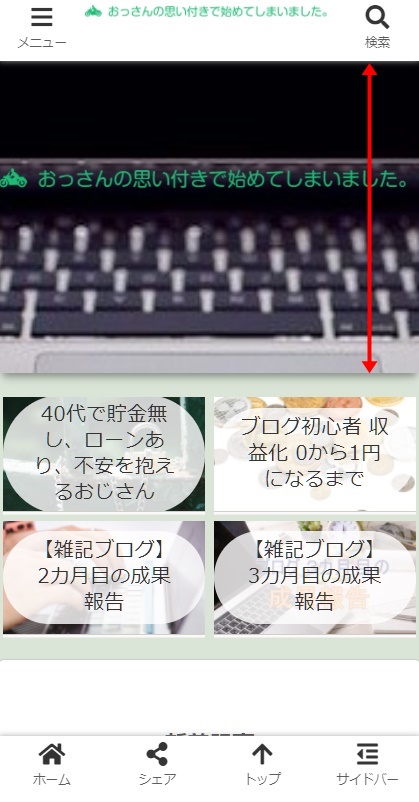
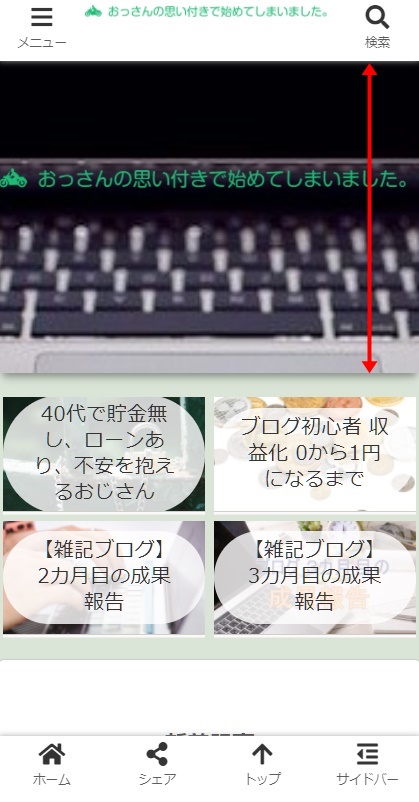
ヘッダー画像は表示する高さを変更できます


しかも
パソコン用とモバイル用で分けて設定できます
意外とこまかいぞCocoon Σ(゚Д゚)
高さ(モバイル) 「150」の場合


高さ(モバイル) 「300」の場合


「おすすめカード」を設定してみませんか?


「おすすめカード」を表示させるためには
- メニューの作成
- おすすめカードの表示
上記2つの設定をする必要があります
メニューの作成とは
メニューの作成とは・・・
それには
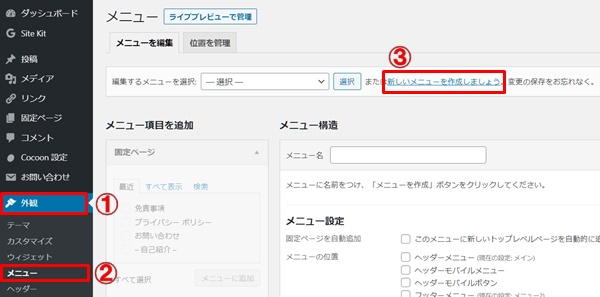
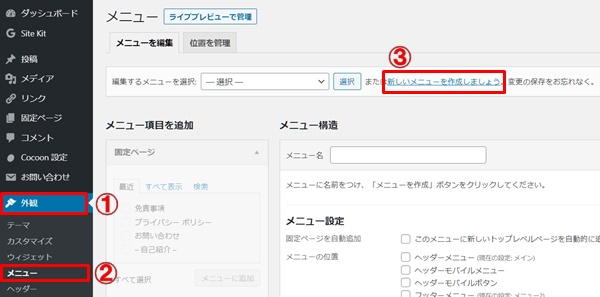
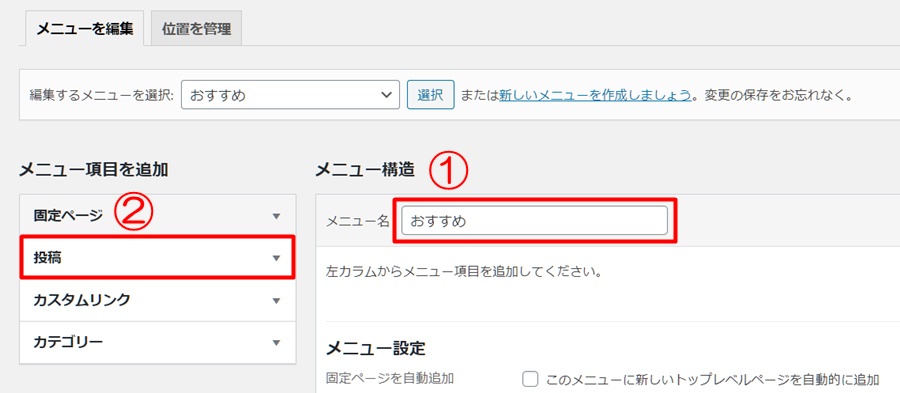
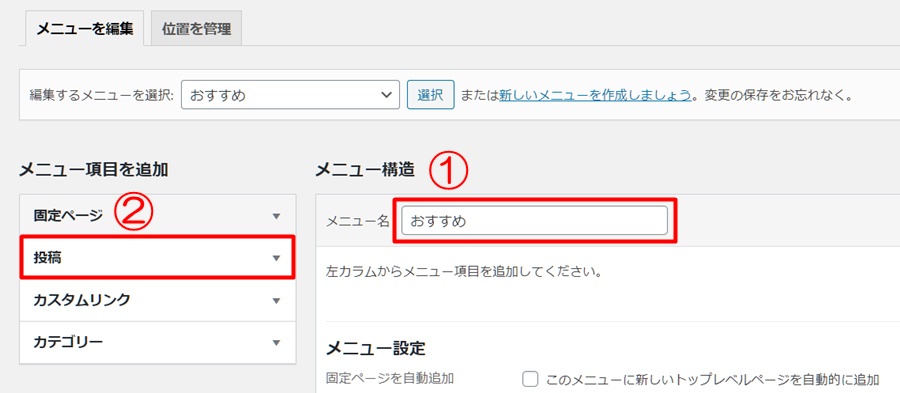
「外観」①
↓
「 メニュー」②→③「 新しいメニューを作成しましょう」と進んで


