せっかくテーマをSWELLにしたのなら
トップページを自分好みにカスタマイズしたいですね
「記事のリライトに追われてそれどころじゃない」というのも分かります(^-^;
この記事は「ここ」を変えるには
「どこ」をさわればいいかを
直感的に分かりやすく画像で説明しています
あなたが変更したい部分だけを
見てもらえば結構です
 アシ美
アシ美それではデザインという事で
わたくし、アシ美がお送りいたします



大丈夫でしょうか?



私は、今月の記事数の方が心配ですけどね
※現在6記事



ピキッ!
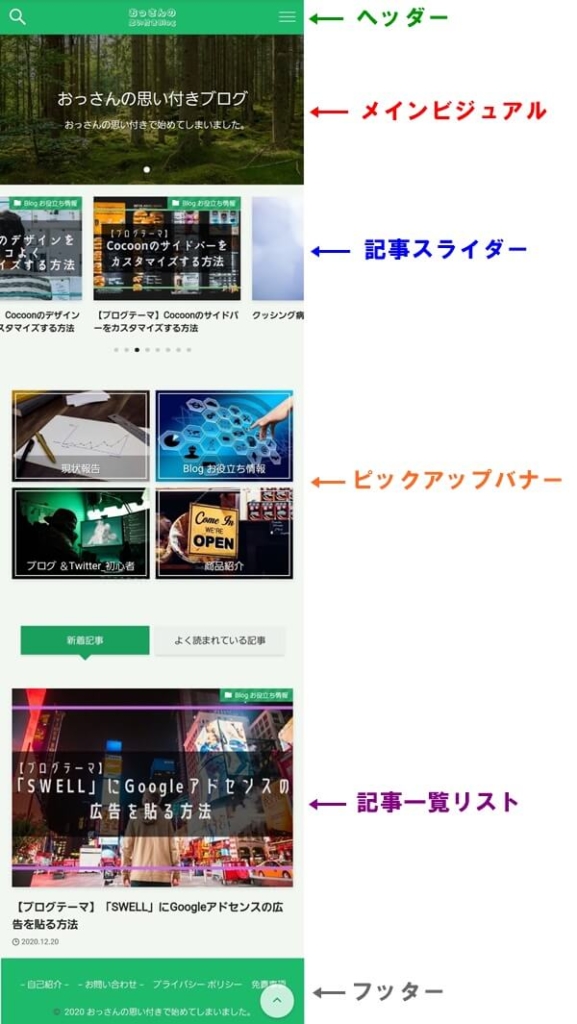
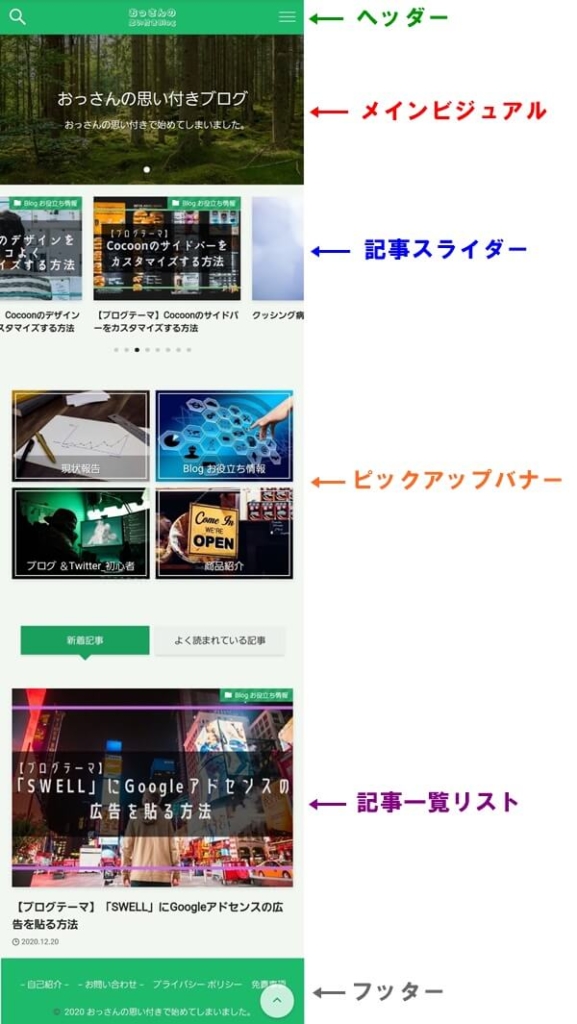
SWELLのトップページは
このような構成になっています
SWELLのトップページはこのような構成になっています





Cocoonとは名称が違いますね



外観をいじる項目がこのように
なっているので
この名称で覚えておきましょう
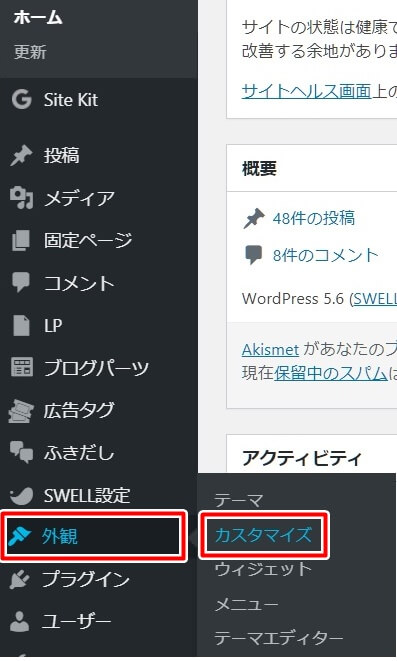
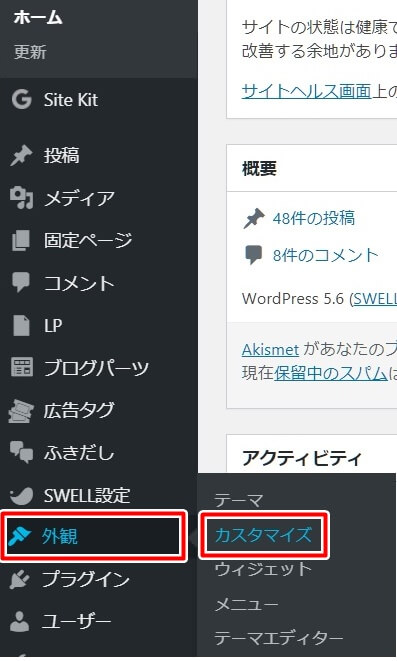
「ヘッダー」をカスタマイズするには
「ヘッダー」をカスタマイズするには、
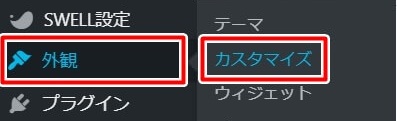
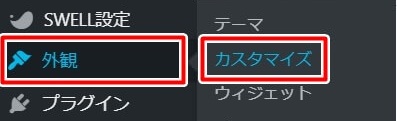
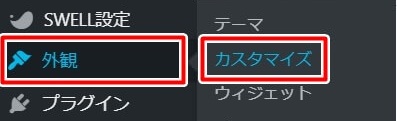
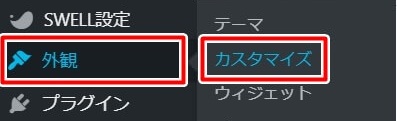
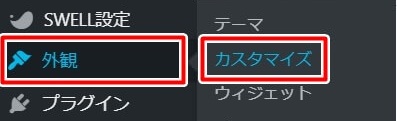
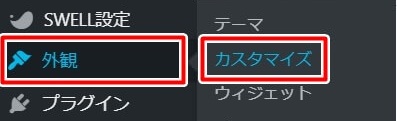
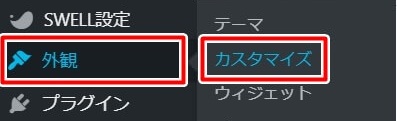
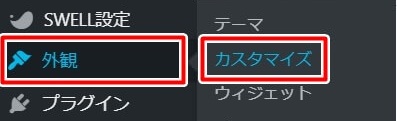
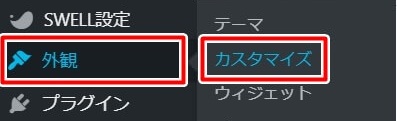
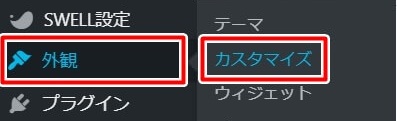
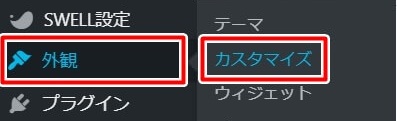
WordPressメニューの



