
 アシ美
アシ美ブラシって何ですか?



簡単に言ってしまえば
ペン先です



ペン先を作るのですか?



普段、下描きを描くときには
リアル鉛筆を使っているのですが
リアル鉛筆にもペン先があるんです







なるほど
ペン先の形状で線を描くのですね



クリスタでは
この形状を変える事によって
好きな効果やメンドクサイ線を
簡単に引くことができます



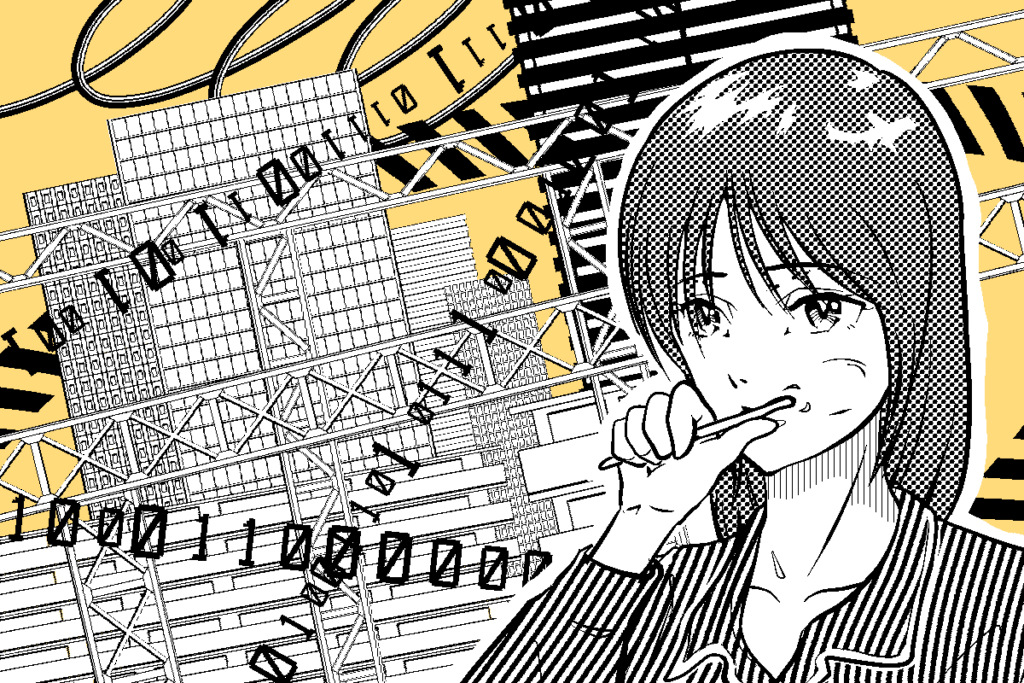
一瞬で街が出来上がりましたね



では、
簡単にブラシを作るために
下準備から始めましょう
簡単にブラシを作る前にしておきたい事
ブラシを作るためにはいくつかの工程があるので、
それも簡単にしてブラシを作るハードルを下げましょう
1・作成したブラシを入れておくフォルダを作る
2・クイックアクセスバーに2つ登録する



上記の2つは絶対に
しなくてはならない訳ではないのでですが、
この後の作業性が格段に上がるのでおススメです
作成したブラシを入れておくフォルダを作る
作ったブラシが迷子にならないようにフォルダに入れておきましょう
クリスタのパレットに[素材パレット]というのがあります
ブラシの先端はその中に格納されるので、フォルダを作っておきましょう
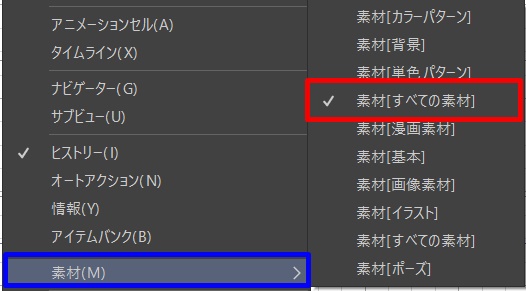
素材パレットが隠れていてわからない方は
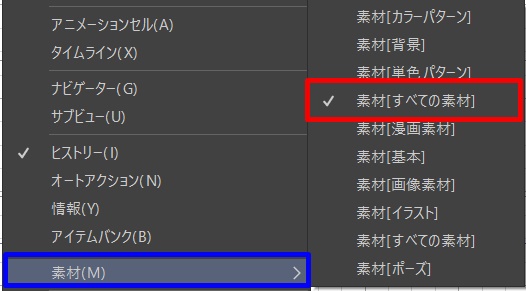
メニューバーの[ウインドウ]


素材の[すべての素材]にチェックを入れて表示して下さい


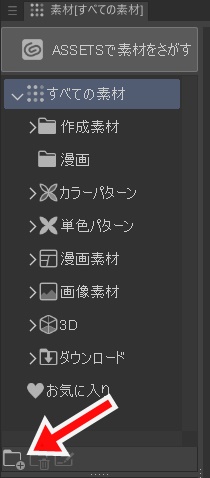
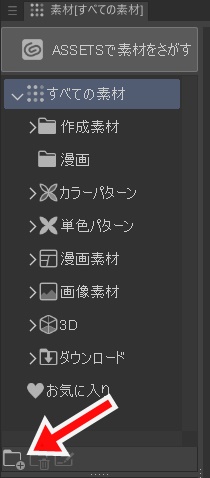
素材パレットの[フォルダ作成]をクリックして
「ブラシ」とでも名前を付けましょう![]()
![]()





