実は、Cocoonのサイドバーって結構いろいろな
要素を表示させられるんですよ
自分のブログをアピールする絶好の場所でもあるので、
デフォルトのままにしおくのは
ものすごくもったいない事なのです
 アシ美
アシ美今回の記事は
わたくし アシ美 がお送りいたします❤



あなた・・・・
アシ美って名前だったんですか?



今まで
よくも”名前”も”色”も付けずに
コキ使ってくれたわね



だって
需要ないですから・・



ち~ん・・・
Cocoonのサイドバーとは



この赤枠部分が
「サイドバー」になります


Cocoonのサイドバーをカスタマイズするには
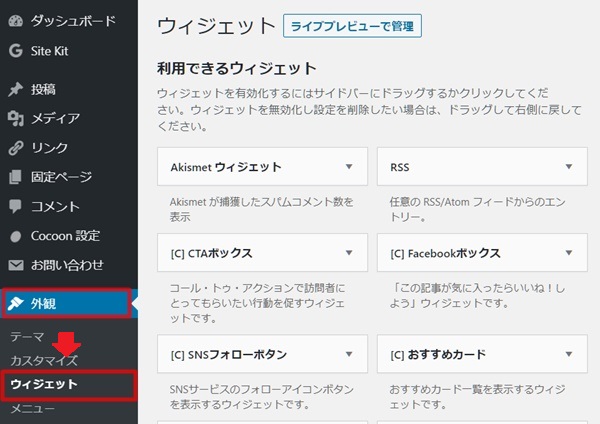
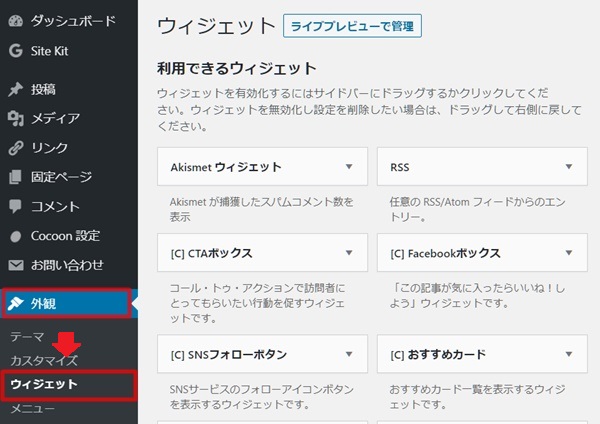
Cocoonのサイドバーをカスタマイズするには



赤枠の
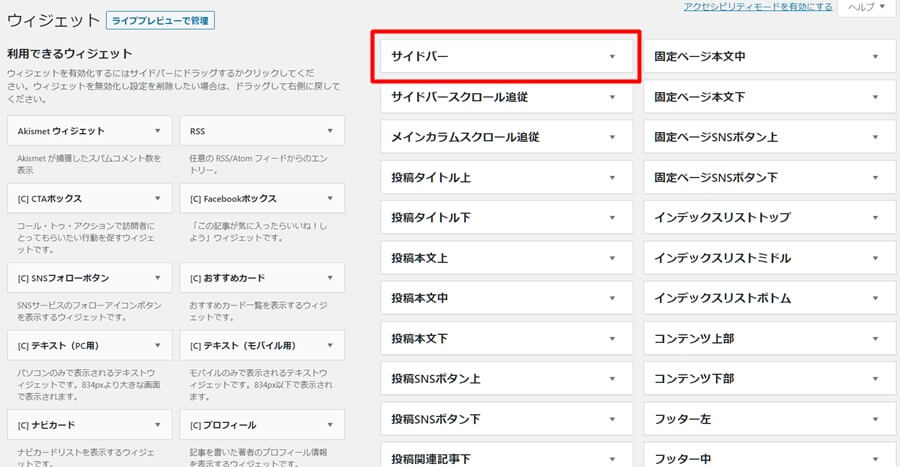
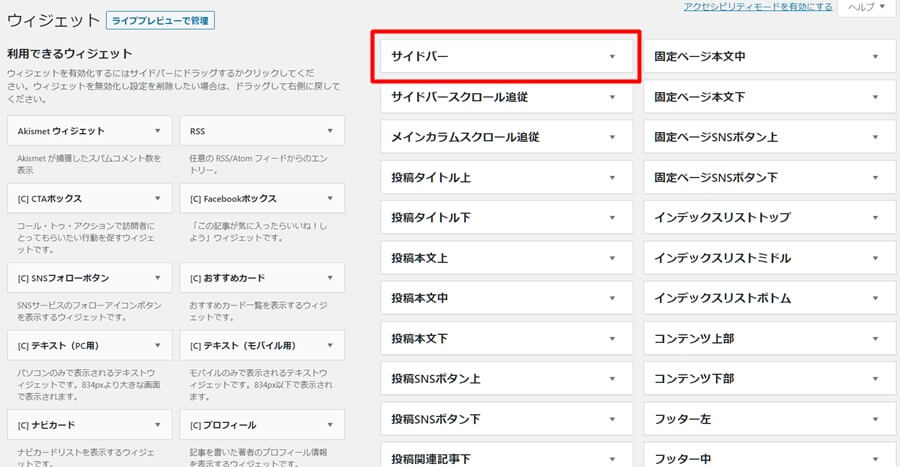
「外観」→「ウィジェット」と進みます