「外観」→「カスタマイズ」と進みます





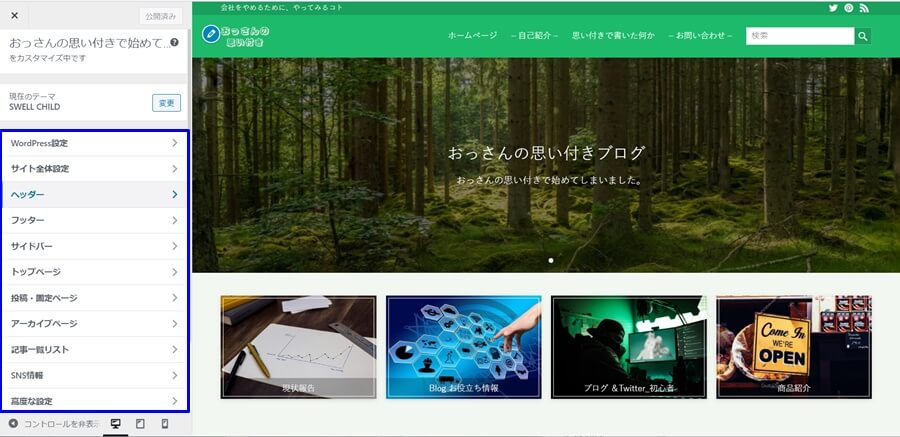
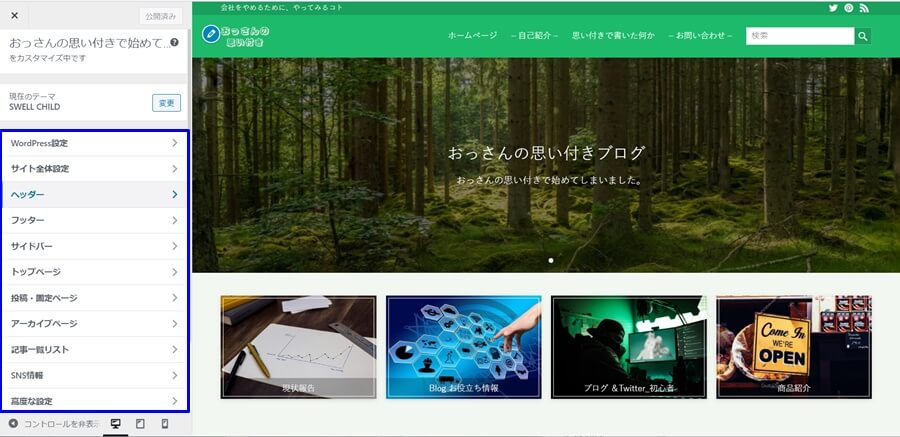
すると、このような画面になります
※Cocoonでもおなじみですね





左側の「青枠」をさわると
外観が変化するのを
見るコトができます



![]()
![]()
設定するのですが
ここでは主に色を変えるのと
ヘッダーバーの設定ができます





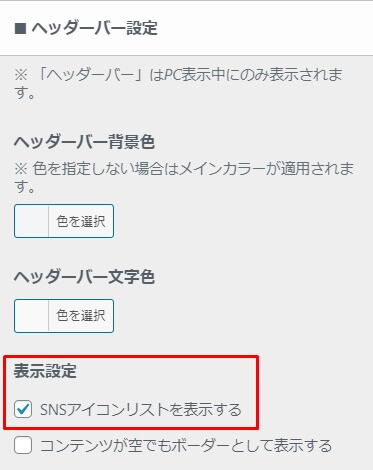
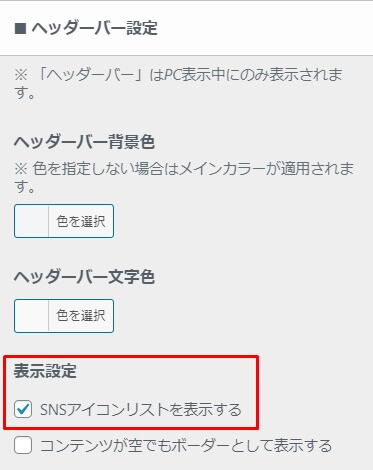
ヘッダーバーとは上の赤枠部分ですね
※PCのみです
「ヘッダーバー」のカスタマイズ
「ヘッダーバー」のカスタマイズは
PCのみしか表示できません
![]()
![]()
「■ヘッダーバー設定」で色と「SNSのアイコン」を表示できます



「SNSアイコンを表示する」にチェックを入れると
アイコンが表示されます







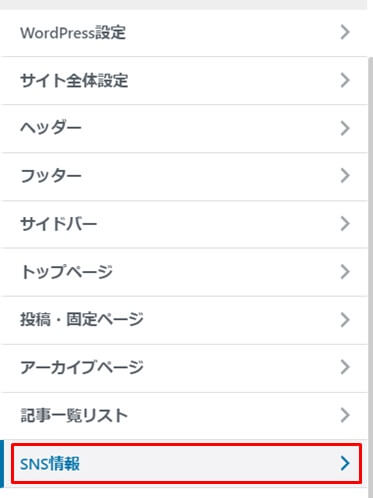
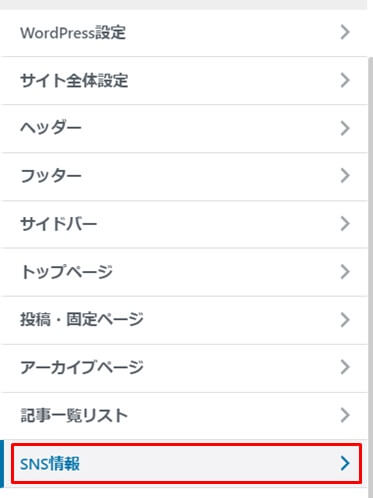
SNSアイコンの設定は

