この記事を読めば
SWELLに「Googleアドセンスの広告」を場所を指定して貼る方法と
どの位置に貼った広告がクリックされたかを確かめる方法が分かります
吹き出しと画像多めで、誰にでも簡単に楽しく理解できます
 まさ
まさ頑張ってトップページは
カッコ良くなりました



なかなか上出来じゃありませんか



なぜか、Googleアドセンスの広告が
見当たりません



テーマを乗り換えたら
Googleアドセンス広告も
貼り直しましょうね
「Googleアドセンスの広告」を貼る方法を解説する前に、Googleアドセンス広告の
コードを取得しなければいけません



もう、忘れました



遥か昔ですから
仕方ありませんね
Googleアドセンス広告のコードを取得するには
Googleアドセンス広告のコードを取得するには、
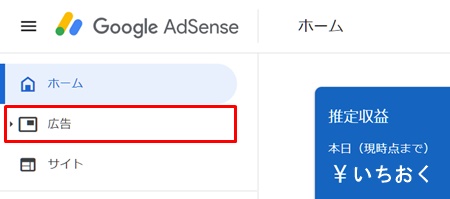
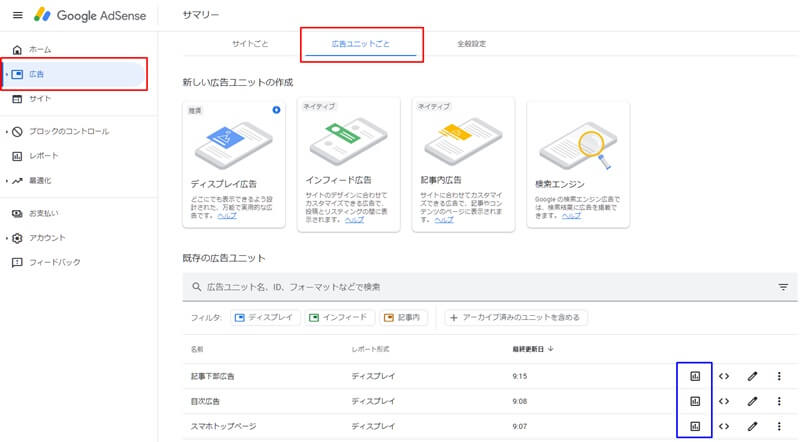
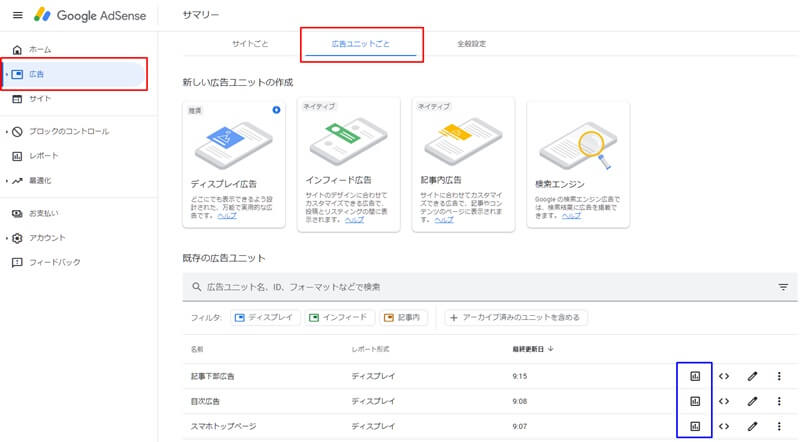
とりあえず「Googleアドセンスのホーム」に行きます



すごいコトになってますが
あえて無視しましょう





「広告」をクリック
自動広告というのもありますが、これを使うと勝手に色々な所に広告を貼られてしまうので
今回は、自分の好きな場所に貼る方法をご紹介します



「広告ユニットごと」をクリック





「ディスプレイ広告」をクリック


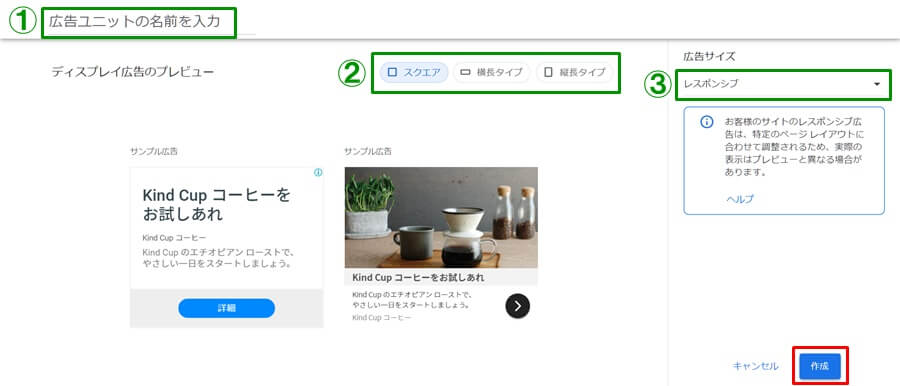
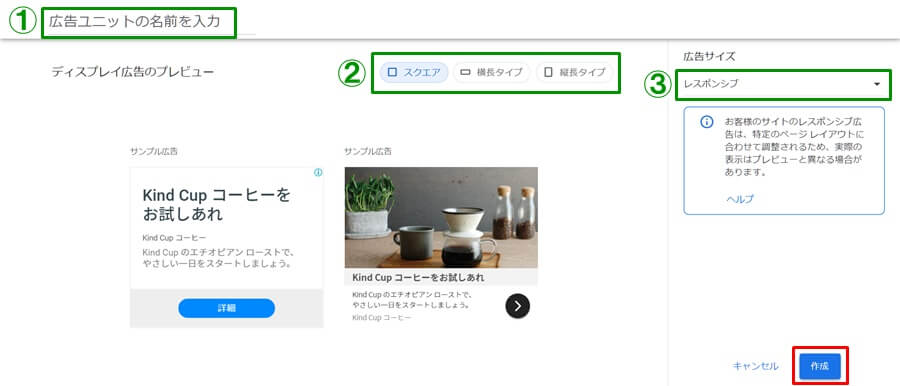
広告のデザインを決めます
好きな名前を入力すればいいのですが
あとから、どの位置に貼った広告がクリックされたかを確認するために
「目次広告」
「記事下部広告」
「PCトップページ」
「スマホトップページ」
など自分が貼りたい場所の名前を入れておきましょう
これも、どれでもいいんですけど
無難に「スクエア」にしました
「レスポンシブ」と「固定」が選べますが
「レスポンシブ」を選択