なんじゃこりゃ!
※PC版の画像です





スマホの場合は
「ライブプレビューで管理」をクリック
した方が分かりやすいです
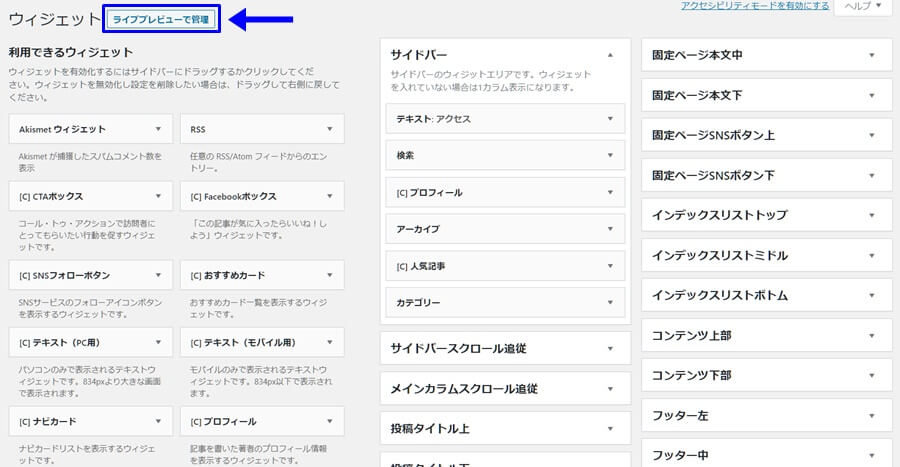
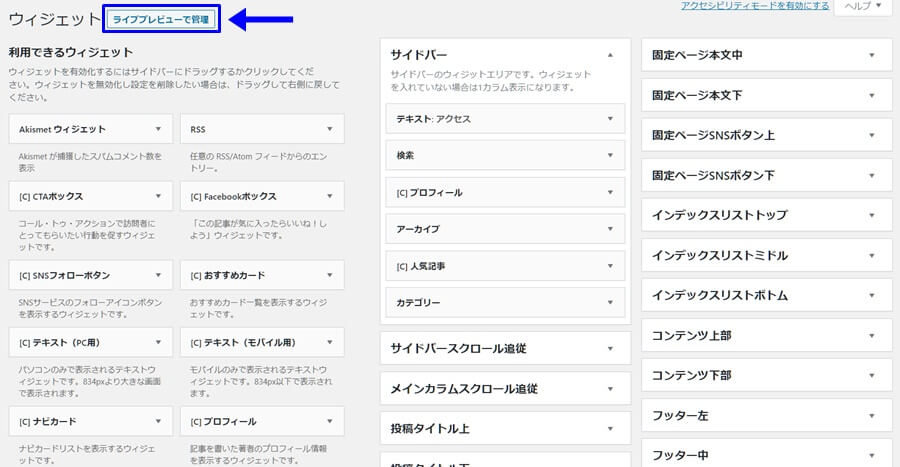
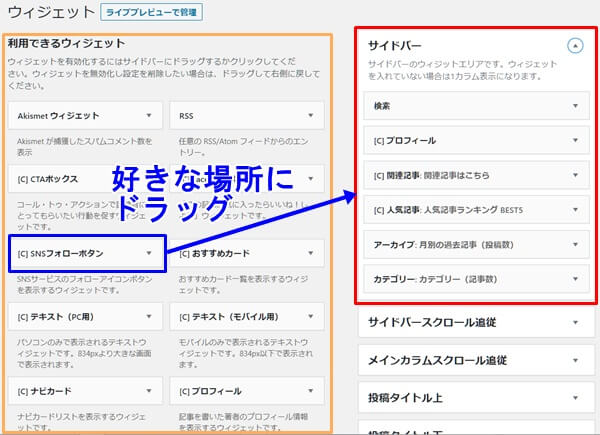
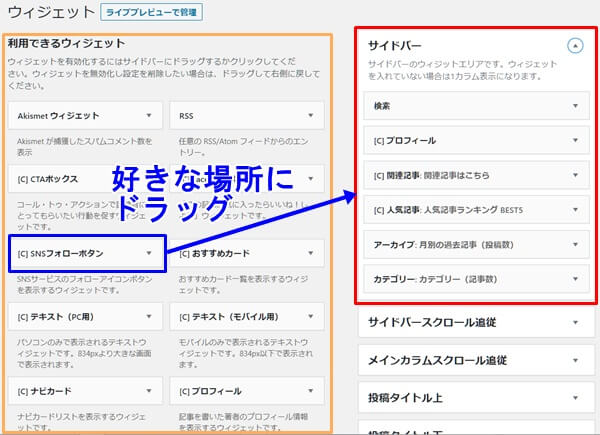
PC版の場合はそのまま