① メニュー名を入力します
分かりやすいように「おすすめ」として
メニュー項目を追加から
②「投稿」をクリック


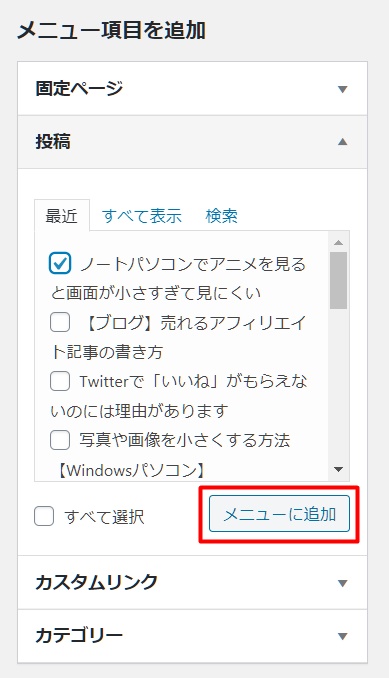
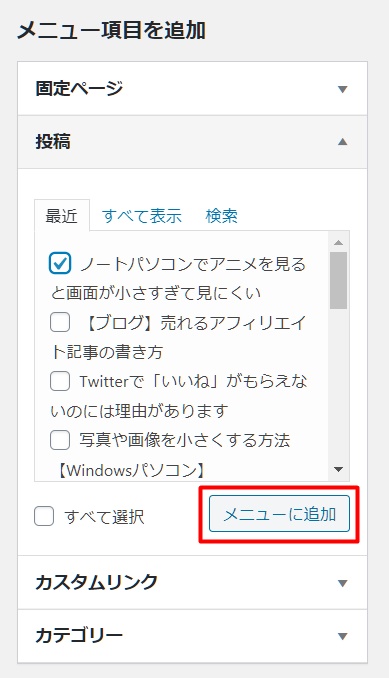
表示させたい記事にチェックをいれて
「メニューに追加」をクリック


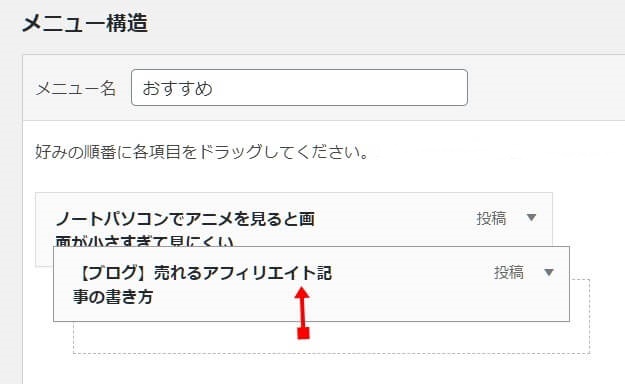
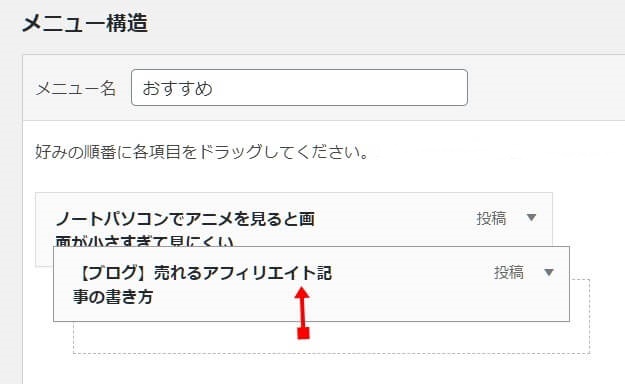
画像の順番はドラッグで変更できます


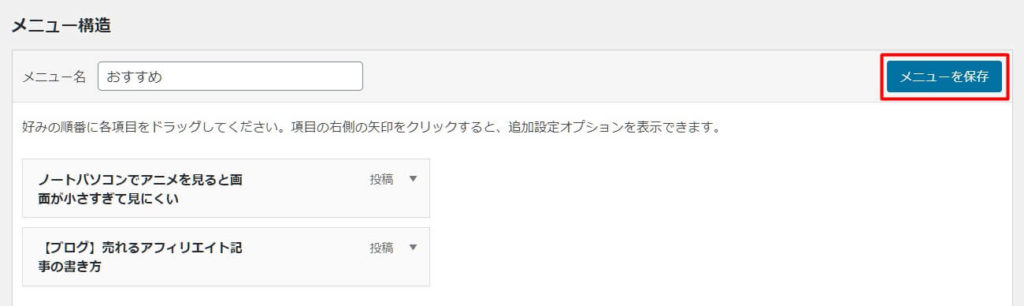
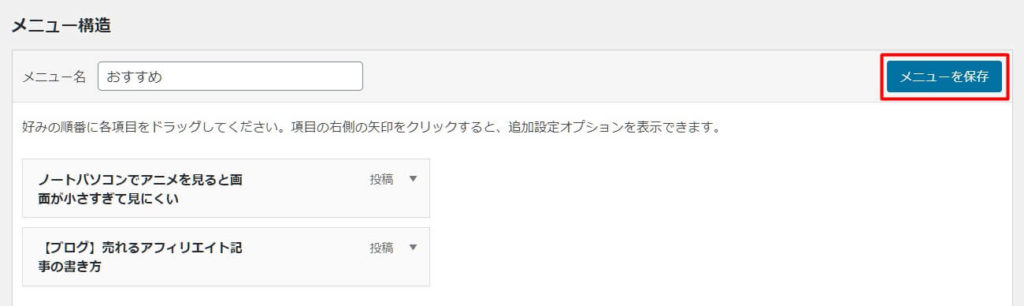
並べ替えが終わったら
「メニューを保存」をクリックします


おすすめカードを表示させるには
おすすめカードを表示させるには
「Cocoon設定」をクリック「おすすめカード」のタブを選択


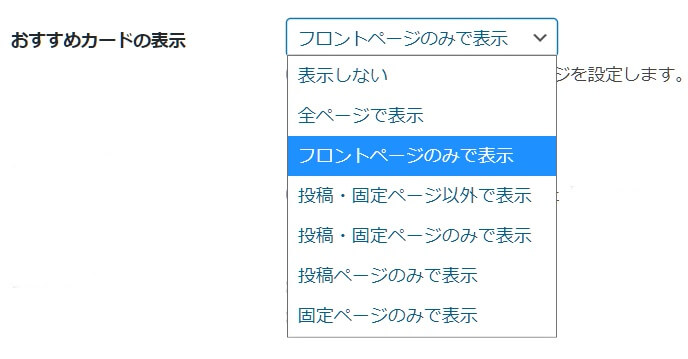
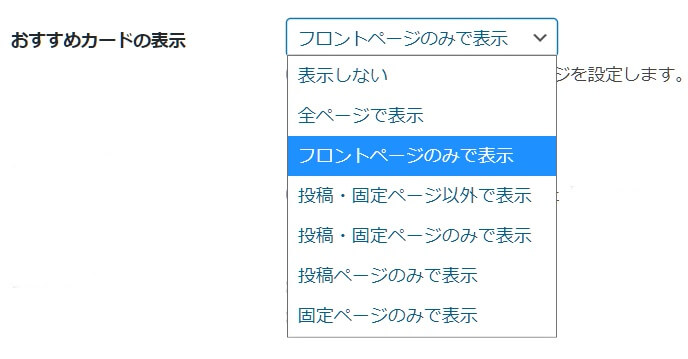
おすすめカードの表示
どのページでおすすめカードを表示するかを設定できます