最後に「作成」をクリック
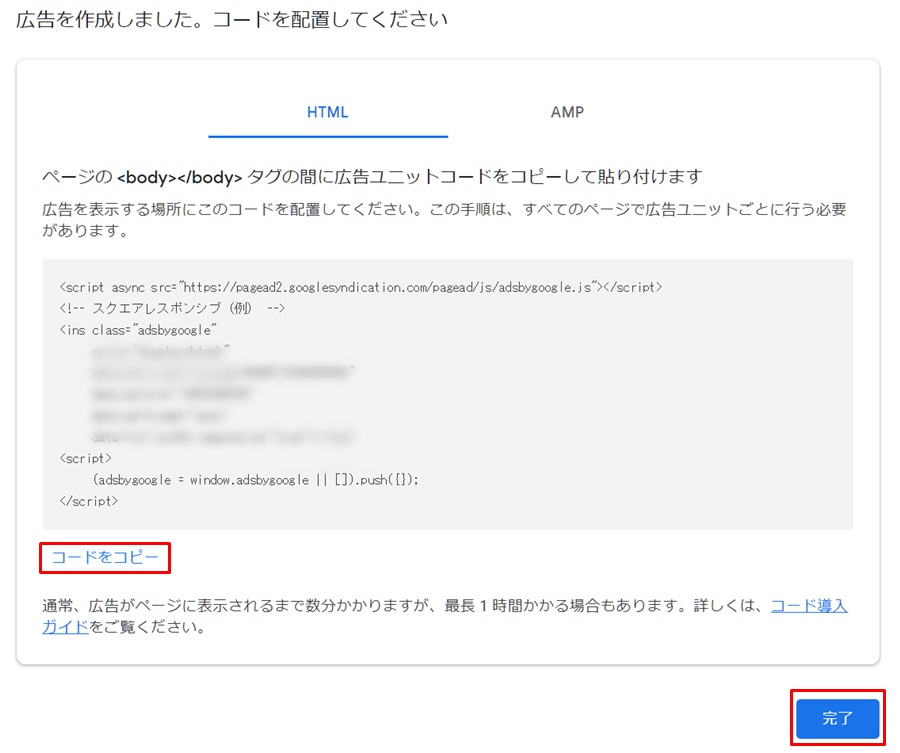
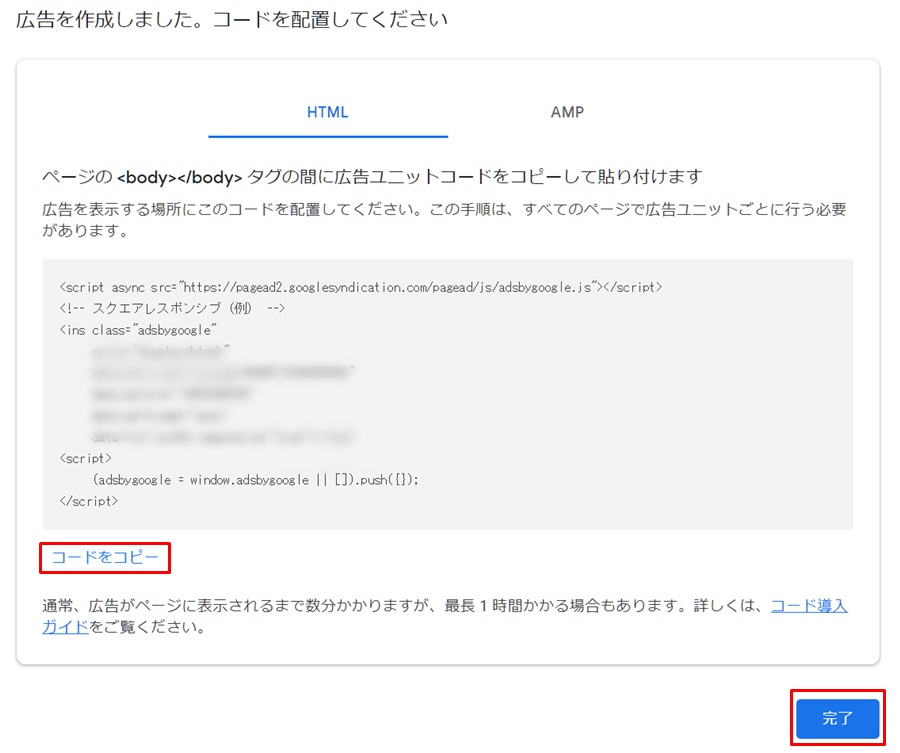