ひとつ戻って



「SNS情報」をクリック





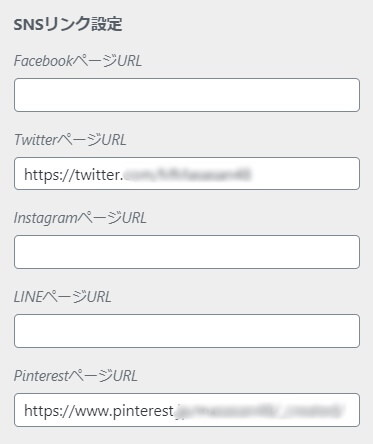
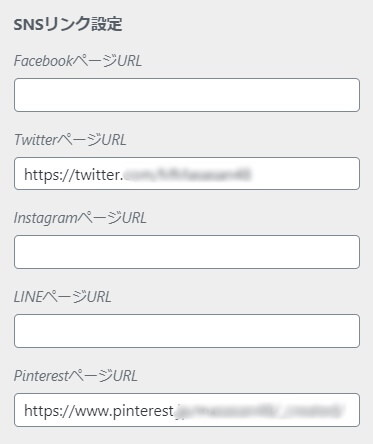
「SNSリンク設定」に、SNSのURLを
貼り付けてください





設定を変更したら必ず![]()
![]()
「ヘッダー」のカスタマイズ
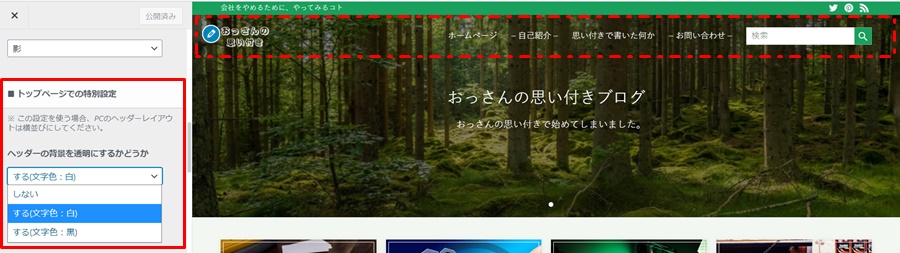
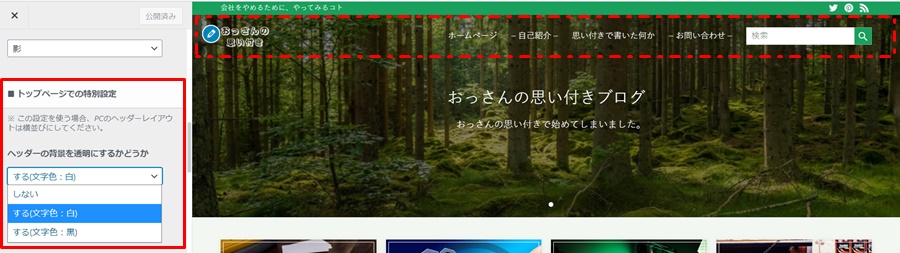
「ヘッダー」のカスタマイズです



個人的に「おぉー!」と思ったのは
ヘッダーを透明にできます
- 「■トップページでの特別設定」
- 「ヘッダーの背景を透明にするかどうか」
- しない
- する(文字色:白)
- する(文字色:黒)





「おぉー!」
一体感が出てカッコイイですね





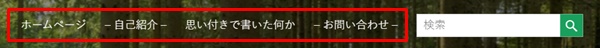
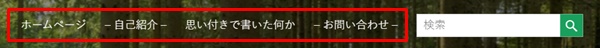
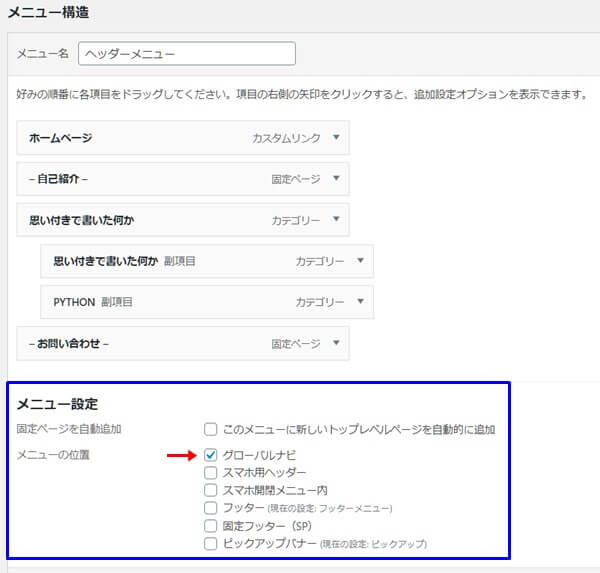
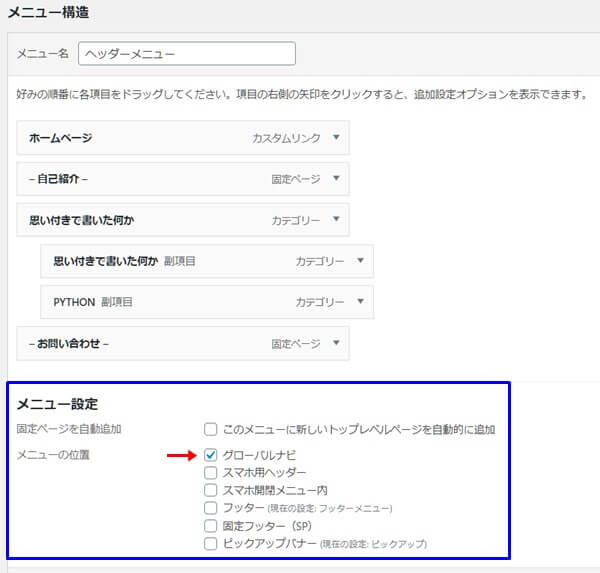
メニューを作成する方法は
こちらをごらんください



メニューを作成したら
「グローバルナビ」にチェックを入れて





![]()
![]()
ヘッダーにウィジェットを追加する
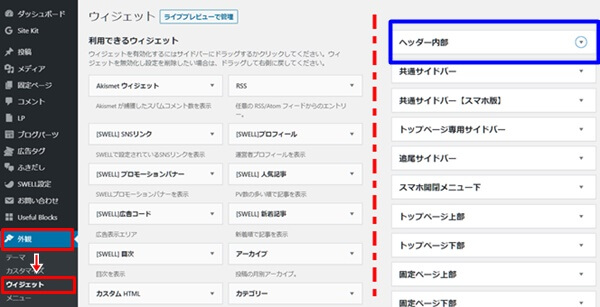
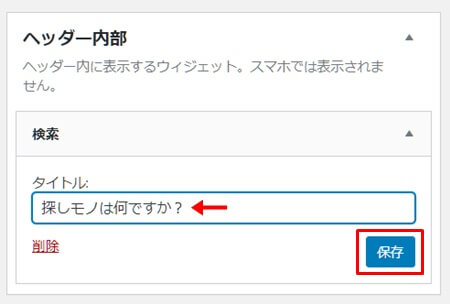
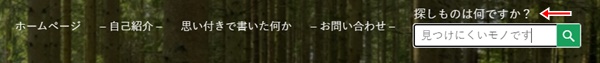
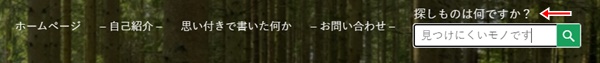
ヘッダーにウィジェットを追加するには