この作業は1回しておけば
次からはしなくて済みます
クイックアクセスバーに2つのアイコンを登録する
ブラシの先端を登録するには2つの工程が必要です
それを、クイックアクセスバーに表示させておけば
「ポチっ」とするだけで済みます
1・レイヤーの変換
2・画像素材の登録
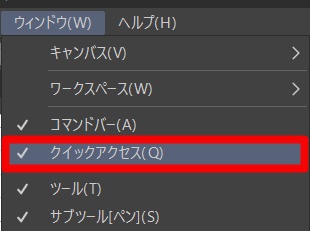
クイックアクセスバーが表示されていない方は
メニューバーの[ウインドウ][ クイックアクセス ]


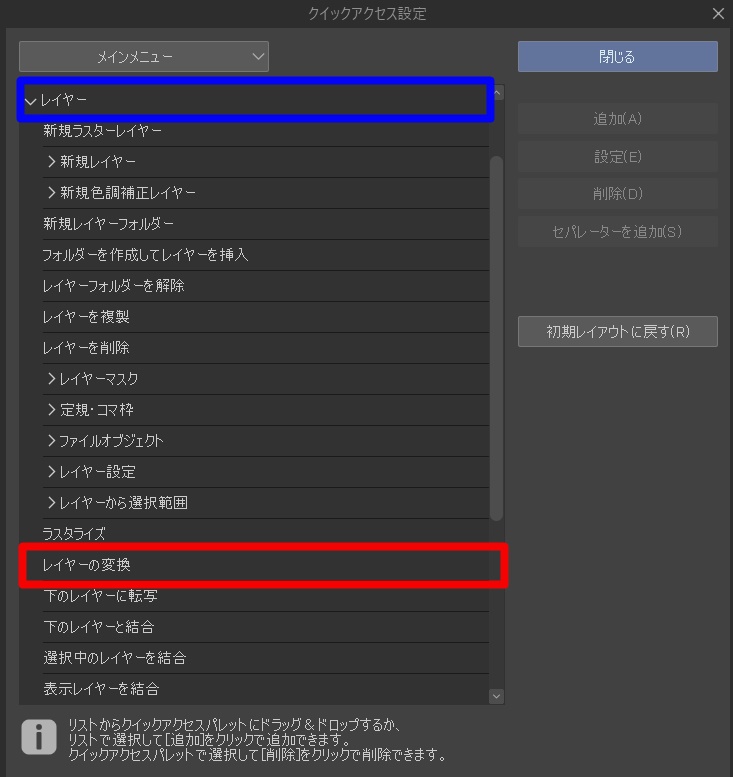
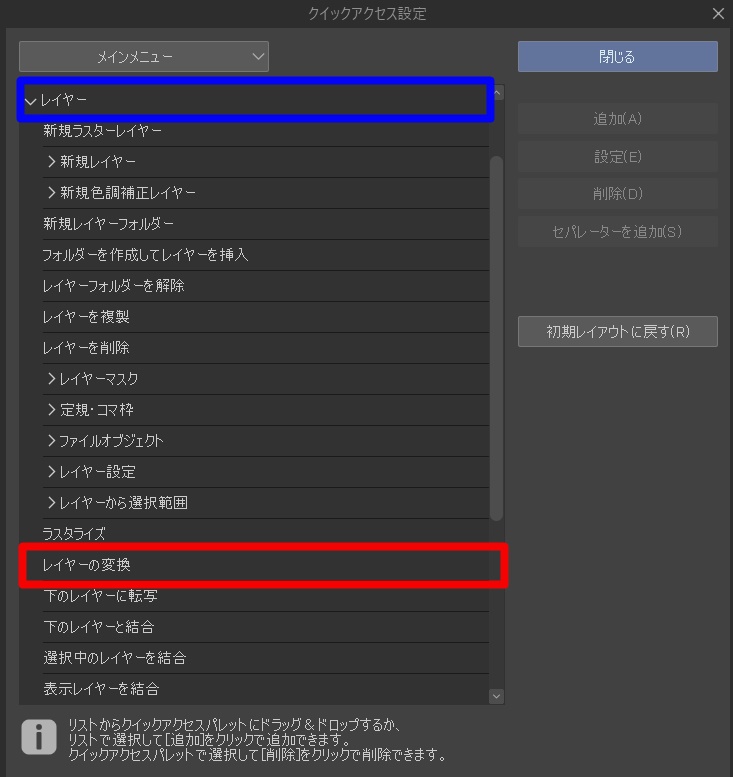
クイックアクセスバーの一番下に[クイックアクセス設定]があります


クイックアクセス設定 の[レイヤー][レイヤーの変換] を[追加]