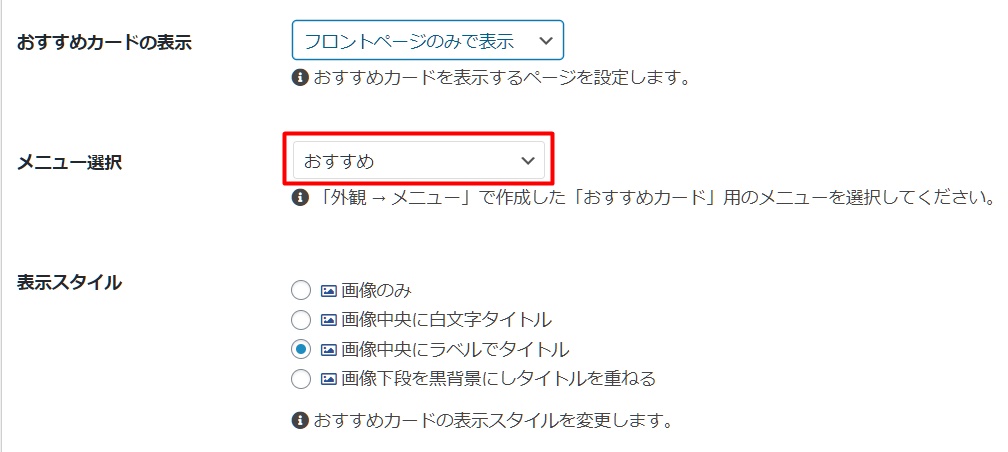
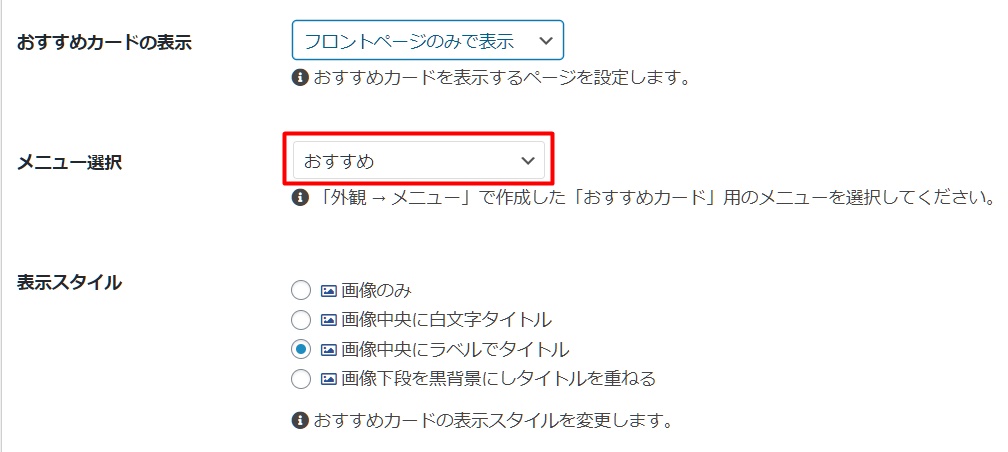
メニュー選択で、さきほど作成した
「おすすめ」を選択


例えばこんな感じです




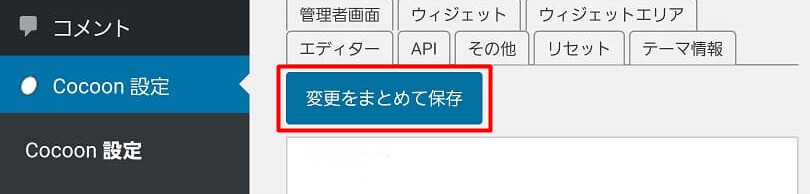
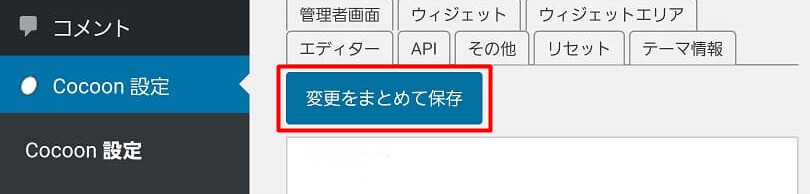
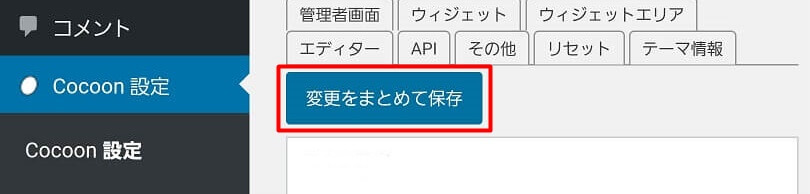
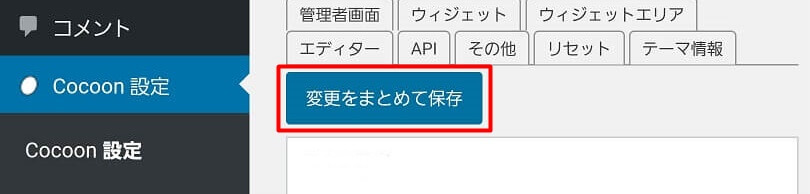
ひととおり設定が終わったら
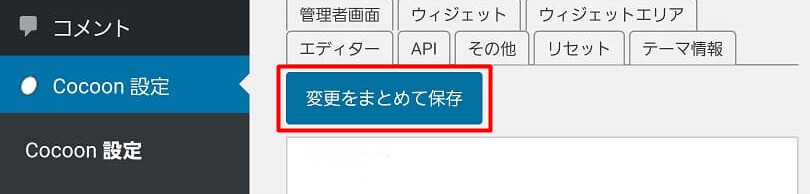
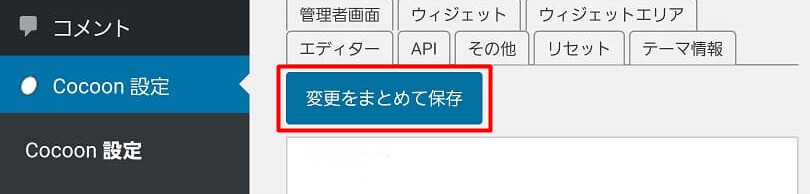
「変更をまとめて保存」をクリック


これで設定が反映されます
「カルーセル」を設定してみませんか?


こんな感じでカードが ビュイーン と動くやつです
Cocoonでもこんなことが、できちゃいます (゚Д゚;)
カルーセルを設定をするには
「Cocoon設定」をクリック「カルーセル」のタブを選択


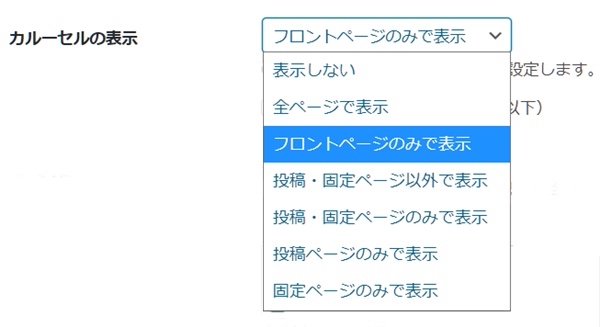
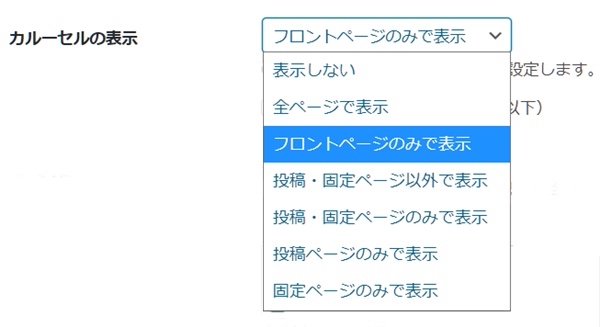
「カルーセルの表示」で表示したいページを選択します