PC版の場合はそのまま
「サイドバー」の▼をクリック





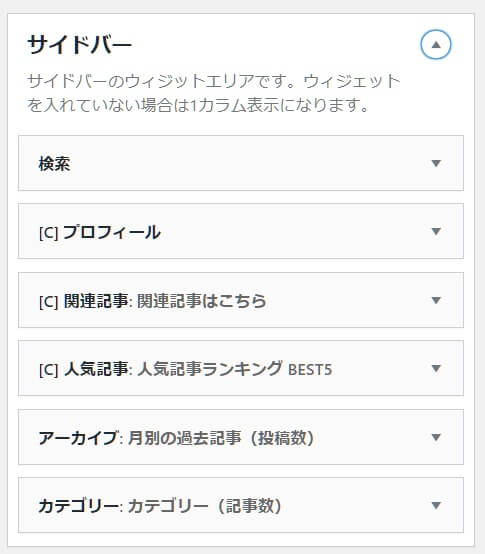
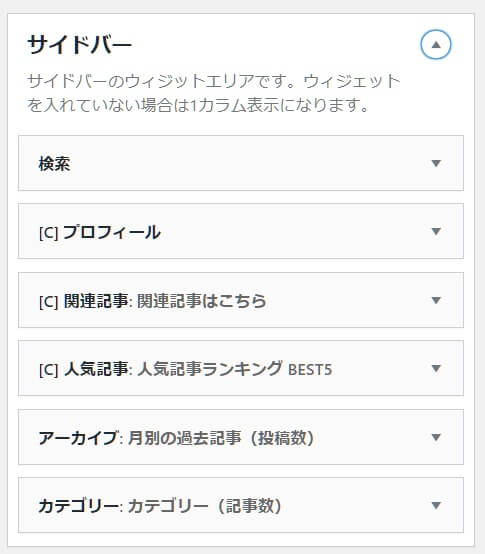
この表示が、あなたのブログの
「サイドバー」のウィジェット配置です





「利用できるウィジェット」から
「サイドバー」にドラッグ





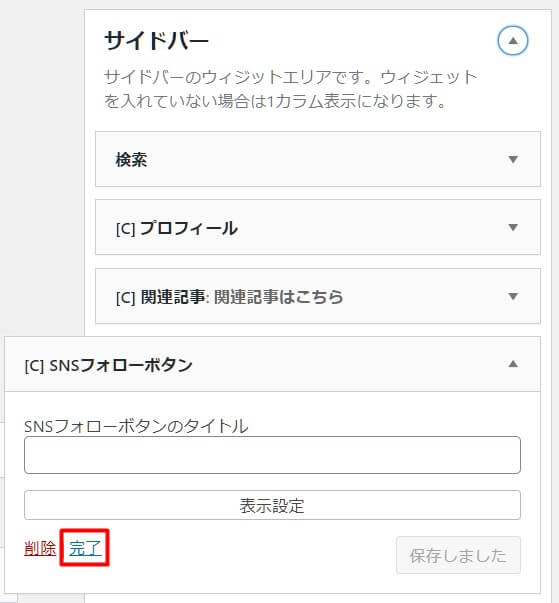
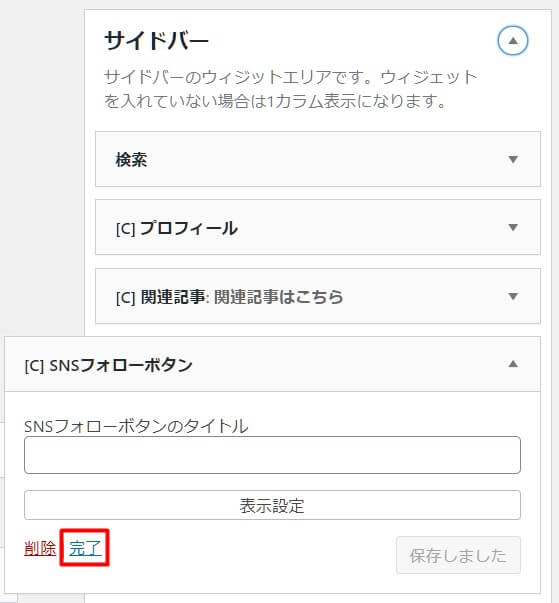
「完了」をクリックで
設定が反映されます