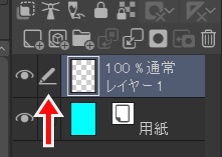
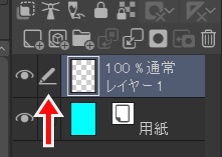
[レイヤーの変換]アイコン![]()
![]()
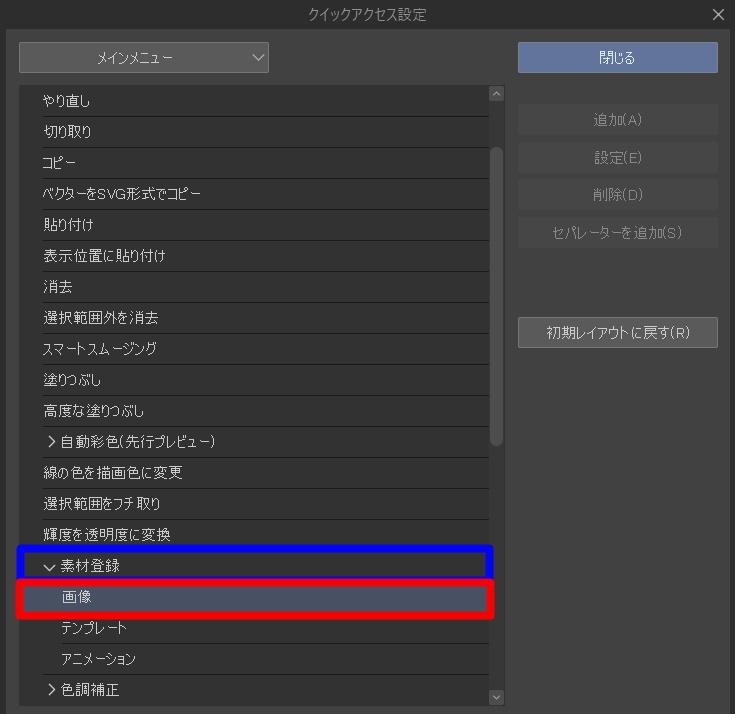
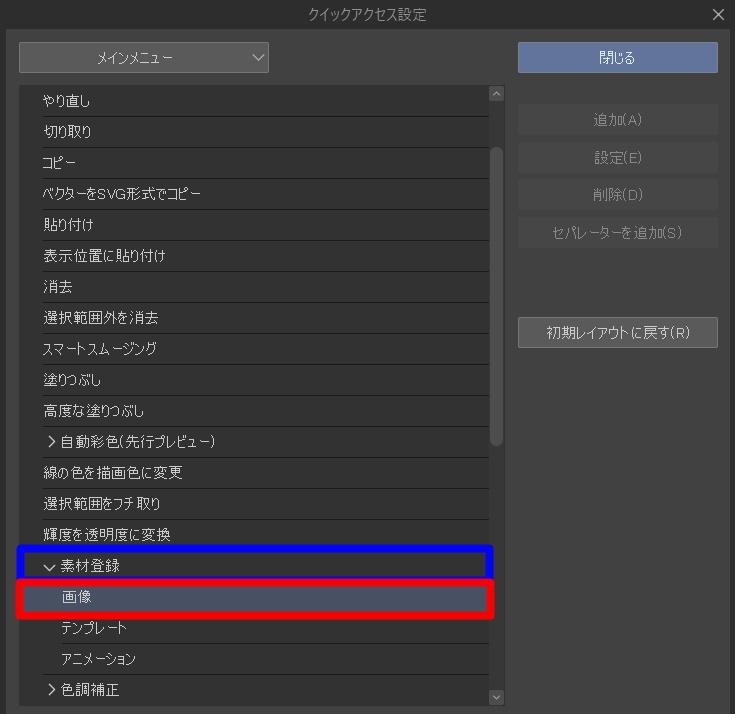
クイックアクセス設定 の[素材登録][画像] を[追加]


[ 画像素材の登録 ]アイコン![]()
![]()