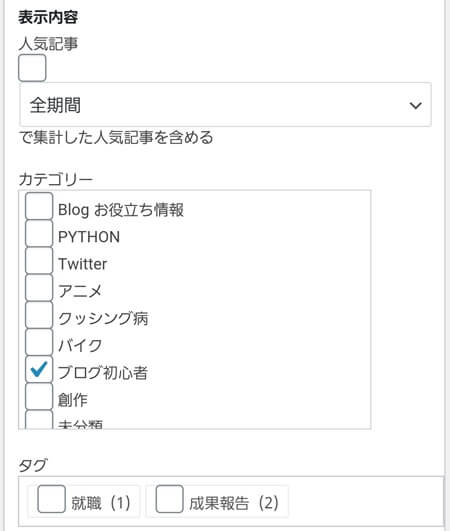
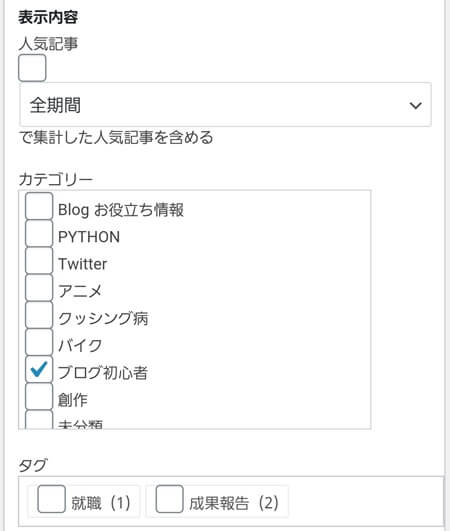
表示内容で「カテゴリー」か「タグ」で表示したい記事を選んで


「オートプレイ」にチェックを入れて
「オートプレイインターバル」で時間を決めます


ひととおり設定が終わったら「変更をまとめて保存」をクリック


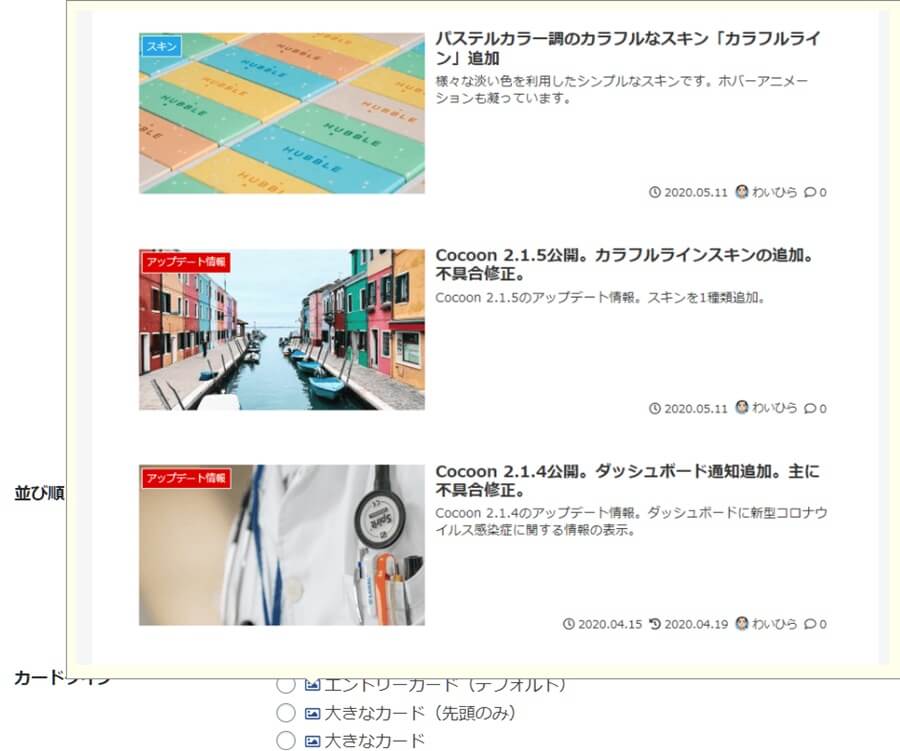
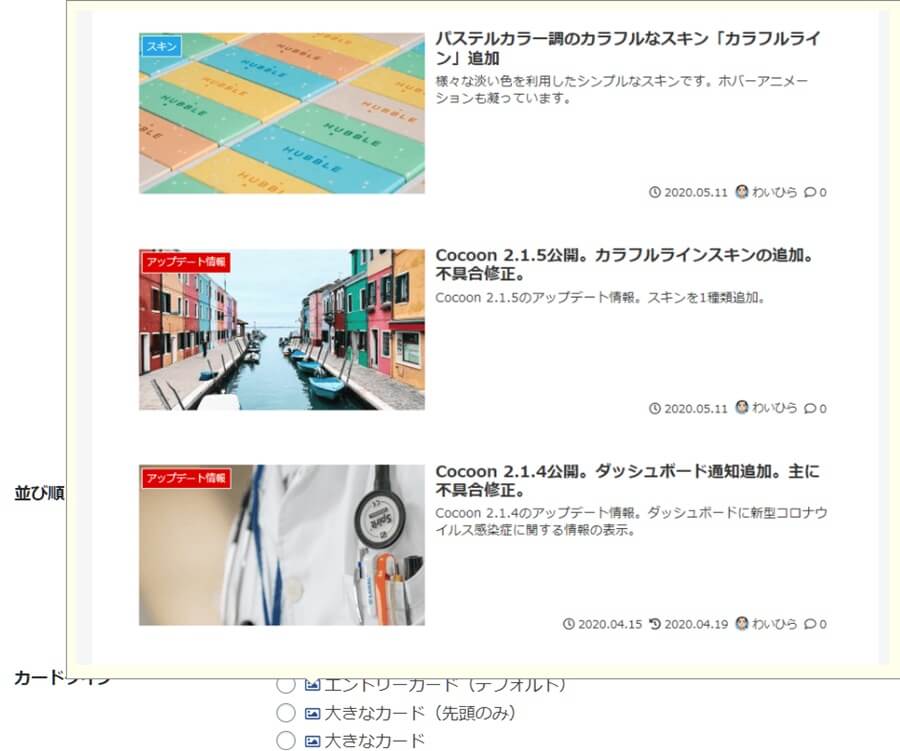
「カードタイプ」の設定をしてみましょう