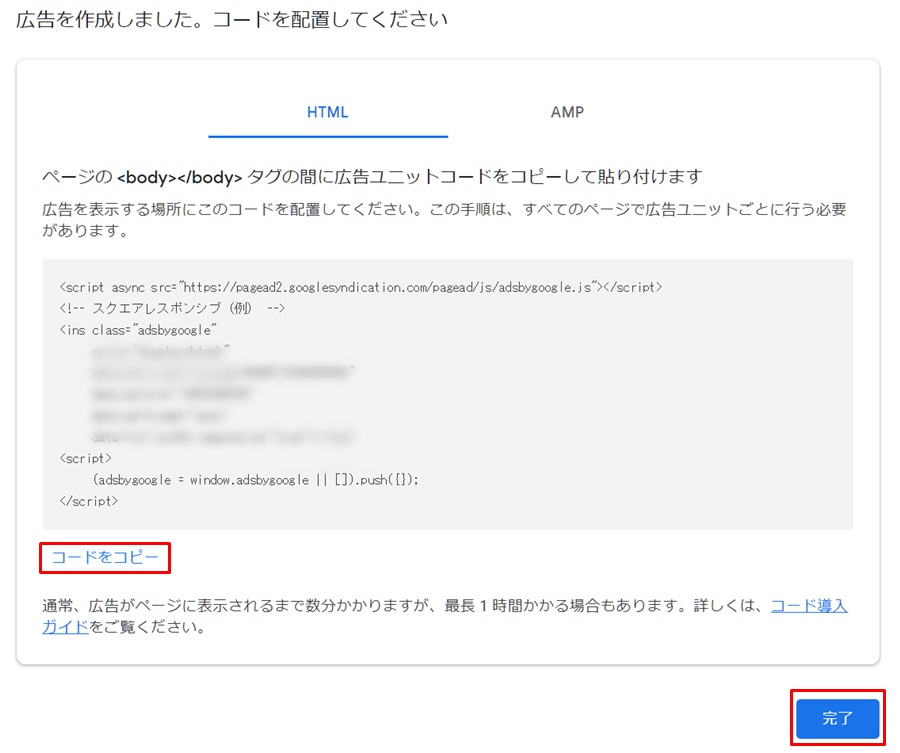
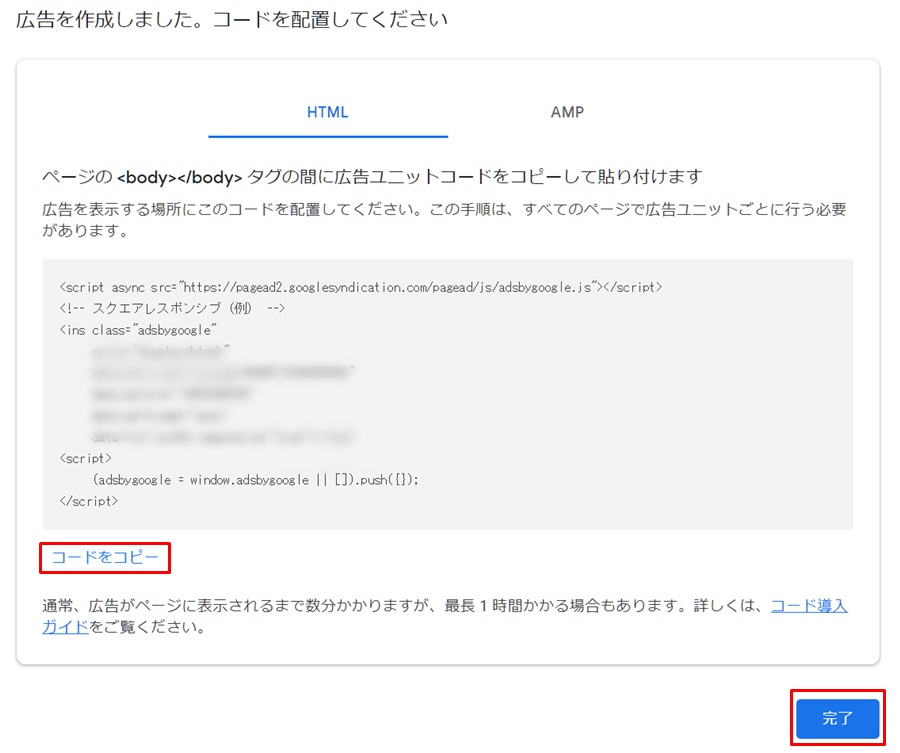
アドセンス広告コードが作成されました