主な「サイドバーのウィジェット」はこちらです
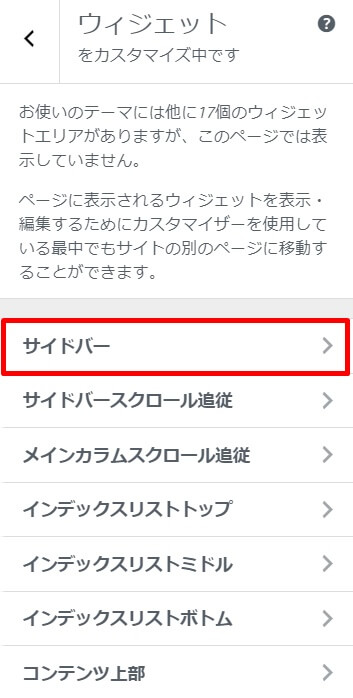
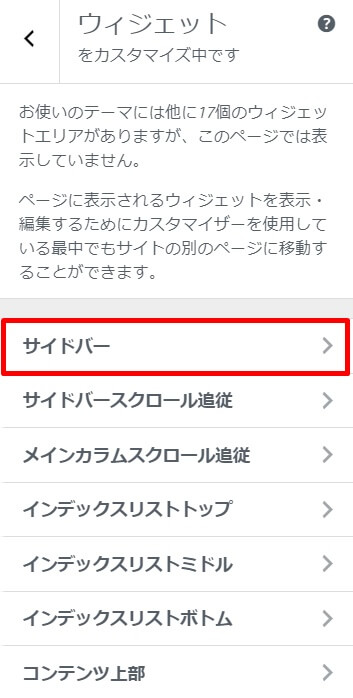
「ライブレビューで管理」をクリックした方は
「ライブレビューで管理」をクリックした方は
※PCの方は関係ないのでこちらまで飛んでください



サイドバーをクリック





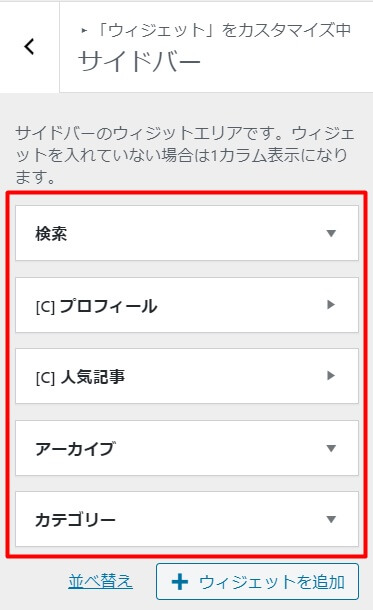
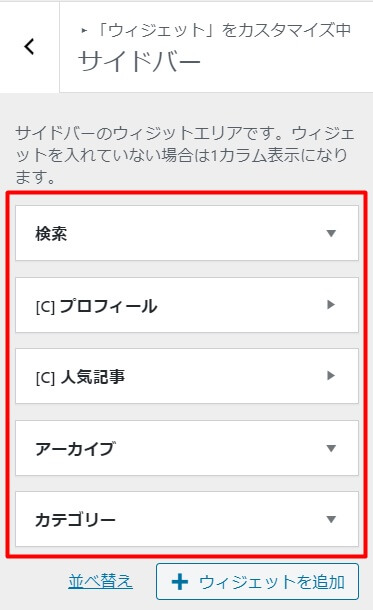
これが、あなたのブログの
「サイドバー」のウィジェットの配置です