これで準備が整いました



もう嫌になりました



ここまでの作業は
もう2度としなくていいので
大丈夫です
ブラシの先端を作りましょう-初級編-



さあ、ここからが
本番です
初級編・作成
練習みたいなものなので簡単なブラシから





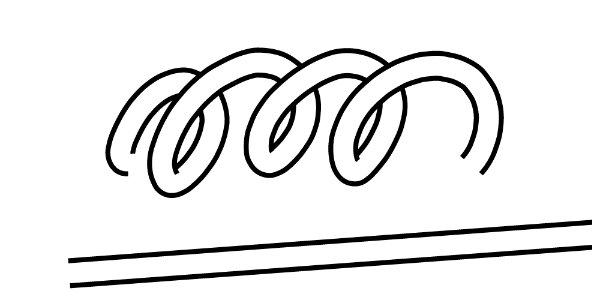
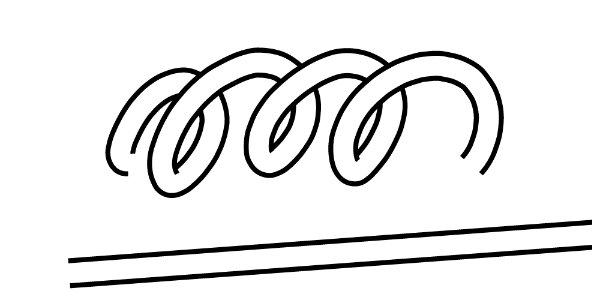
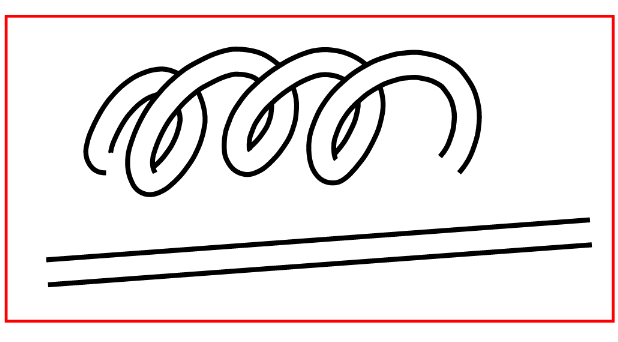
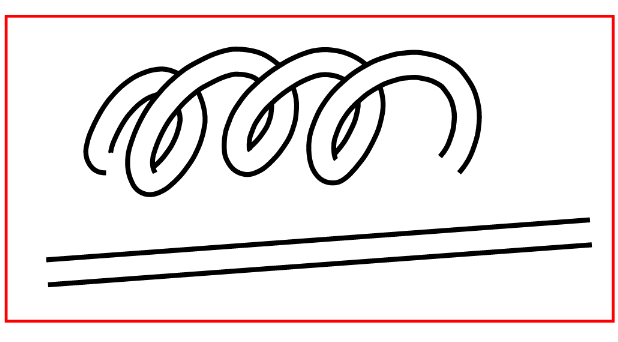
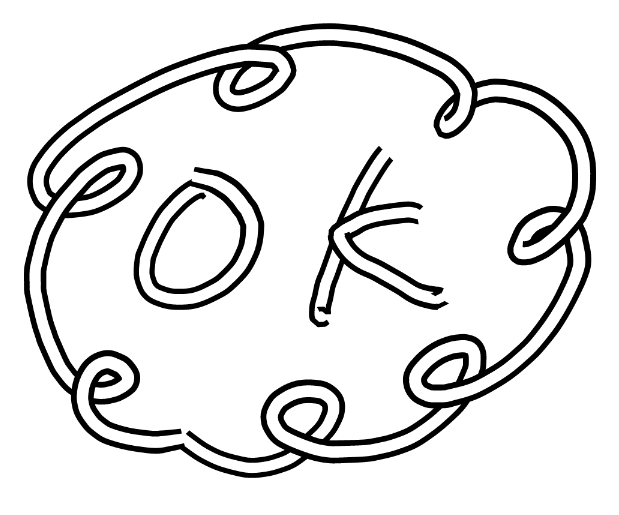
こんなの、何に使うのですか?



麺類とか
コード類とか
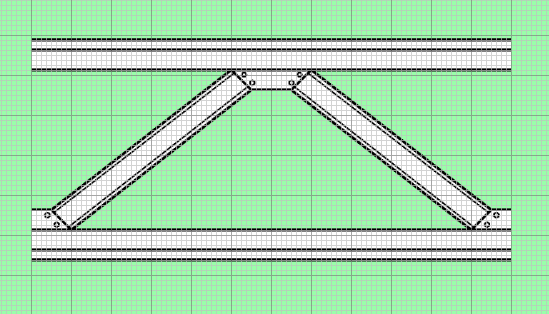
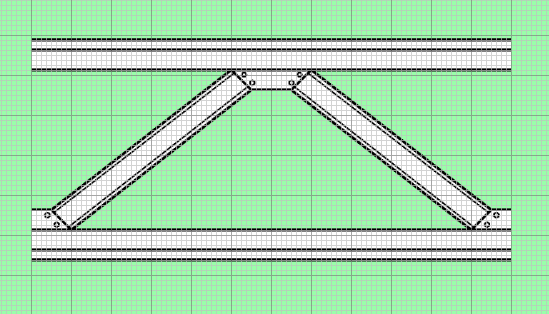
作成方法
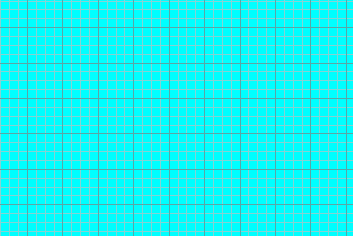
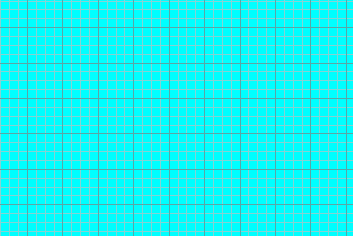
1.ブラシ用に新規作成したら用紙の色を変えましょう




2.グリッドを表示させます


3.コマンドバーの[グリッドにスナップ]を有効にします


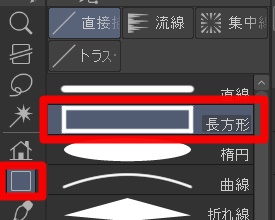
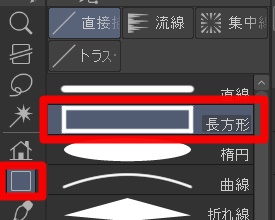
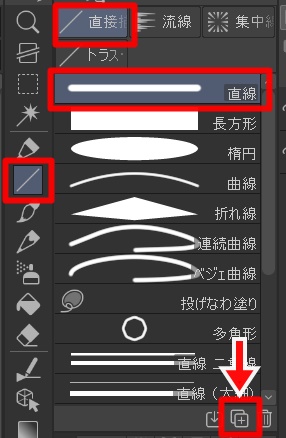
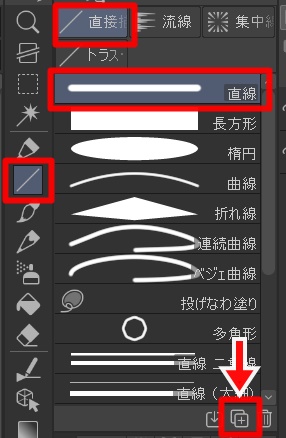
4.ツールバーの[図形][長方形]