「コードをコピー」をクリック
※続けてコードを作成したい場合は
いきなり「完了」をクリックでかまいません





「完了」をクリック
作成したアドセンス広告のコードは
作成したアドセンス広告のコードは
「広告」
「広告」





「広告ユニットごと」をクリック
コードは下の方にあります





コードを取得するには
「<>」をクリック



「コードをコピー」をクリックして
「完了」


Googleアドセンス広告のデータを貼り付けるには
Googleアドセンス広告のデータを貼り付けるには
3つの設定作業が必要です
- 取得したコードを保存しておく
- トップページに貼り付ける
- 記事内に貼り付ける
せっかく作成したコードは、
どこかにしまっておきたいですよね



いちいち
コードを取りに行くのが
めんどくさいです



とりあえず
どこかに置いておきましょう
取得したコードを保存しておく
取得したコードを保存しておくのに便利な場所があります
※本来の使い方とは若干異なります



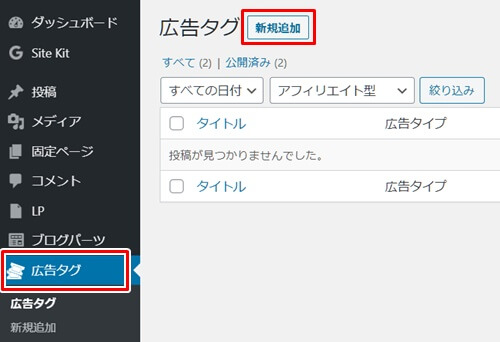
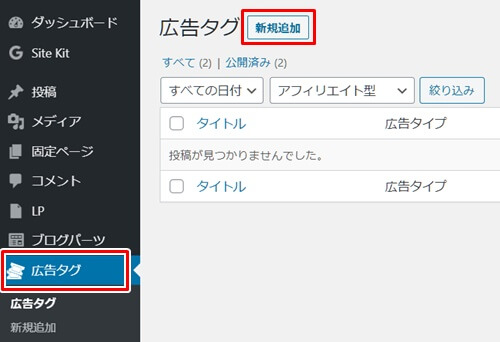
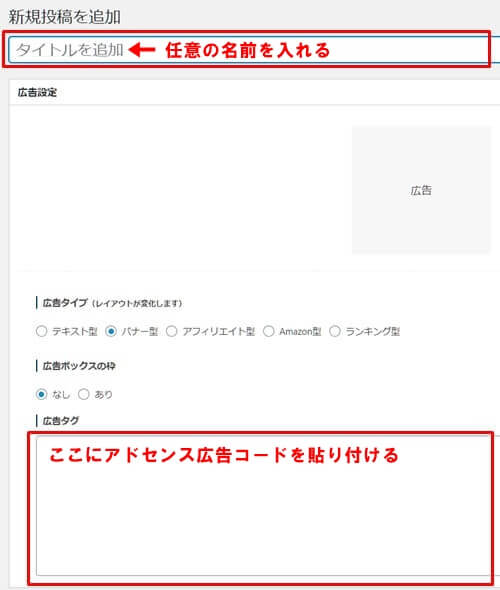
「広告タグ」の「新規追加」をクリック





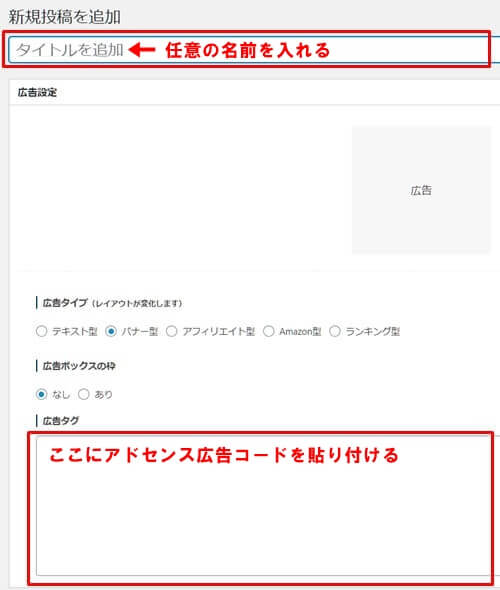
「タイトルを追加」に
”アドセンス広告” とでも入れておきましょう





|広告タグに
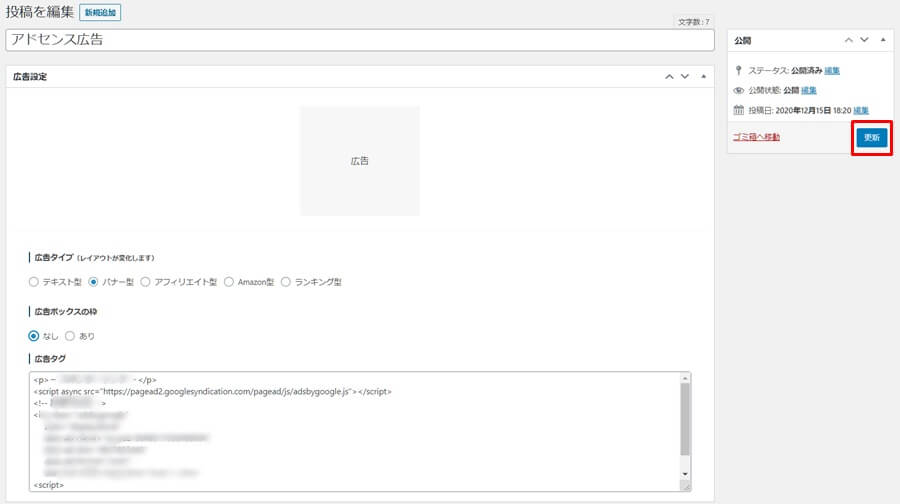
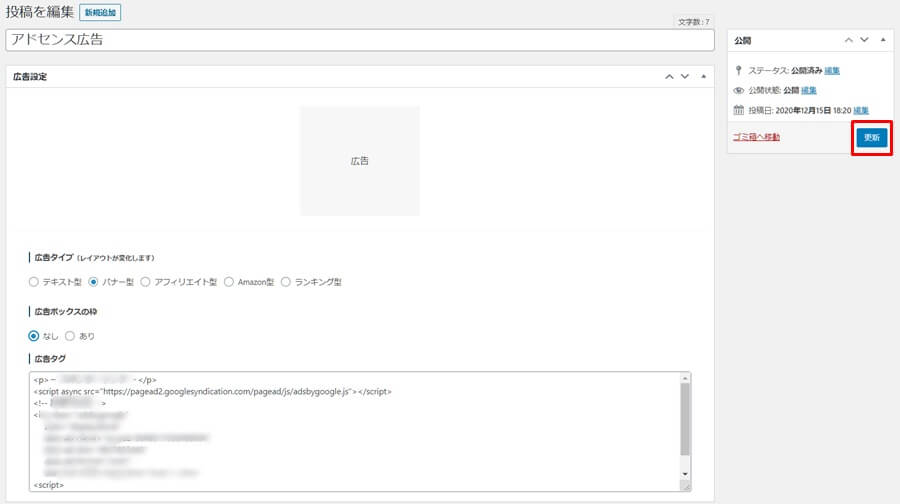
コピーしたコードを貼り付けます