この検索窓がウィジェットですね





ウィジェットも色々ありますが
私は検索窓を入れてみました



慣れるまで見にくいですが
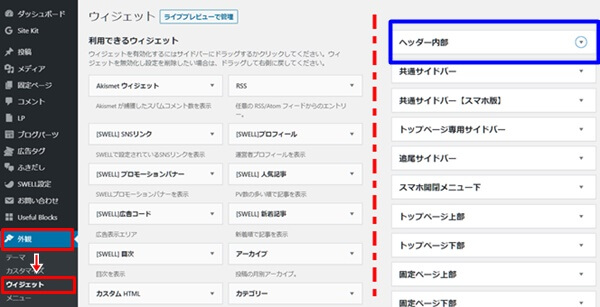
「外観」→「ウィジェット」で
この画面になります


赤線から左側の「利用できるウィジェット」の
中から好きなウィジェットを
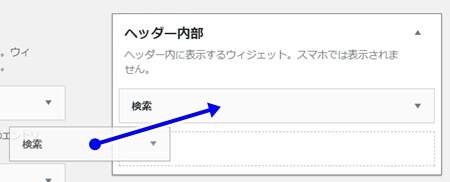
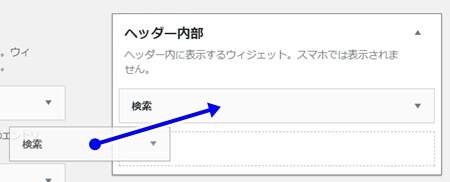
「ヘッダー内部」にドラッグします



今回は「検索」をドラッグ





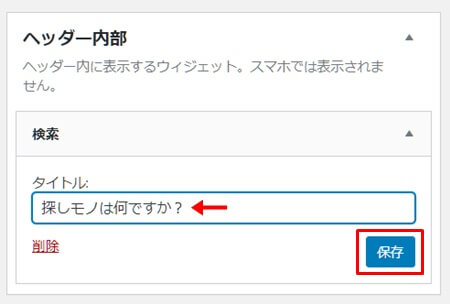
タイトルに文字を入力して
「保存」すると・・・







ムリに入れなくてもいいですよ
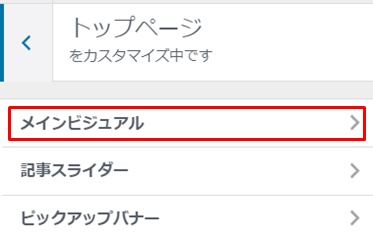
「メインビジュアル」をカスタマイズするには
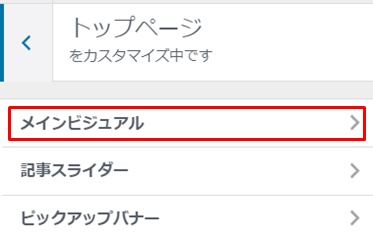
「メインビジュアル」をカスタマイズするには
WordPressメニューの
「外観」→「カスタマイズ」
WordPressメニューの
「外観」→「カスタマイズ」





「トップページ」をクリック





さらに
「メインビジュアル」をクリック





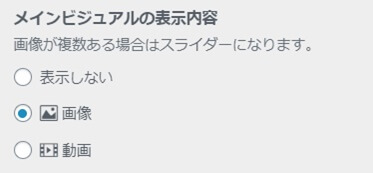
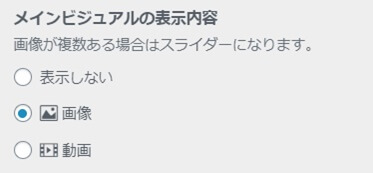
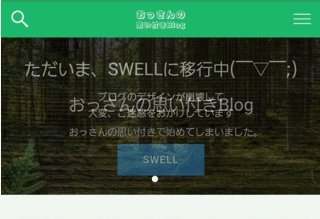
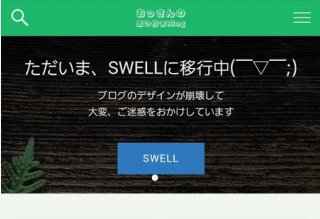
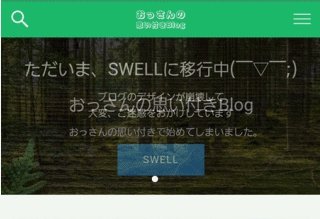
SWELLではメインビジュアルに
「画像」か「動画」を
表示できます





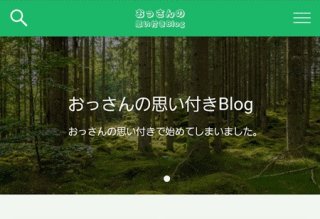
しかも、画像は3枚まで表示できます
私は2枚にしてみました





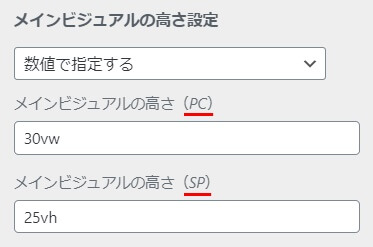
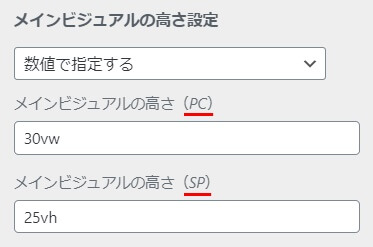
しかも[PC]と[SP]で
別の高さと別の画像を
設定できるんですよ





[SP]って何ですか?



スマートフォン(Smartphone)
ですけど
何だと思ってたんですか?



スペシャル的な何か・・
※ガチです



ちーん
テキストを表示するには
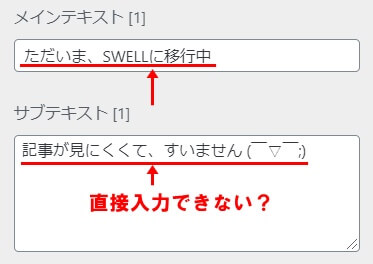
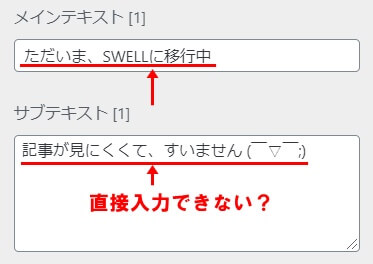
テキストを表示するにはテキストを入力するだけなのですが





テキストを直接入力すると
上手くいきません





サンプル画像も
同時に更新してしまうからです



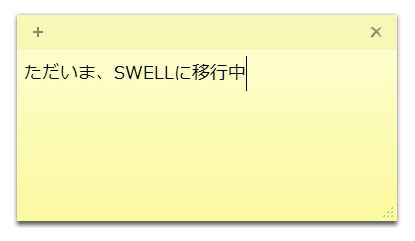
メモ帳などに入力してから
コピペしてくださいね


ボタンを設置するには
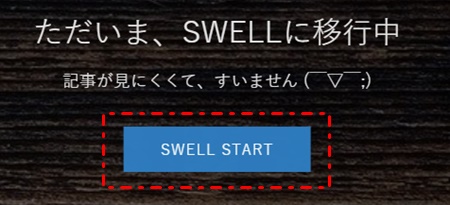
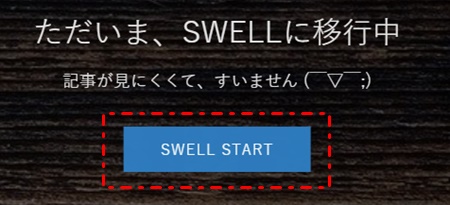
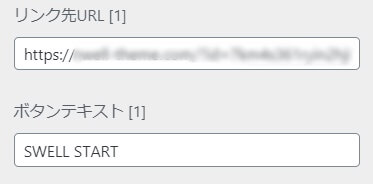
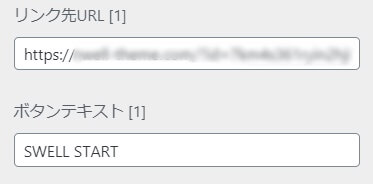
ボタンを設置するには