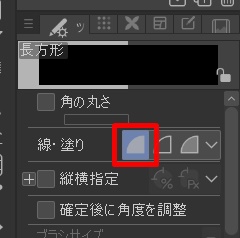
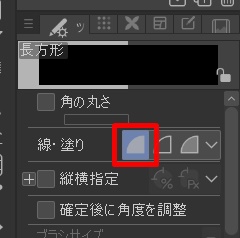
5.ツールプロパティの「線・塗り」を選択


6.グリッドに合わせてドラッグ(勝手にグリッドに合います)




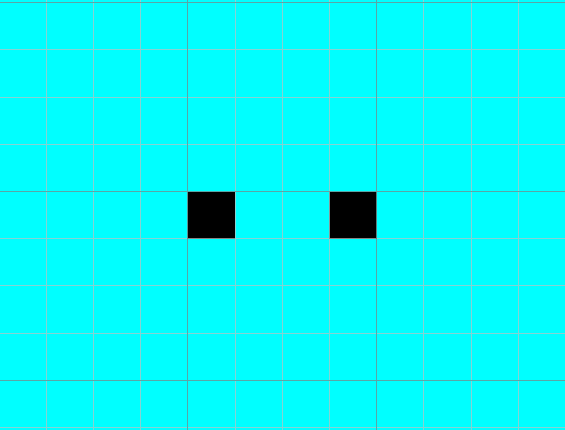
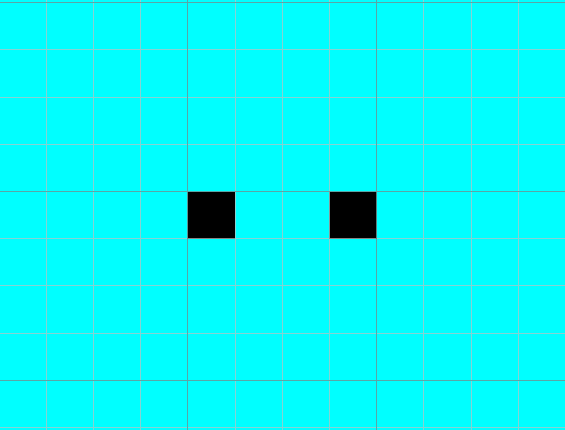
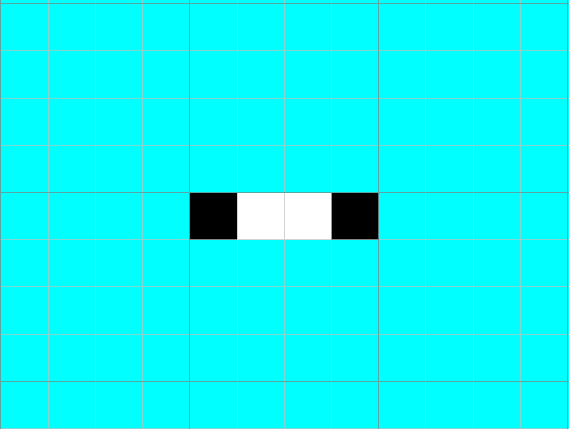
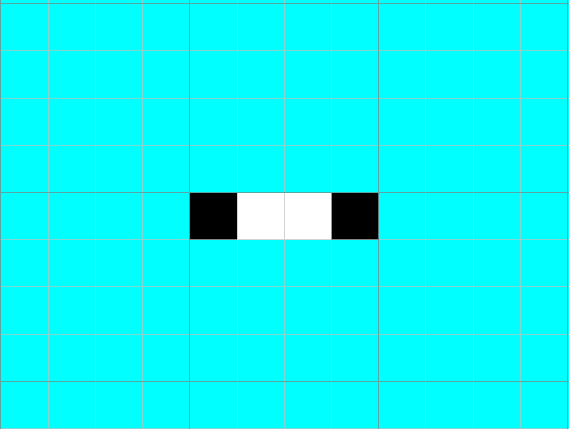
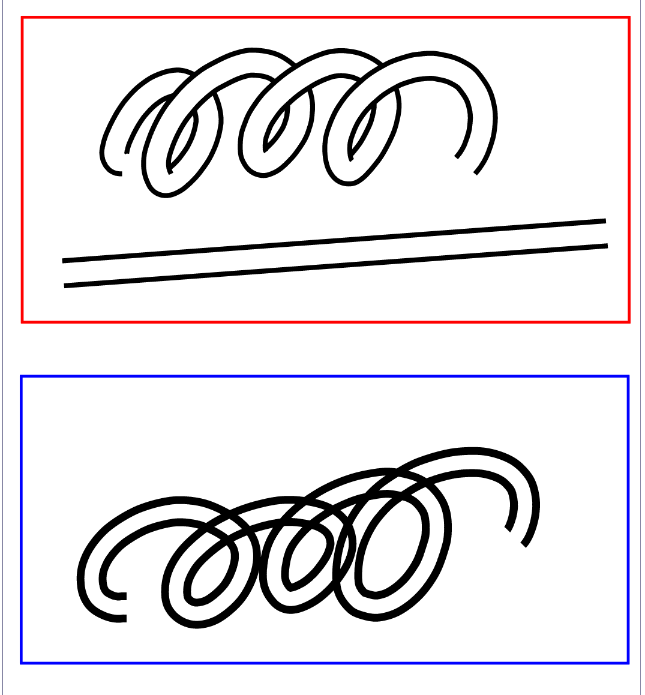
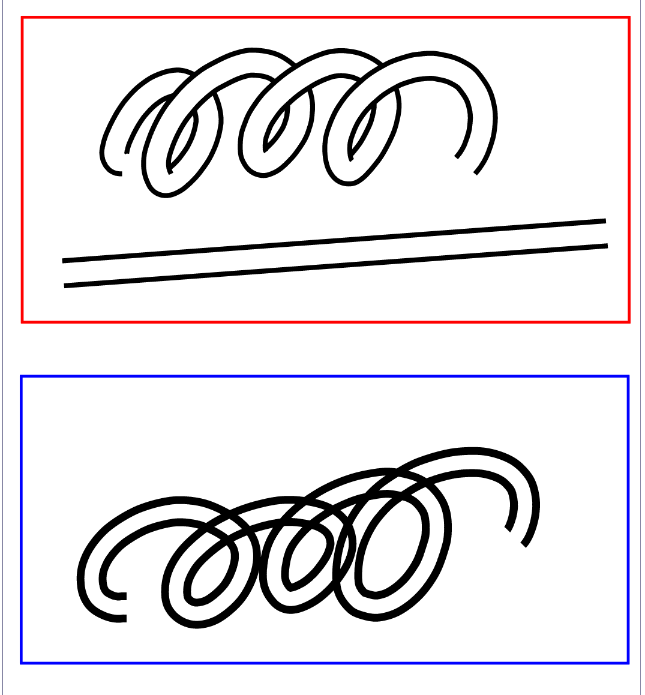
7.黒■の間を白