他にウィジェットを追加したい場合は
「+ ウィジェットを追加」をタップ



追加したいウィジェットを選んで
「ウィジェット」をタップ





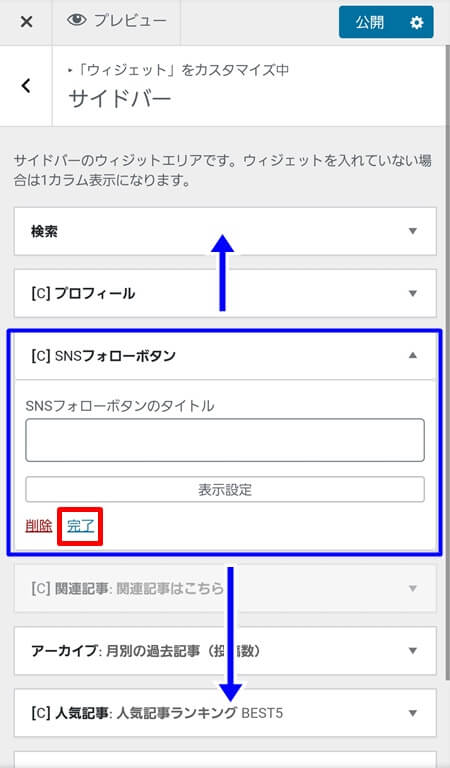
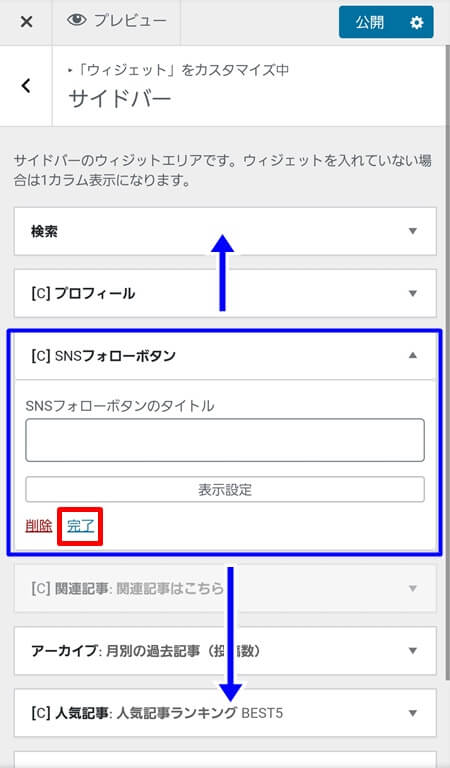
ウィジェットを好きな場所に移動して
「完了」をクリック


各ウィジェットの▼マークで
表示の設定を変えられます



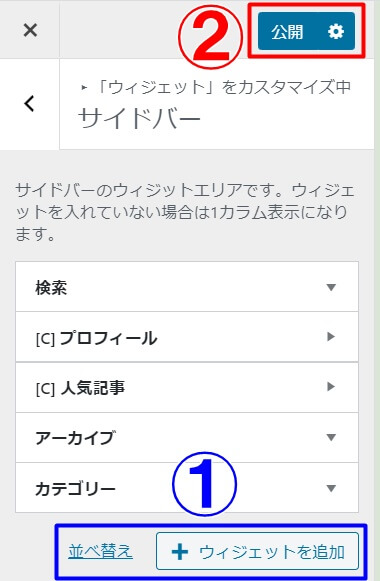
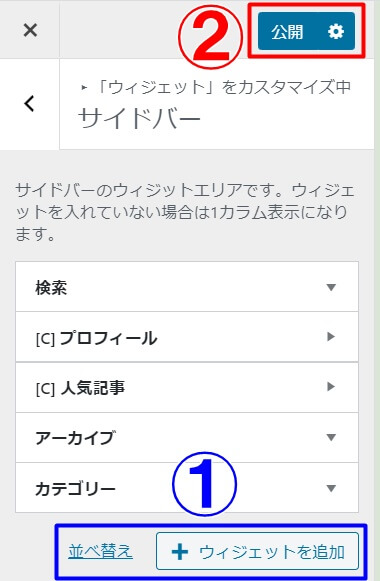
①「+ ウィジェットを追加」と
「並べ替え」が終わったら



②「公開」をクリックで
設定が反映されます


主な「サイドバーのウィジェット」
主な「サイドバーのウィジェット」をご紹介いたします
・検索


・[C] プロフィール


・[C] 人気記事


・アーカイブ


・カテゴリー


・新着記事


・最近のコメント


・ボックスメニュー


ボックスメニューの選択方法はこちらの
メニューの作成を参照してください
まとめ
以前のCocoonのデザインをカッコ良くする方法に引き続き
今回はサイドバーの設定の仕方を
ご紹介させていただきました
簡単に出来るものを選んだので
「Cocoon」使いのブロガーさんに
是非とも挑戦していただけたらと思います
かっちょよく設定できたよと連絡くだされば、
拝見しに伺いますので
頑張って設定してください (∩´∀`)∩




コメント等、お気軽にどうぞ ( ̄▽ ̄)