「更新」をクリック





これで
「アドセンス広告のコード」を
保存できます
トップページに広告を貼り付ける
トップページに広告を貼り付けるには



「SWELL設定」の「広告コード」をクリック





下の方↓に
スクロールしていきまして・・



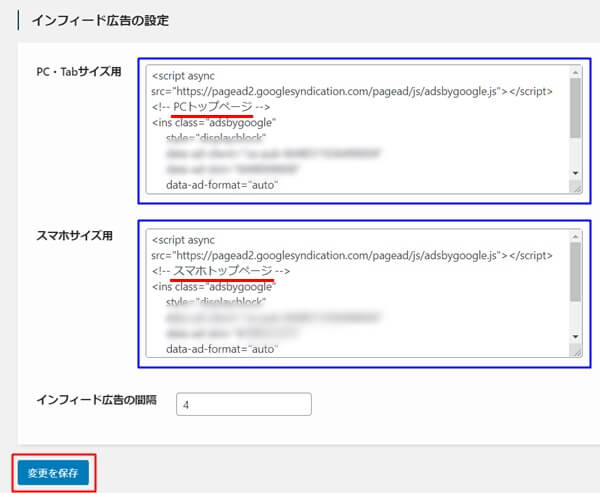
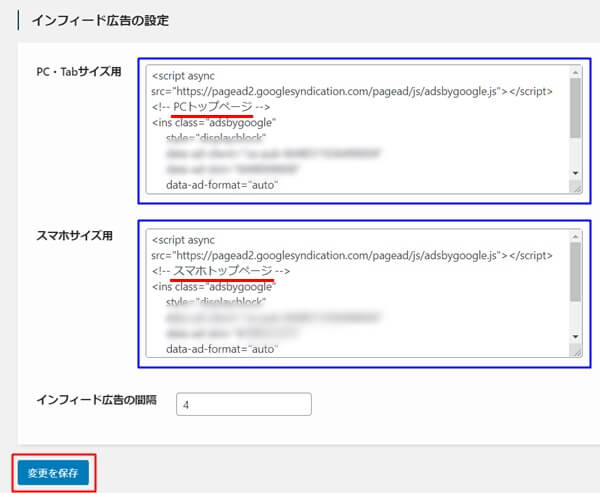
「インフィールド広告の設定」の
青枠にコードを貼り付けます
貼り付けるコードは、あとから
どのコードがクリックされたかを確認できるよう
別々の名前のモノにしましょう
作成方法はこちら
<p>スポンサーリンク</p>上記のコードをコピーして「アドセンスの広告コード」の前に貼り付けてください
※さきほど保存したこちらにも貼り付けたバージョンを作っておくと便利ですよ





「変更を保存」をクリック
これで、あなたのブログのトップページに
アドセンス広告が貼り付きました
記事内の目次前後に貼り付ける
記事内の目次前後に貼り付けるには、さきほどと同じで



「SWELL設定」の
「広告コード」を選択





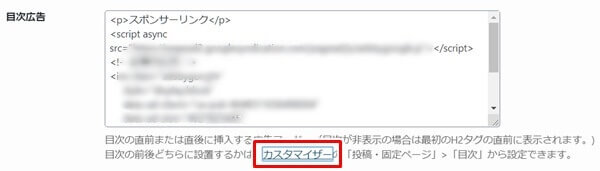
「目次広告」の青枠に
アドセンスのコードを貼り付けます



画面下側の![]()
![]()



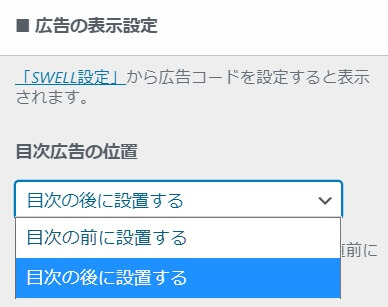
この記事の「広告」は
目次の上にありますよね



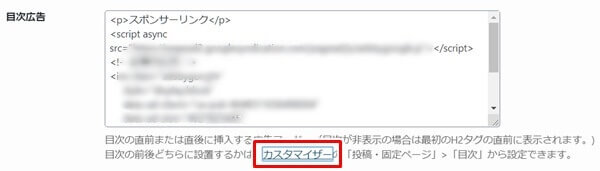
「広告」の位置を変えるには
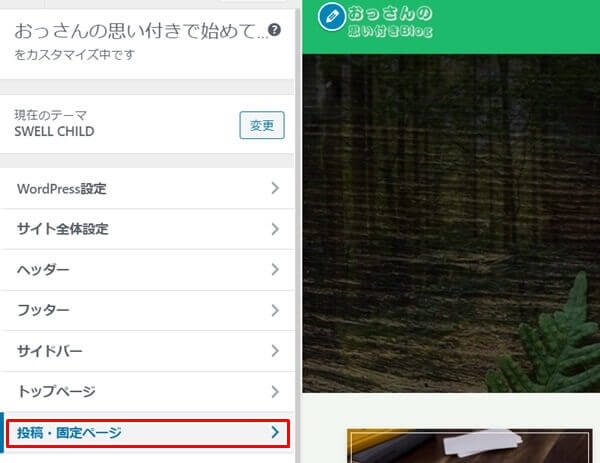
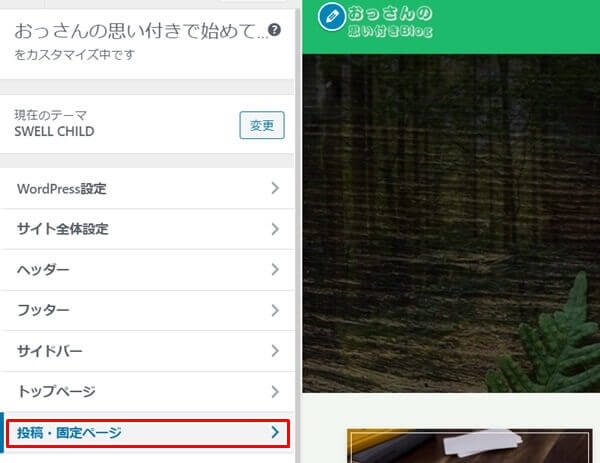
「カスタマイザー」をクリック