「リンク先URL」と
「ボタンテキスト」を入力してください





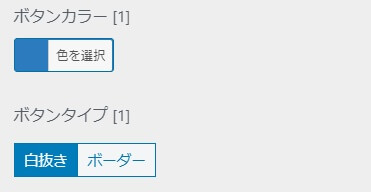
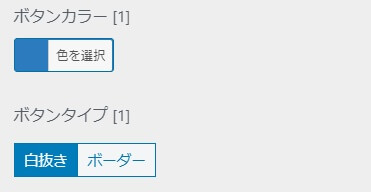
色とタイプも設定できます





設定を変更したら必ず![]()
![]()
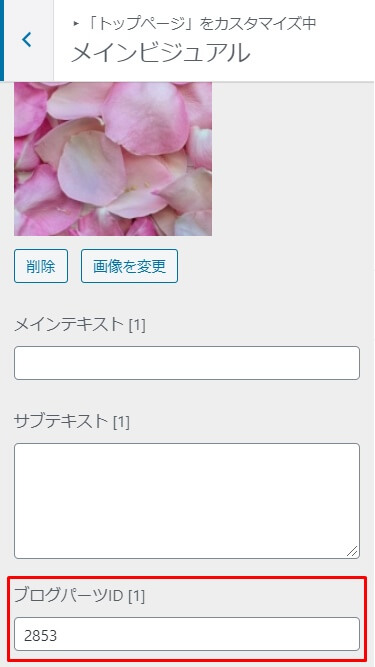
メインビジュアルに「ブログパーツ」を表示
メインビジュアルに「ブログパーツ」を
表示することができます



「ブログパーツ」って何でしたっけ?



ブログパーツの詳細は
こちらをご覧ください
- 15分後 -



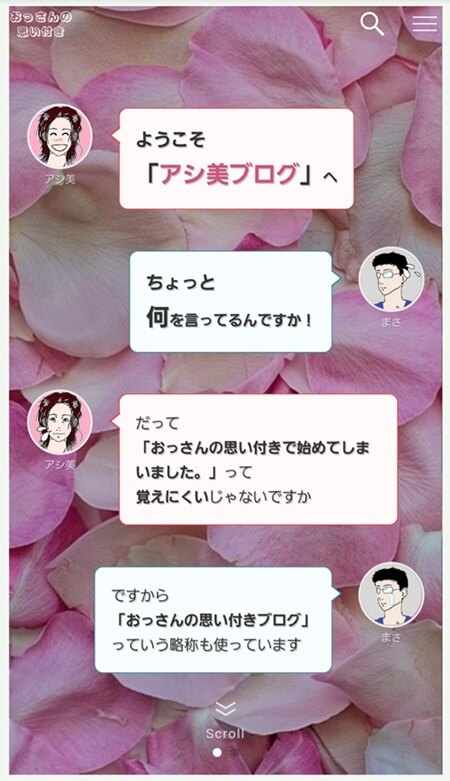
「ブログパーツ」を使って
トップページを
こんな感じにしてみました
\ジャーン!/





何してるんですか?



まずは、ブログパーツを作ります



聞いてます?
ブログパーツの「IDの数字」だけをコピーします
この場合は「2853」ですね
ブログパーツの「IDの数字」だけをコピーします
この場合は「2853」ですね


WordPressメニューの
「外観」→「カスタマイズ」
WordPressメニューの
「外観」→「カスタマイズ」


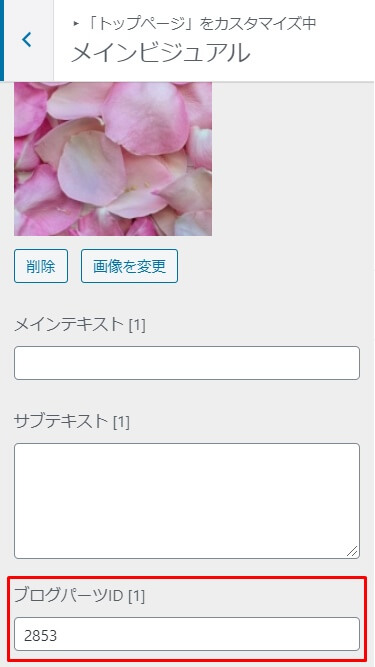
「トップページ」→「メインビジュアル」
「ブログパーツID」に数字を貼り付け
「トップページ」→「メインビジュアル」
「ブログパーツID」に数字を貼り付け





我ながら、上手くできました



やめてもらって
いいですか・・・
「記事スライダー」のカスタマイズ
「記事スライダー」のカスタマイズは
WordPressメニューの
「外観」→「カスタマイズ」
WordPressメニューの
「外観」→「カスタマイズ」





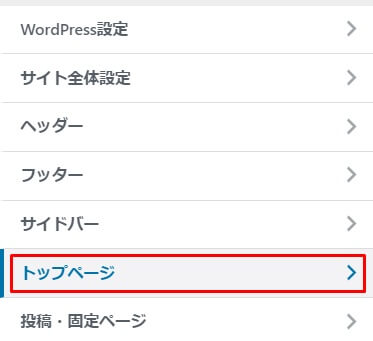
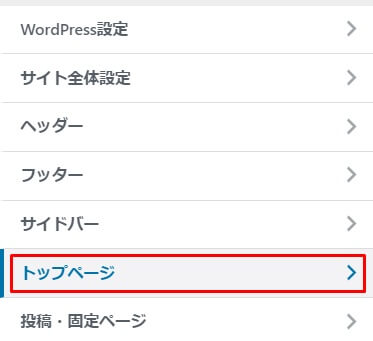
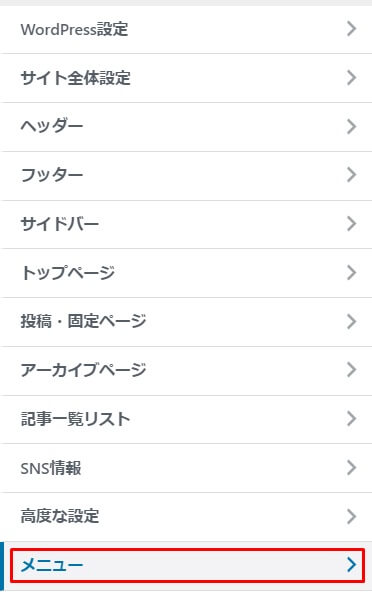
「トップページ」