どうして、間を白で塗るのですか?



用途によりますが
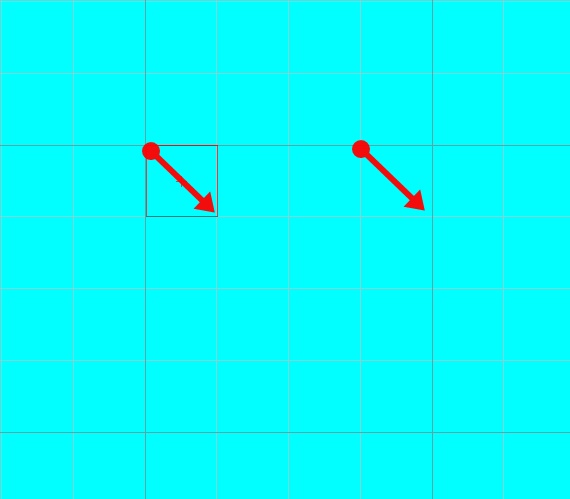
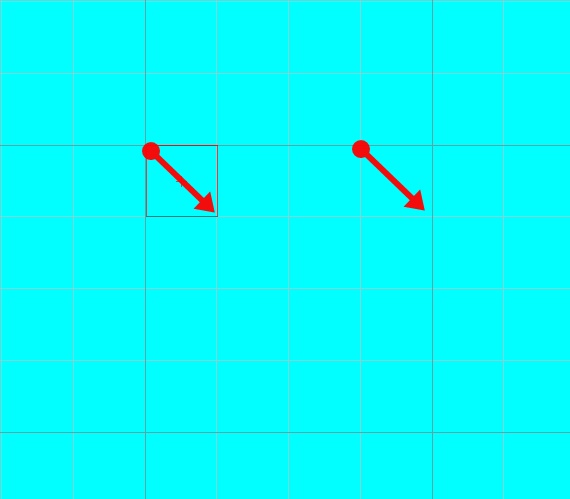
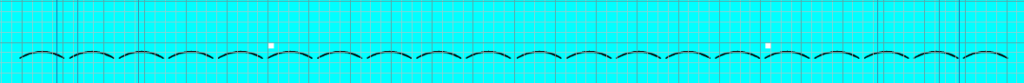
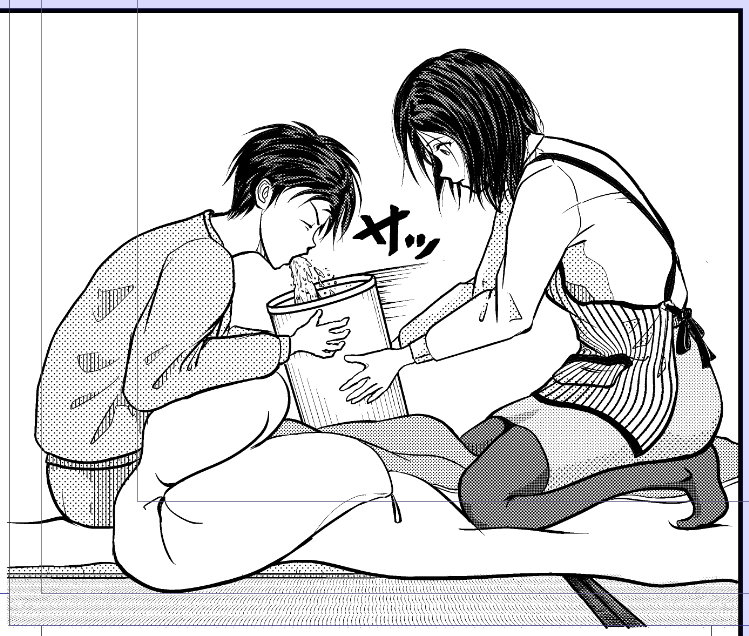
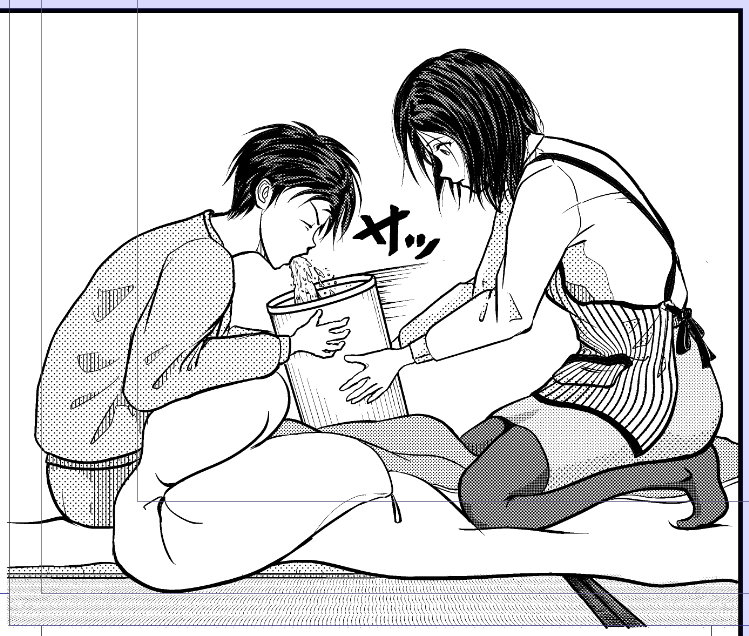
目指す線が上の画像だからです