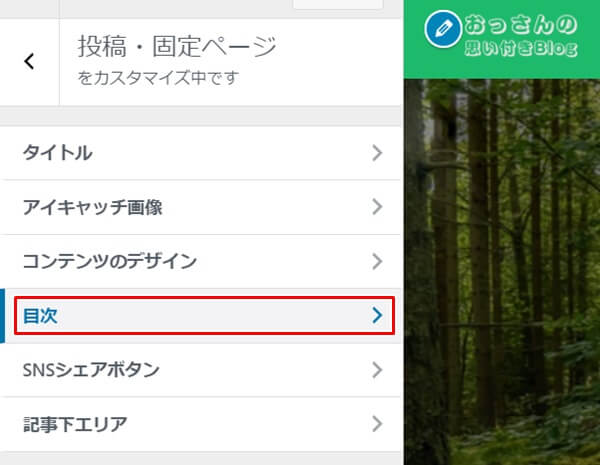
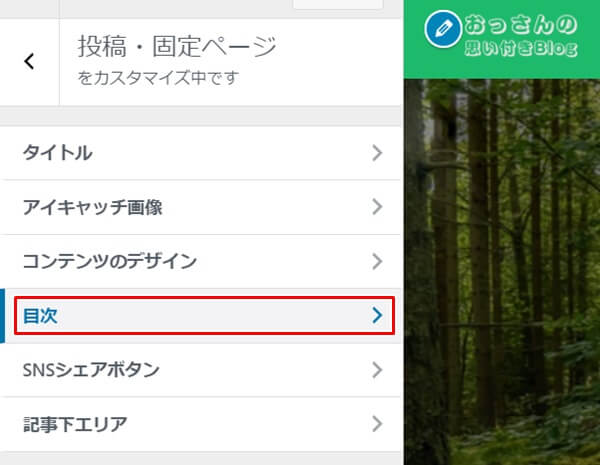
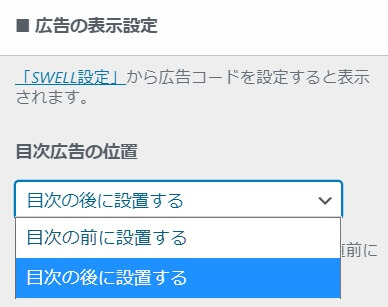
「目次」の前後を選びます





最後に![]()
![]()
記事内に貼り付ける
記事内に貼り付けるにはいくつかの方法がありますが
今回は、自分の好きな場所に貼り付ける方法を
ご紹介します



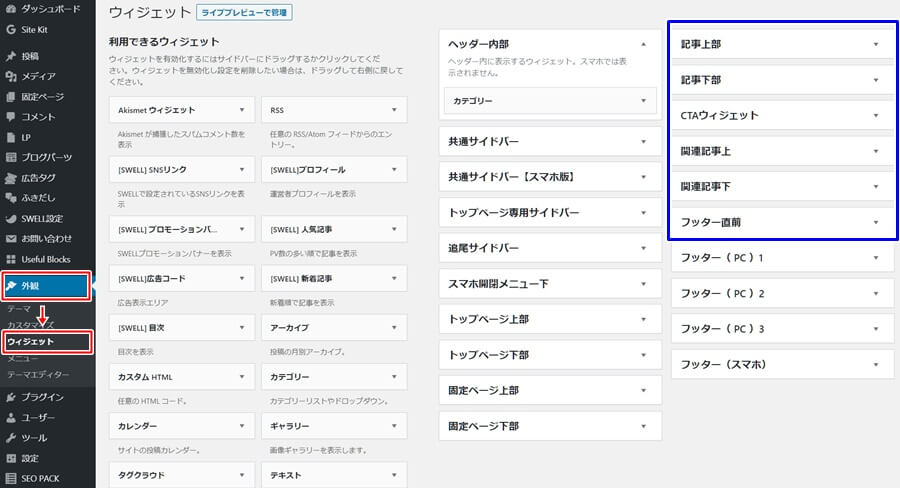
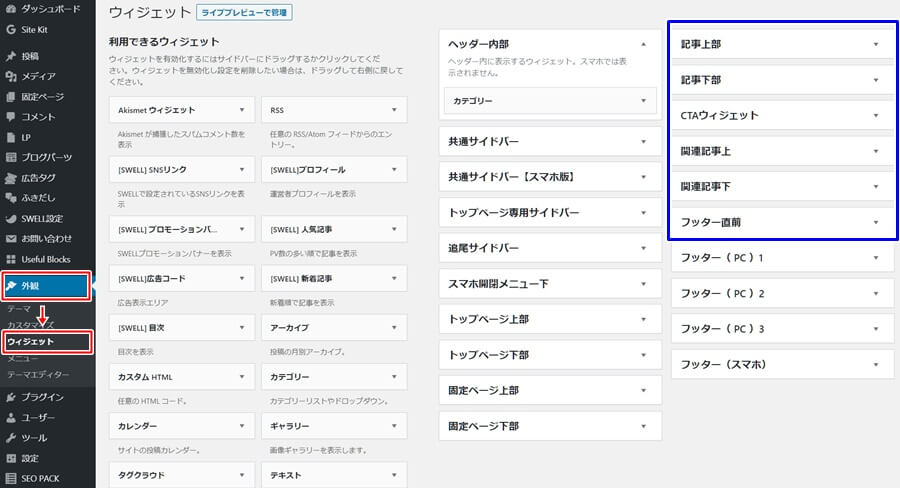
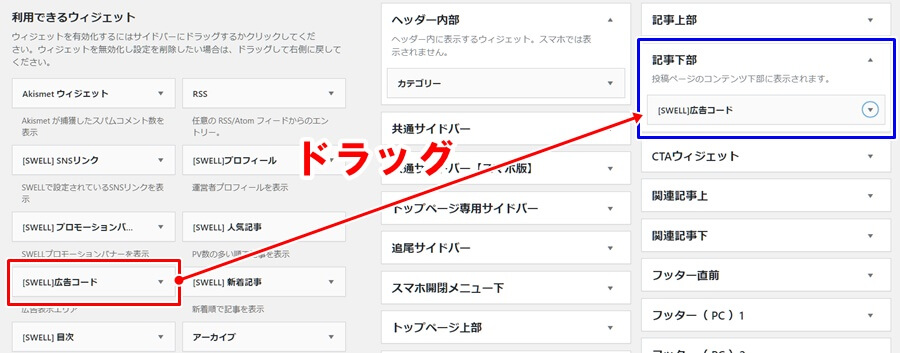
「外観」から「ウィジェット」で
この画面になります