続いて
「記事スライダー」をクリック





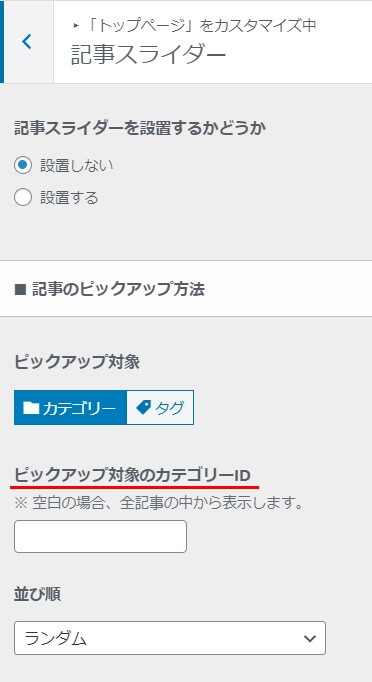
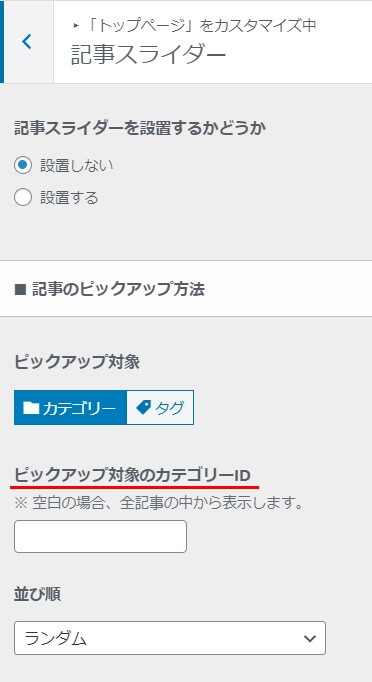
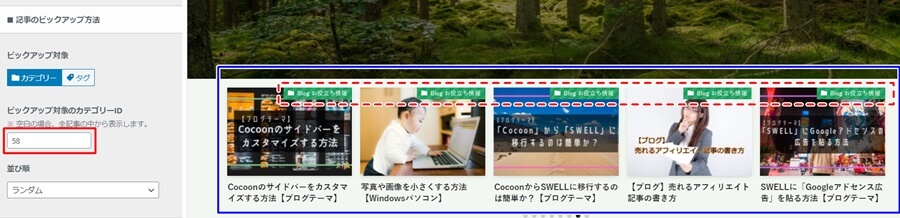
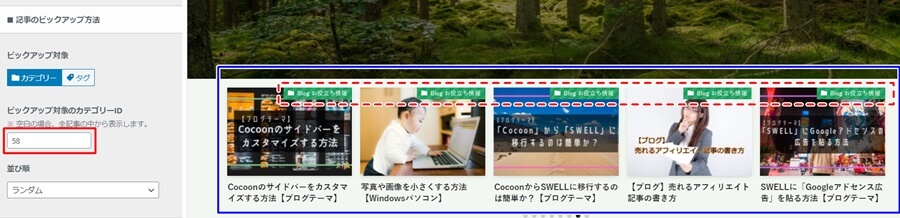
ここで「記事スライダー」の
各種設定ができます





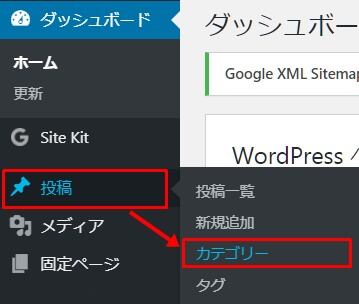
「ピックアップ対象のカテゴリーID」は
どこにあるのですか?



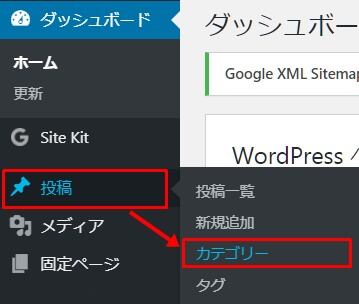
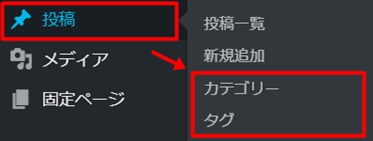
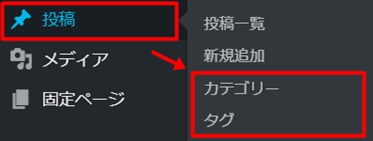
「投稿」→「カテゴリー」をクリック





この赤枠の「ID」ですね





この「ID」を入れるコトによって
表示したいカテゴリーを選択できます





設定を変更したら必ず![]()
![]()
「ピックアップバナー」のカスタマイズ
「ピックアップバナー」のカスタマイズをするには
3つの過程が必要です
- ピックアップバナー専用のメニューを作る
- ピックアップバナー専用の画像を選択する
- ピックアップバナーの設定をする
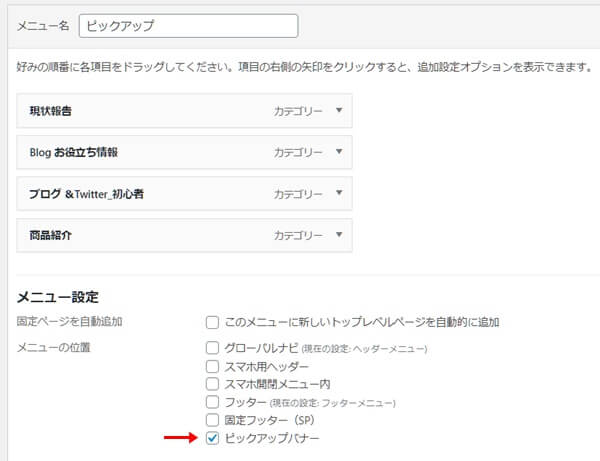
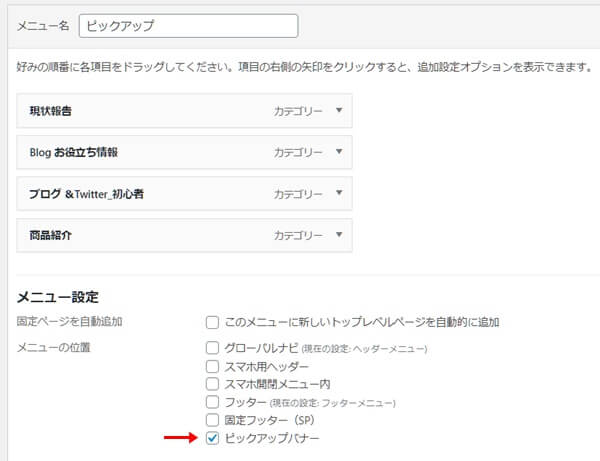
ピックアップバナー専用のメニューを作る
ピックアップバナー専用のメニューを作るとは
「ピックアップバナー」を新規で作る場合は、
まず「メニューを作成」しましょう



メニューを作成する方法は
こちらをごらんください



メニューを作成したら
「ピックアップバナー」にチェックを入れて





![]()
![]()
ピックアップバナー専用の画像を選択する
ピックアップバナー専用の画像を選択するとは
せっかくなので、ピックアップバナーを
「カテゴリーごとに画像を設定したい」ですよね