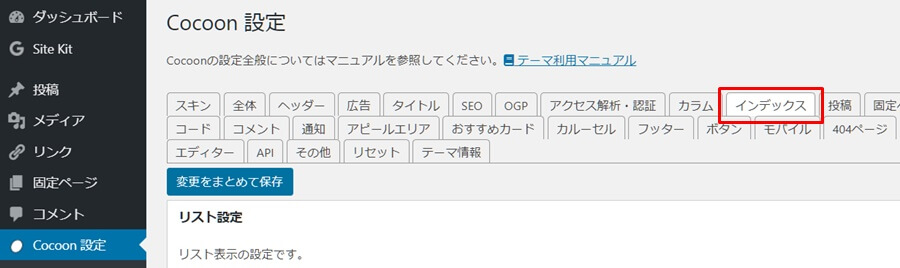
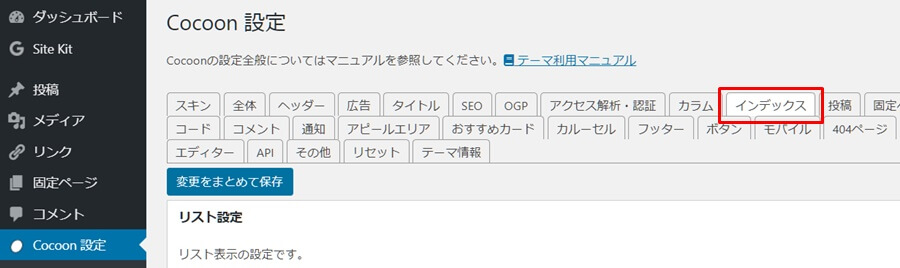
カードタイプを変えるには
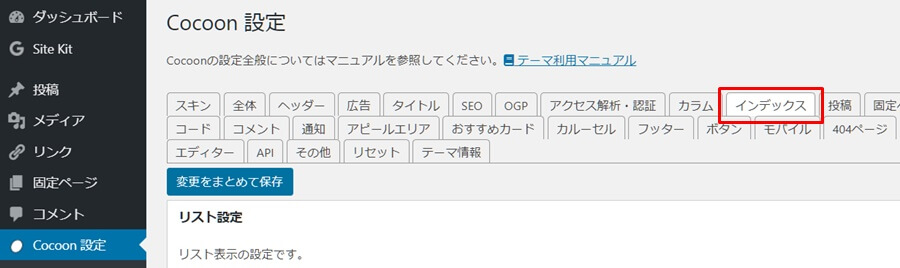
「Cocoon設定」をクリック「インデックス」のタブを選択


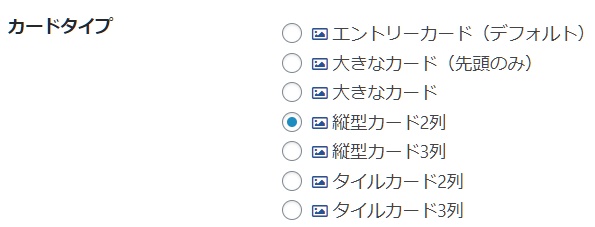
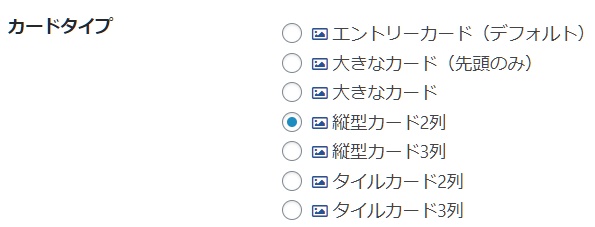
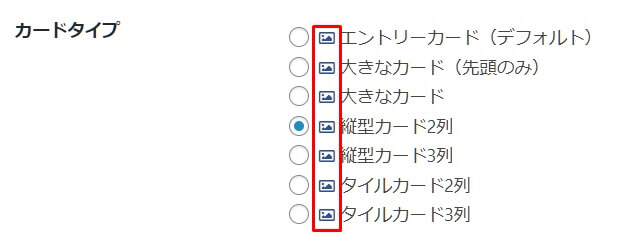
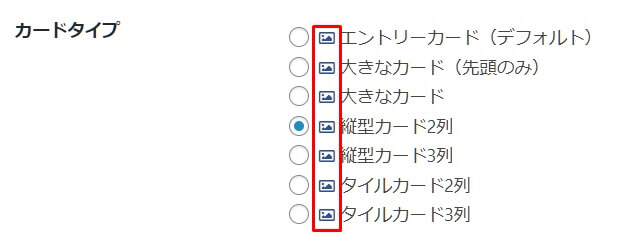
「カードタイプ」の中から選択します






エントリーカード(デフォルト)
※初期値はこうなっていますね


大きなカード(先頭のみ)


タイルカード2列


お好みのカードタイプが決まったら「変更をまとめて保存」をクリック


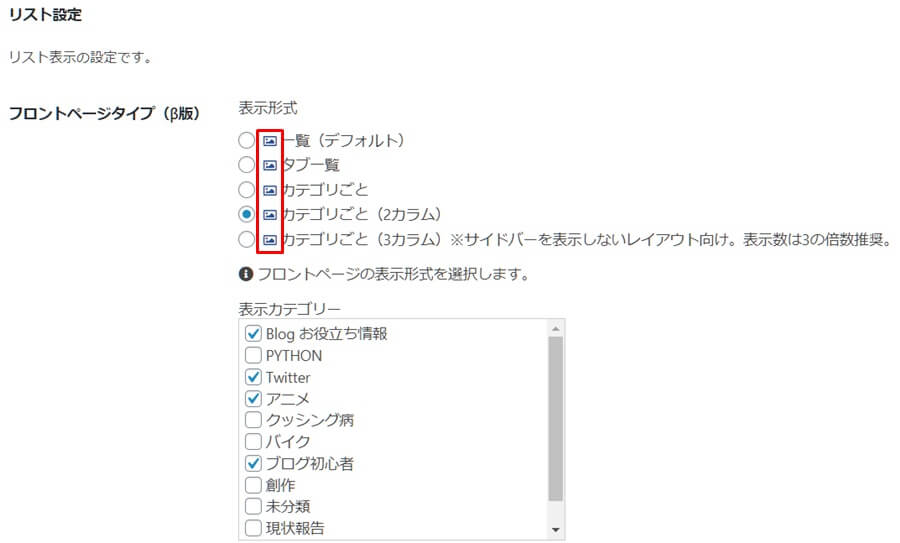
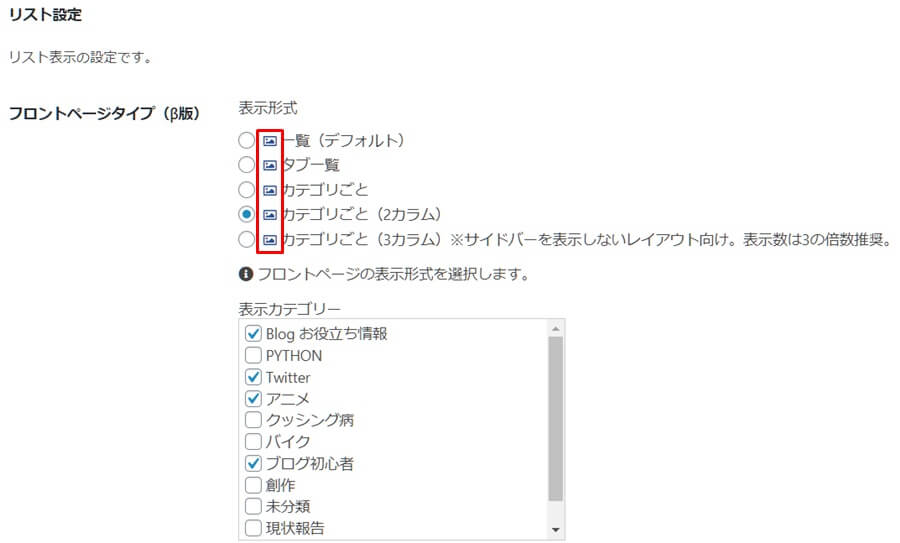
「フロントページタイプ」の設定をしてみましょう