青枠部分が
貼り付けたい場所ですね
- 記事上部
- 記事下部
- 関連記事上
- 関連記事下
- フッター直前
この中から好きな場所をお選びください



私は記事の途中に広告が入るのが嫌なので
「記事下部」にしました



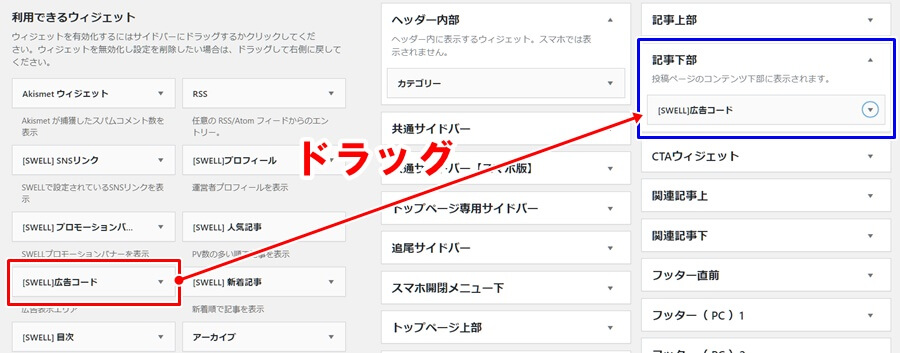
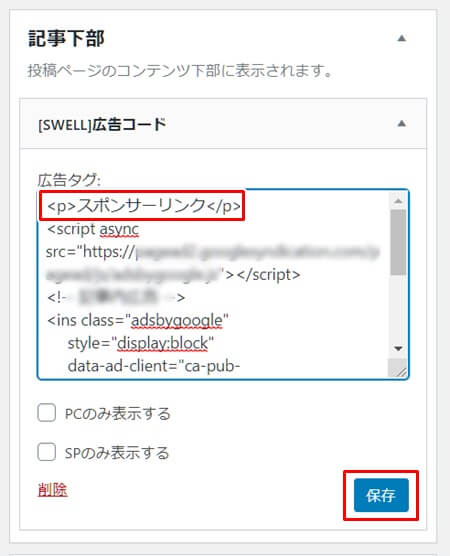
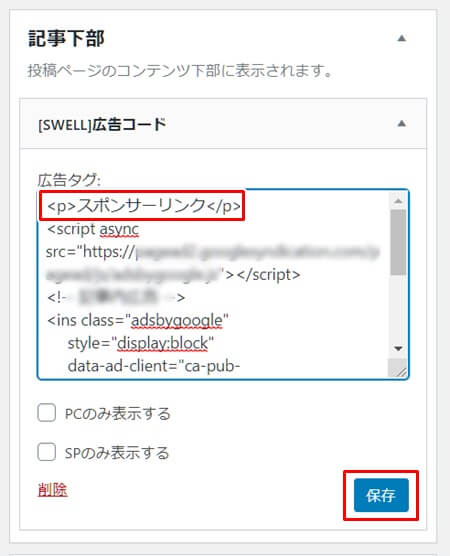
[SWELL]広告コードを
「記事下部」へドラッグ





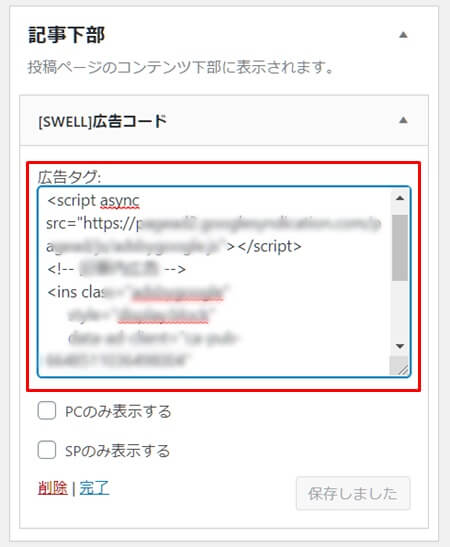
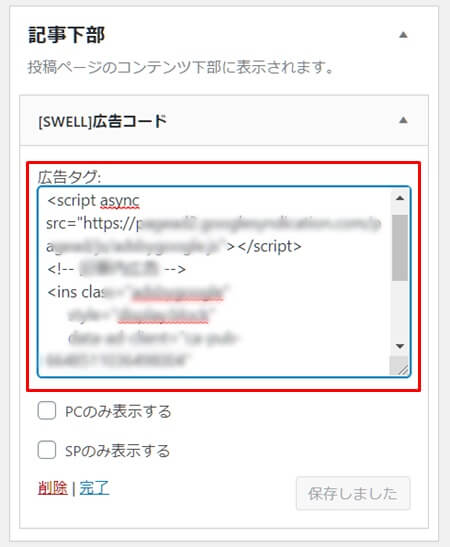
[SWELL]広告コードの▼で開いて
「アドセンスの広告コード」を
貼り付けて・・
記事下部に貼り付けたいのであれば
「記事下部」という名前を付けた広告を
作成しておきましょう
作成方法はこちら





ちょっとまった~!