WordPressメニューの
「外観」→「カスタマイズ」
WordPressメニューの
「外観」→「カスタマイズ」





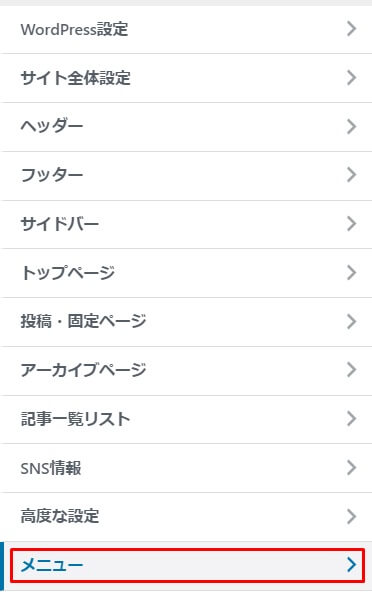
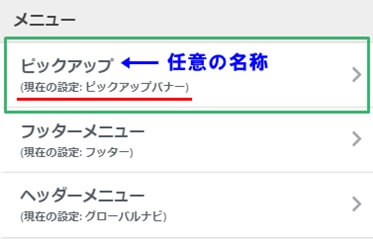
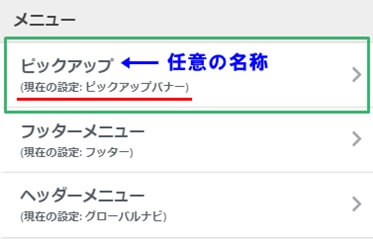
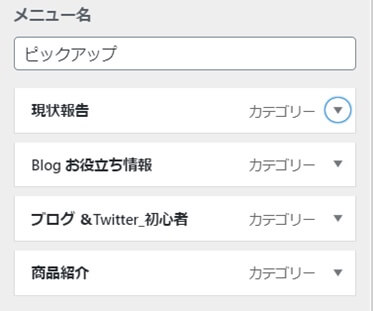
「メニュー」ををクリック





(現在の設定: ピックアップバナー)を選択





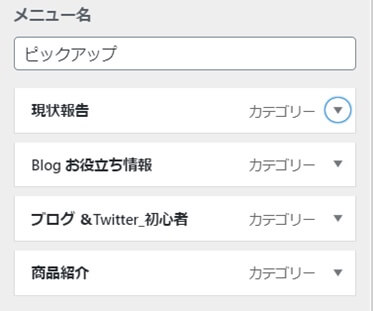
画像を設定したいカテゴリーの
「▼」をクリック





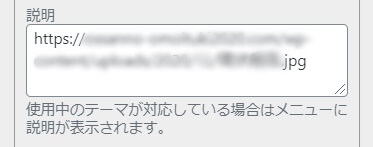
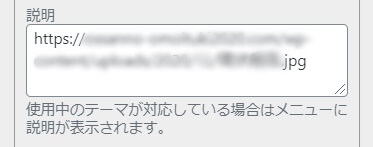
「説明」という欄に
画像のURLを貼ってください





画像のURL?( ̄▽ ̄;)



設定を変更したら必ず![]()
![]()



画像のURL・・・(T_T)
画像のURLとは?
画像のURLとは?
いったい何なのか? そしてどこにあるのか?



その真相にせまります



いったい
何の番組ですか・・



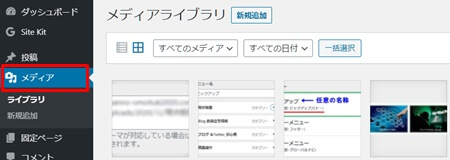
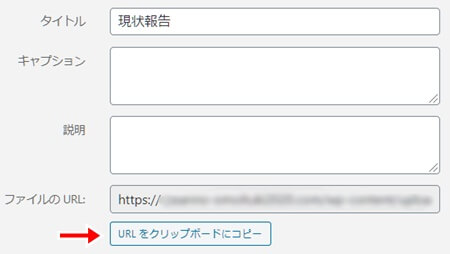
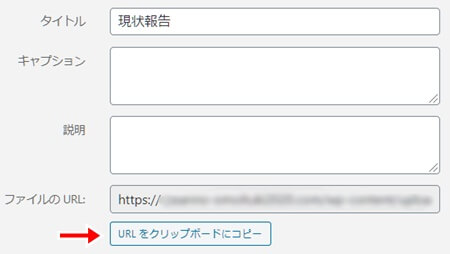
画像は「メディア」にあります





その中から
貼り付けたい画像を選択して





「URLをクリップボードにコピー」を
クリックするんですね





大変よくできました
ピックアップバナーの設定をする
ピックアップバナーの設定をするには
WordPressメニューの
「外観」→「カスタマイズ」
WordPressメニューの
「外観」→「カスタマイズ」


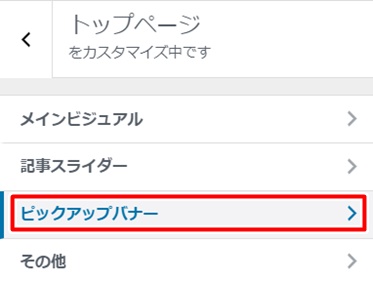
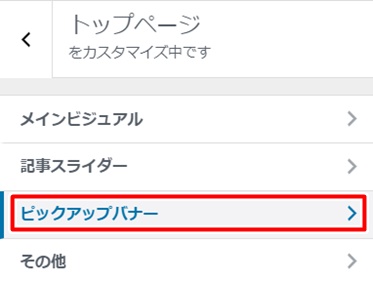
「トップページ」をクリック
「トップページ」をクリック


「ピックアップバナー」をクリック
「ピックアップバナー」をクリック





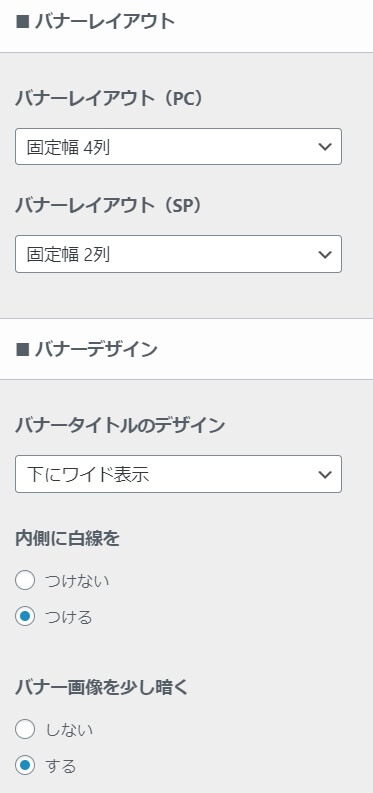
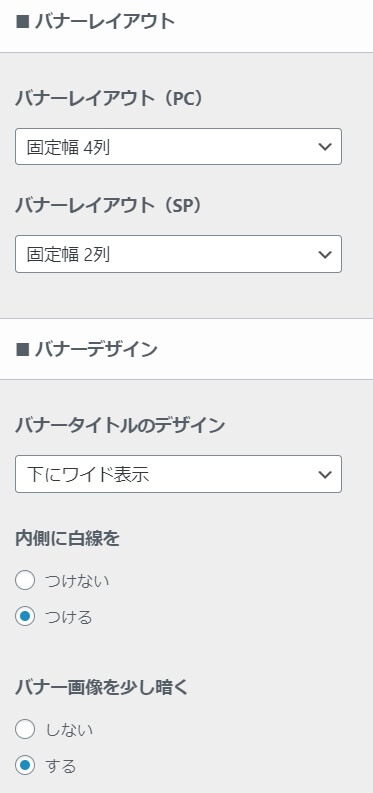
ここで「ピックアップバナー」を
自分好みに設定してください