※デフォルトにはこの赤枠部分はありません
フロントページタイプの設定は
「Cocoon設定」をクリック「インデックス」のタブを選択
※ここまではカードタイプと同じです




・タブ一覧
先頭にカテゴリータブが出現します


・カテゴリごと(2カラム)
新着記事のあとにカテゴリーが2列で
表示されます


※私はこの設定にしてありますが、モバイルでは 1カラム(1列)表示になります
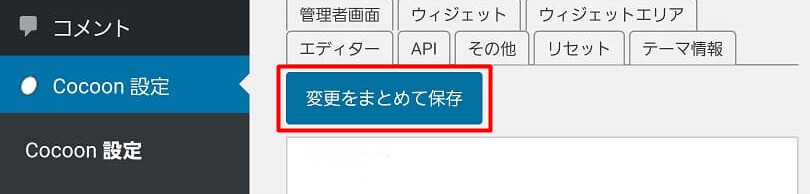
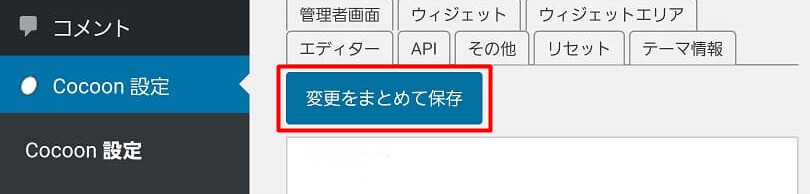
お好みのフロントページタイプが決まったら
「変更をまとめて保存」をクリック


「SNSボタン」の設定をするには


この2種類は、それぞれデザインを変更できます
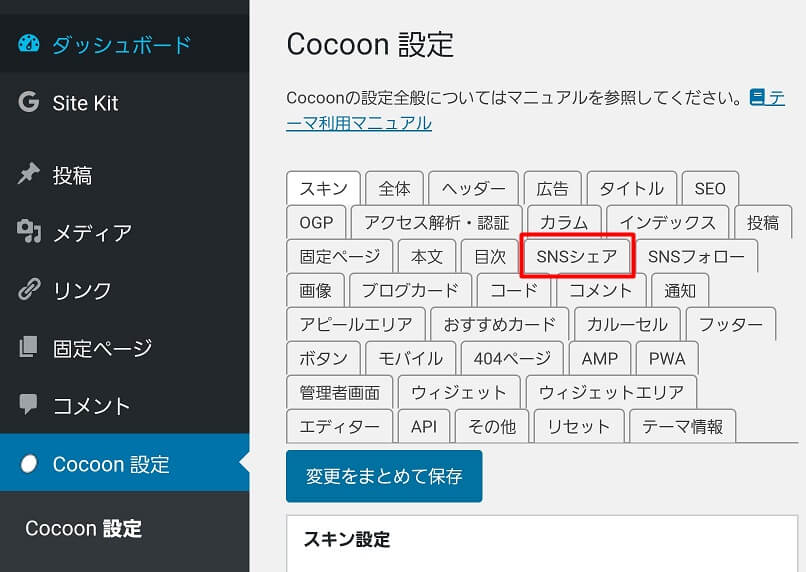
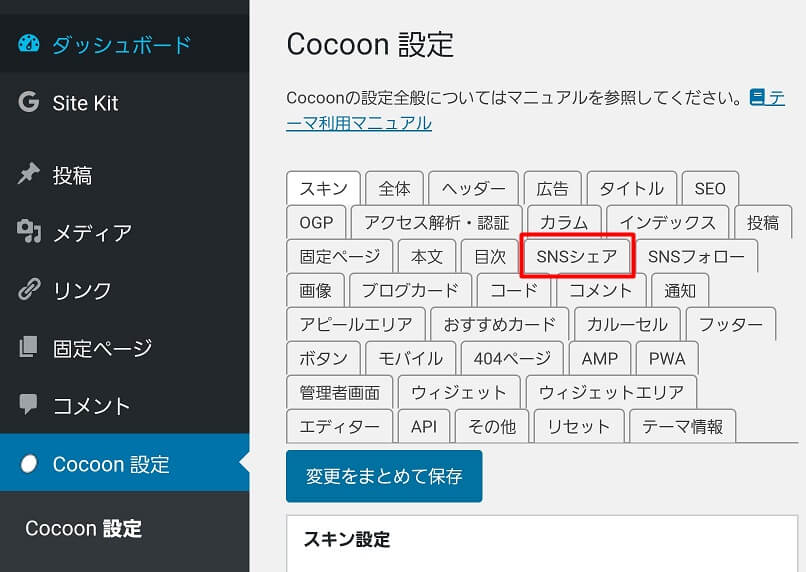
SNSシェアボタンの設定をするには
「Cocoon設定」をクリック「SNSシェア」のタブを選択


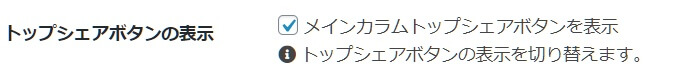
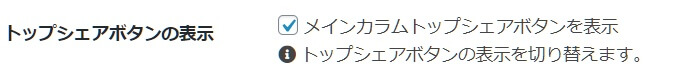
「トップシェアボタン」の設定