なるほど、
線が重なった時に後ろが透けない
のですね
初級編・登録
描いた絵をペン先端に登録するには
1.描いた絵のレイヤーを選択した状態で


2.先ほど作成したクイックアクセスバーの[レイヤーの変換]![]()
![]()
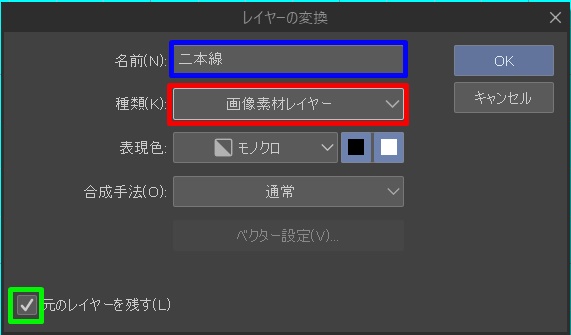
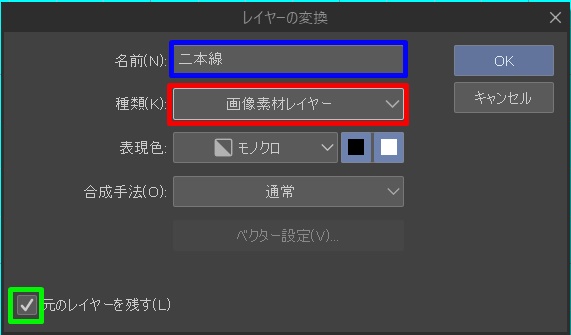
・名前を分かりやすく変更
・種類を[画像素材レイヤー]に変更
・元のレイヤーを残すにチェック


※元のレイヤーを残すのは「画像素材レイヤー」は編集ができなくなるためです
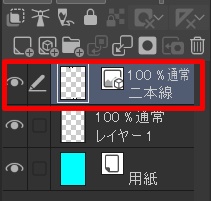
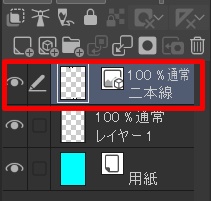
「OK」をクリックすると画像素材レイヤーに変換されます