大ざっぱですね



見ればわかりますので・・・
設定を変更したら必ず

「記事一覧リスト」をカスタマイズするには
「記事一覧リスト」をカスタマイズするには
WordPressメニューの
「外観」→「カスタマイズ」
WordPressメニューの
「外観」→「カスタマイズ」


「記事一覧リスト」をクリック





「リストレイアウト」から
主だったものを紹介します


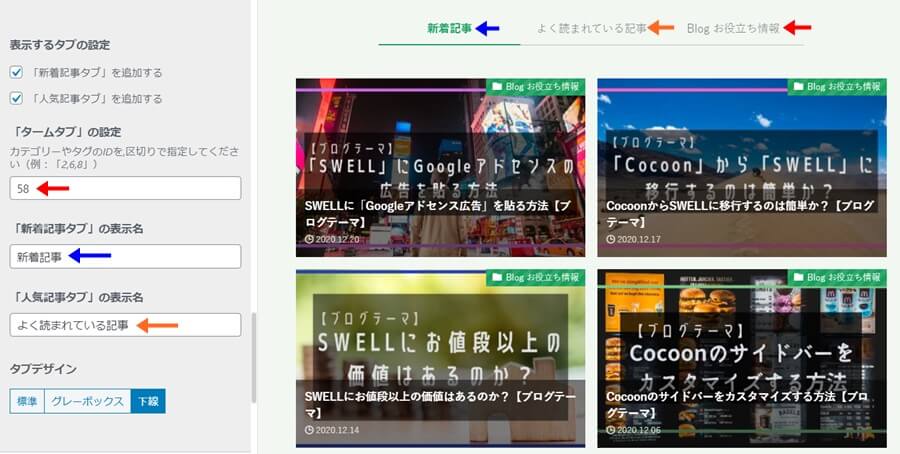
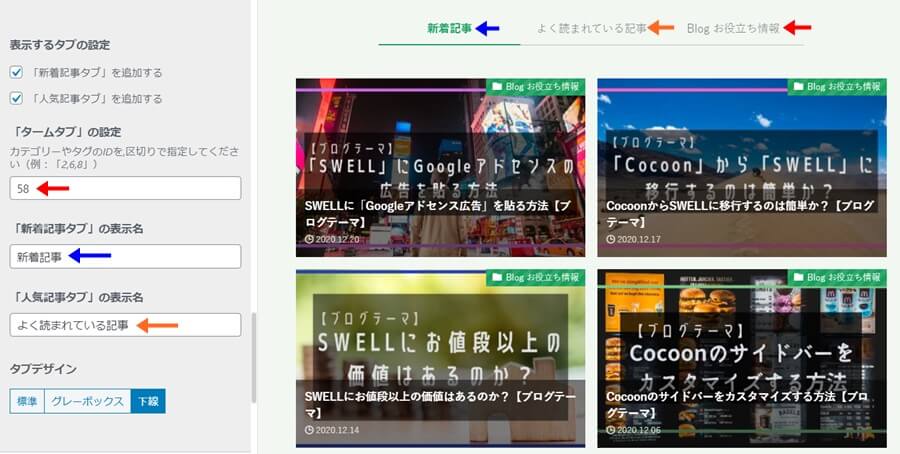
↓タブを切り替えて確認できます





[ ■タブ切り替え設定]で
記事一覧リストをタブ表示できます


- 「表示するタブ」の設定
-
チェックを入れたタブを表示します
- 「タームタブ」の設定
-
ここに「カテゴリー」や「タグ」の
※IDを入れると、そのタブを作ってくれます
何も入れなければタブは表示されません - 「新着記事タブ」の表示名
-
ここに入れた文字が新着タブに表示されます
- 「人気記事タブ」の表示名
-
ここに入れた文字が人気記事タブに表示されます
- タブデザイン
-
3種類から選べます
※IDは「投稿」→
「カテゴリー」又は「タブ」で確認できます


「フッター」をカスタマイズするには
「フッター」をカスタマイズするには
WordPressメニューの
「外観」→「カスタマイズ」
WordPressメニューの
「外観」→「カスタマイズ」


「フッター」をクリック
「フッター」をクリック





ここで変更できるのは
主に色くらいですね





「フッターメニュー」の変更は?



メニューを作成する方法は
こちらをごらんください



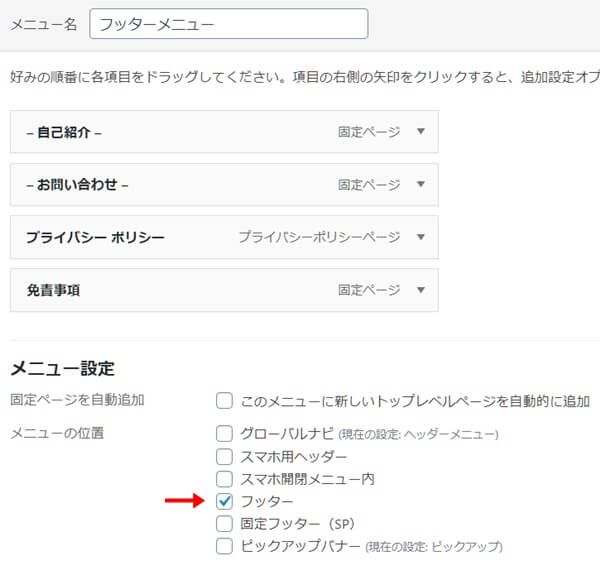
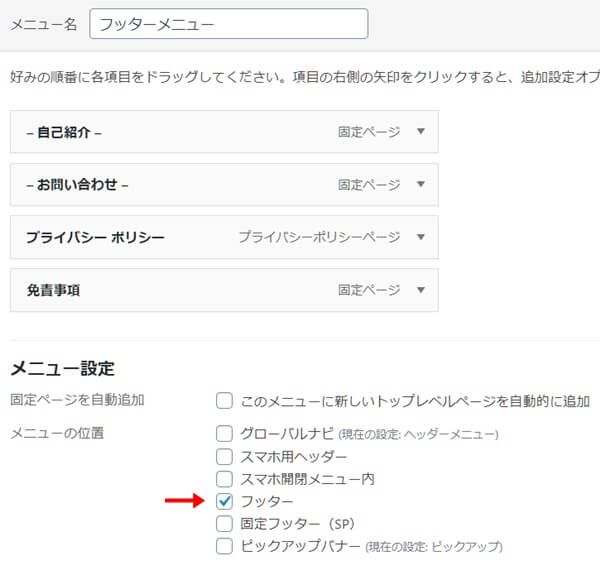
メニューを作成したら
「フッター」にチェックを入れて





![]()
![]()
まとめ
今回は、テーマをSWELLに変更したばかりでトップページのデザインを自分好みにしたいけど
「どこに、この設定があるんだよ~」という方に向けてお送りいたしました
ご購入前でSWELLのこんなことが知りたいとかございましたら
記事の参考にさせていただきますので、ご連絡下されば喜んじゃいます( ̄▽ ̄)
テーマの変更を検討中の方で「SWELL」も候補にあがっているのでしたら
この記事のみならず実際にSWELLのホームページで、その魅力をお確かめください






コメント等、お気軽にどうぞ ( ̄▽ ̄)