トップシェアボタンの「表示」「非表示」は
切り替えることができます


ボタンの詳細設定はこちらをご覧ください
「ボトムシェアボタン」の設定


ボトムシェアボタンの「表示」「非表示」は
切り替えることができます


ボトムシェアボタンは「シェアメッセージ」を表示させるコトができます




ボタンの詳細設定はこちらをご覧ください
「SNSフォローボタン」の設定
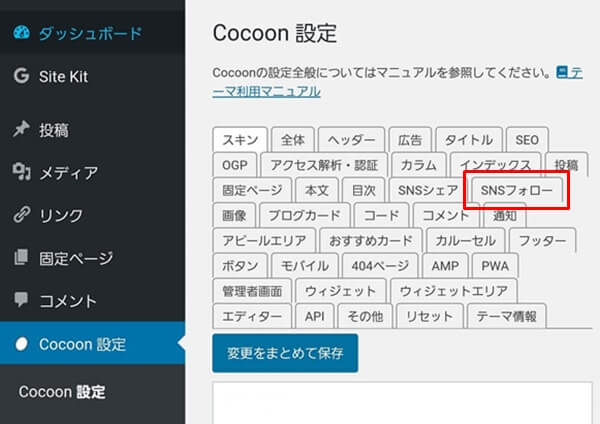
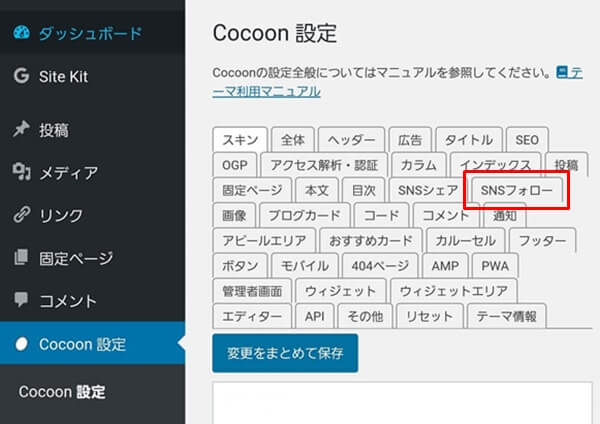
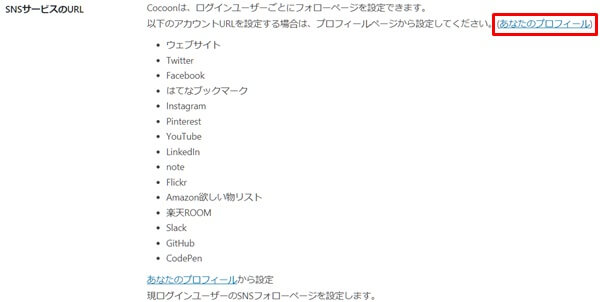
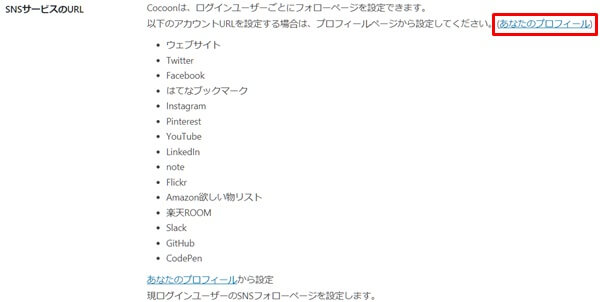
SNSフォローボタンの設定をするには
「Cocoon設定」をクリック「SNSフォロー」のタブを選択


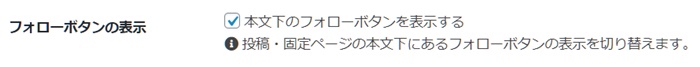
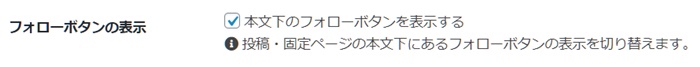
フォローボタンの「表示」「非表示」は
切り替えることができます


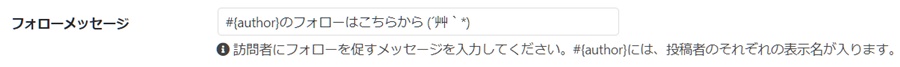
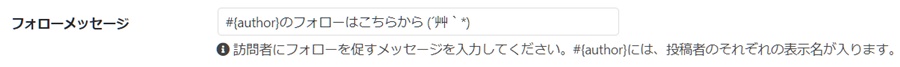
フォローボタンは「フォローメッセージ」を表示させるコトができます


ご自身のSNSは「あなたのプロフィール」から
設定することができます


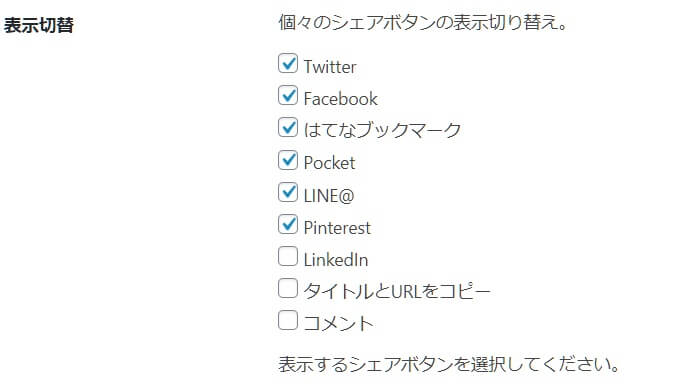
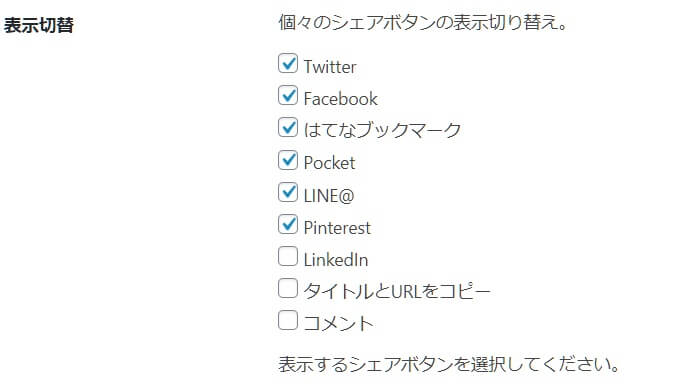
ボタンの詳細設定
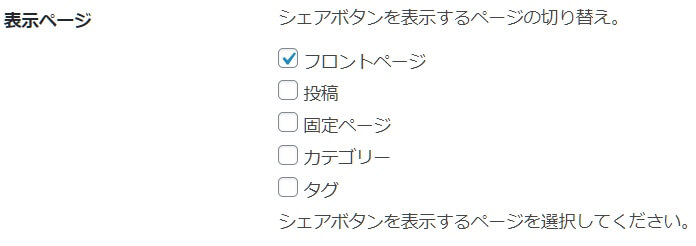
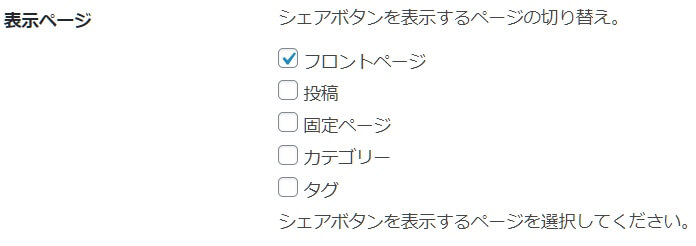
画面に表示させたいボタンを選択できます


表示をさせたいページを選択できます




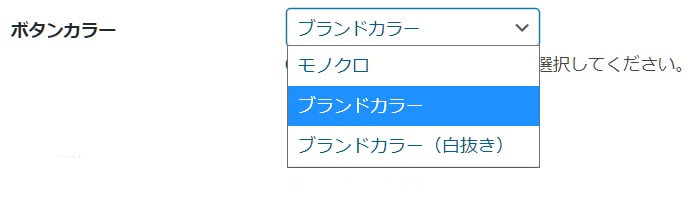
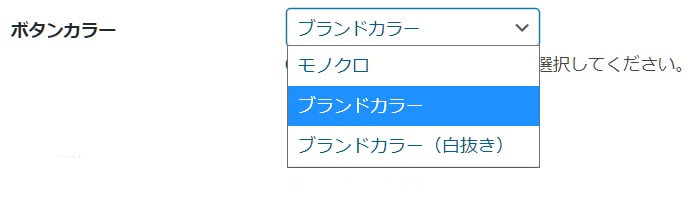
ブランドカラー