おっと
ここで「ちょっとまった」だ・・
<p>スポンサーリンク</p>上記のコードをコピーして「アドセンスの広告コード」の前に貼り付けてください
※さきほど保存したこちらにも貼り付けたバージョンを作っておくと便利ですよ



こんな感じになりますね





「保存」をクリックで完了です



これで、すべての投稿記事に
「アドセンスの広告」を貼れましたね



「アドセンスの広告」を貼りたくない
記事も
ありますけど・・・



エッ(;’∀’)



アフィリエイト記事には
貼りたくありません
アドセンス広告を貼りたくない場合は
アドセンス広告を貼りたくない場合は記事ごとに設定することができます



アドセンス広告を貼りたくない記事ってありますよね
- アフィリエイトで収益をあげたい記事
- 記事の内容が広告と合わない場合
- 深刻な内容
- 伝えたい思いが強い



記事ごとに簡単に広告を非表示にできますよ
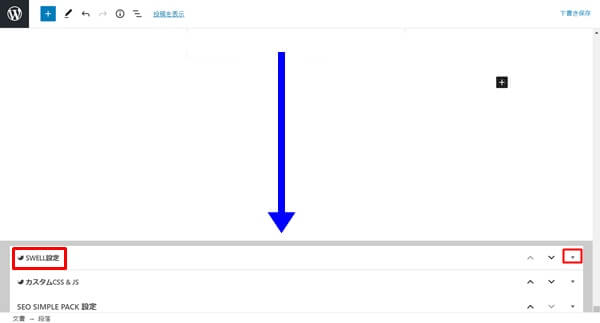
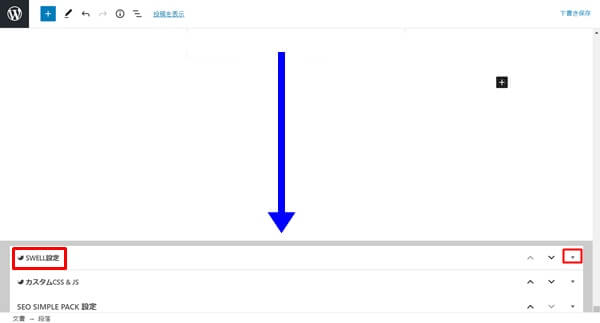
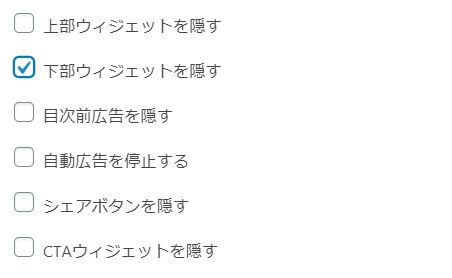
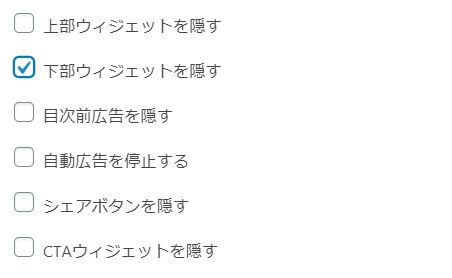
記事作成画面の一番下まで行き
「SWELL設定」の▼で開きます
記事作成画面の一番下まで行き
「SWELL設定」の▼で開きます





「SWELL設定」の▼で開いたら
さらに、下に↓スクロールしていって
「下部ウィジェットを隠す」にチェックを入れます





これで「アドセンス広告」が
表示されなくなりましたね
どの位置の広告がクリックされたかを確認するには
どの位置の広告がクリックされたかを確認するには
1. 広告を貼る位置ごとにコードを作成しておきます
作成方法はこちら
2. 広告を貼る位置ごとにコードを貼り付けます
貼り付け方法はこちら
3. クリック数の確認方法
Googleアドセンスの
「広告」→「広告ユニットごと」
Googleアドセンスの
「広告」→「広告ユニットごと」





確認したい広告の
青枠の![]()
![]()



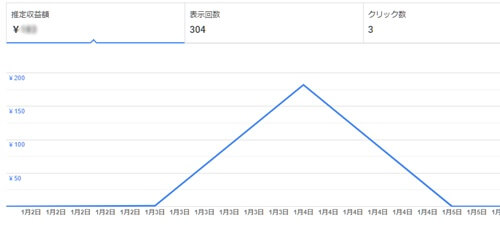
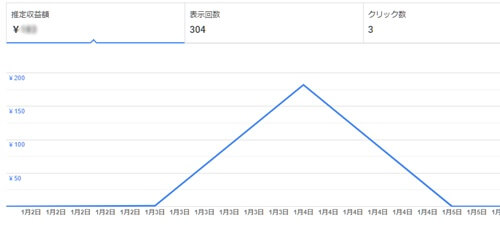
いつ、どれだけ
クリックされたか
一目瞭然ですね


まとめ
これでアドセンス広告を自由に貼ることができるようになりましたね
広告も記事の一部ですから、そこもこだわりたいところです↓
広告は、収益に重大な影響を及ぼすので早めに設定しておきましょう
次回は、トップページ(ホーム)を設定する方法を記事にしたいと考えています
SWELLが気になった方は




コメント等、お気軽にどうぞ ( ̄▽ ̄)