ブランドカラー(白抜き)


モノクロ


設定が終わったら「変更をまとめて保存」をクリック


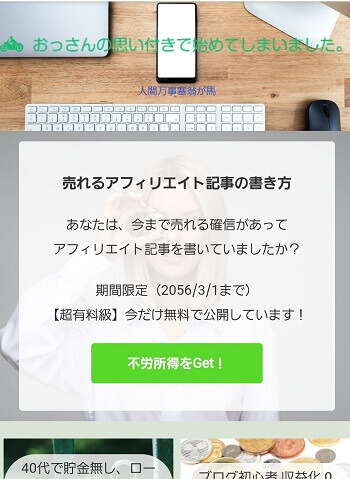
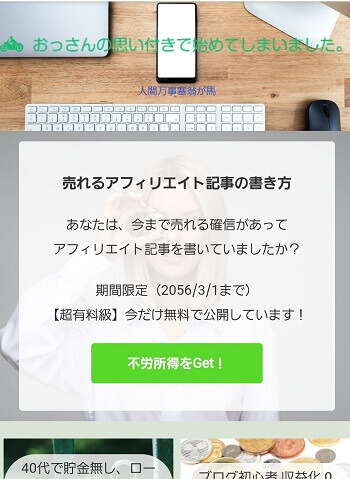
アピールエリアの設定
- 画像
- 文章
- 記事のリンクボタン
を設定できます



しかし
これはちょっと怪しすぎますね





師匠が登場する匂いが
プンプンするんですけど・・・
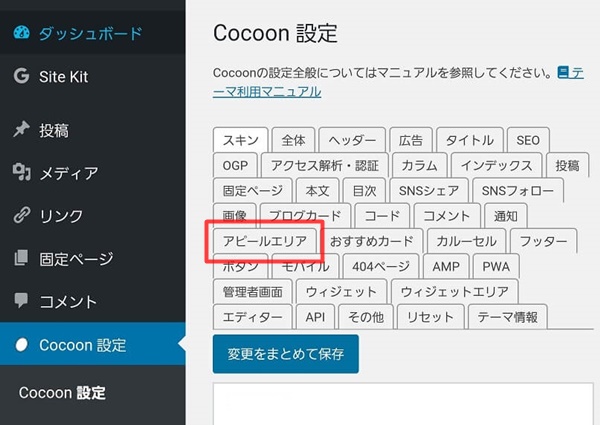
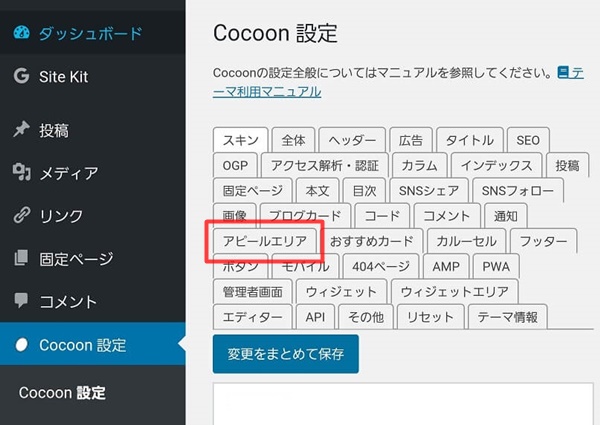
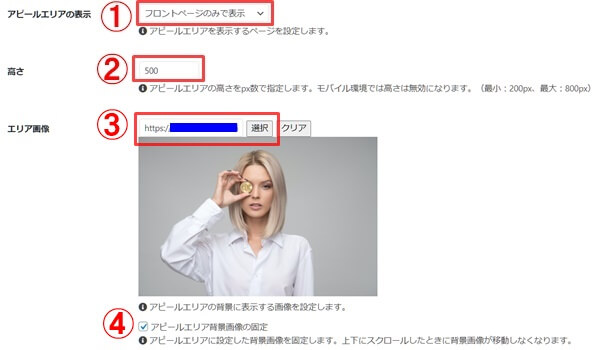
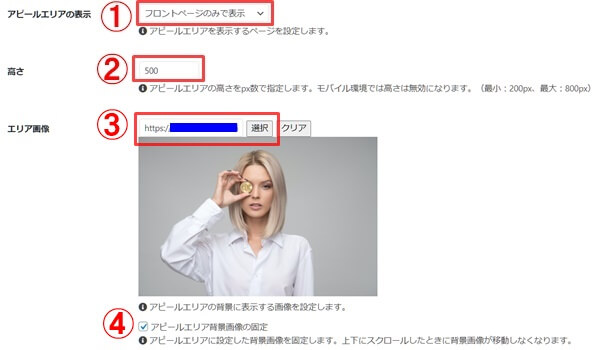
アピールエリアの設定をするには
「Cocoon設定」をクリック「アピールエリア」のタブを選択





はじめに
画像をどのページに表示するかを
決めましょう
「アピールエリアの表示」で
①アピールエリアを表示したいページを選択する
※どのページでも表示できます
「高さ」
②エリアの高さを変えられます
※パソコンのみで反映されます
「エリア画像」
③スマホやPCに保存してある画像を選択できます
④レ画像がスクロールに追従しなくなります
※試してみれば分かります





アピールしたい文章があれば
入力してください
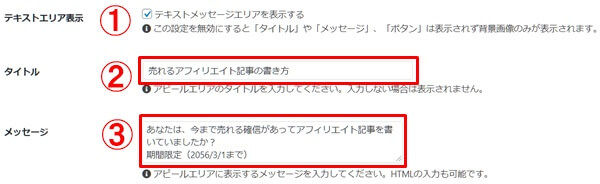
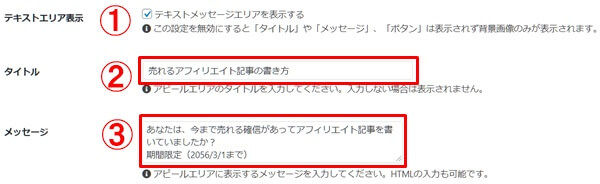
「テキストエリア表示」①にレを入れると
「タイトル」②□と
「メッセージ」③□に文章を入力できます





URL付きのボタンはこのように
「ボタンメッセージ」
①に入力した文章がボタンに表示されます
「ボタンリンク先」
②にボタンのリンク先の URL を貼り付けます
「ボタン色」
③ボタンの色を選択できます
※緑色のクリック率が高いという都市伝説があります


設定が終わったら「変更をまとめて保存」を
クリック





これで
怪しさ全開のアピールエリアの完成です



悪用厳禁!でお願いします
まとめ
Cocoon でもブログをかっちょよ~く見せるコトができます
あなたのブログはこの記事を読む前よりかっちょよ~くなったでしょうか?
どこをどういじればいいかが分かれば、結構簡単にかっちょよーくなりますね
もし、この記事が気に入っていただけたなら
サイドバーをカスタマイズする方法もご覧ください
そして、この記事を「シェアしていただけると、とても喜びます(´▽`)」




コメント等、お気軽にどうぞ ( ̄▽ ̄)