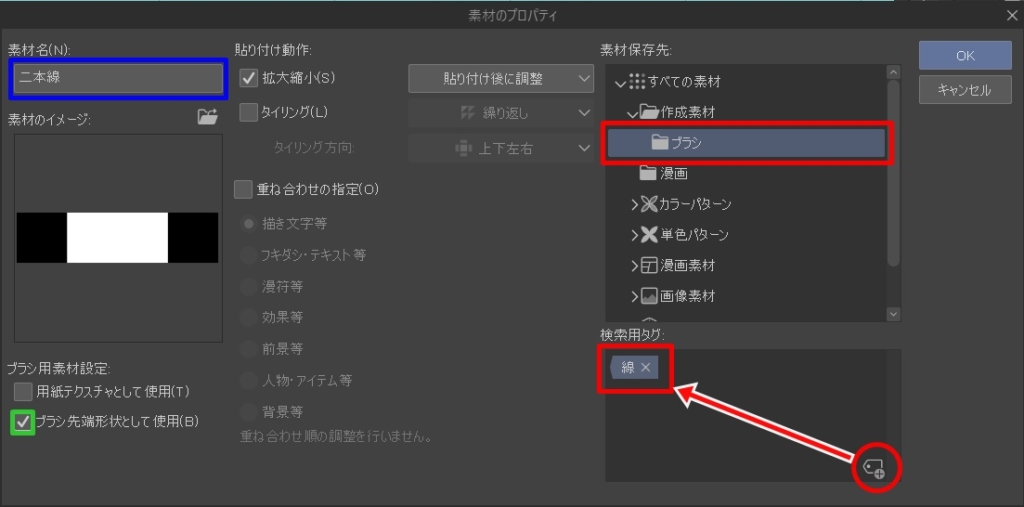
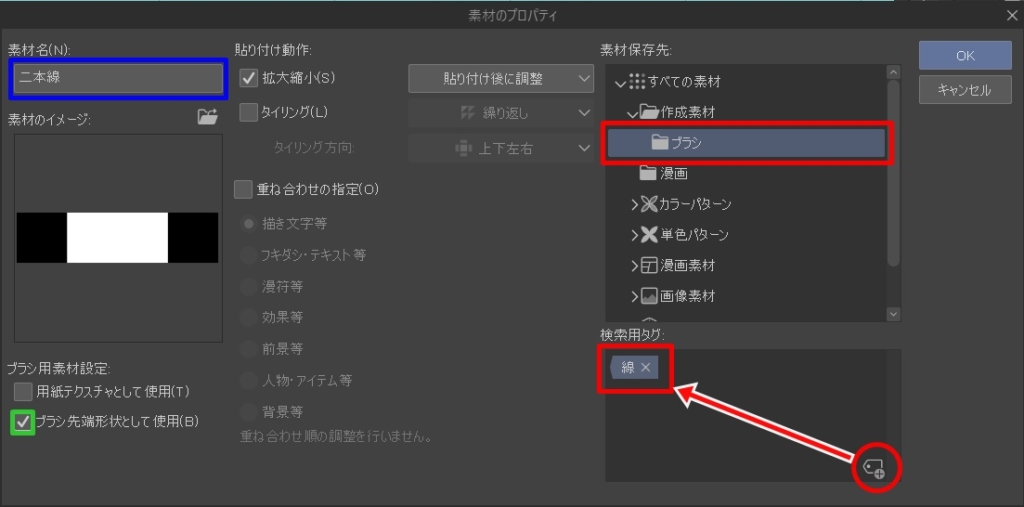
3. 画像素材レイヤー をクイックアクセスバーの[ 画像素材の登録 ]![]()
![]()
・素材名はそのまま反映されます
・[ブラシ先端形状として使用]にチェック
・ブラシフォルダを選択(先ほど作成したフォルダ)
・見つけやすいように[タグ]をつける


[OK]をクリックでブラシ先端形状として登録できました



これで、完了ですか?



もう少しです
オリジナルブラシペンの作成
ペンを作成する簡単な方法は
元々クリスタにあるペンの中で似たような用途のペンを探します



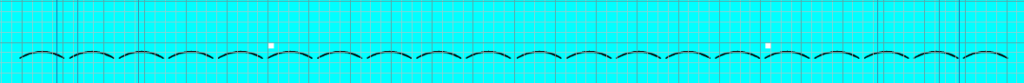
目指す線がこれなので、
太さが一定になるのがいいですね


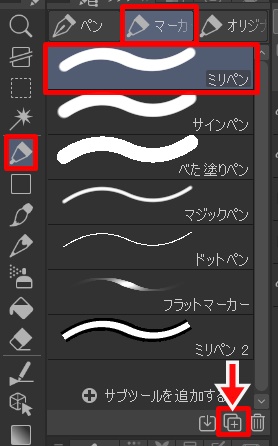
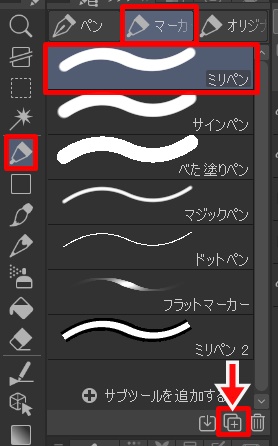
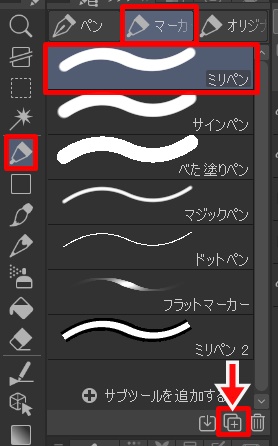
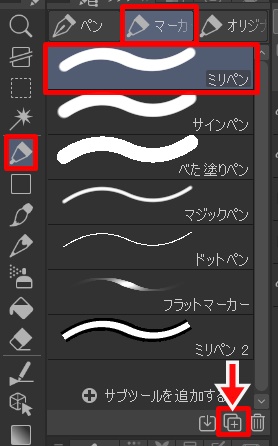
という訳で、ツールパレットの[マーカー][ミリペン]を選択して
[サブツールのコピーを作成]します


名前を「二本線」にして[OK]をクリック


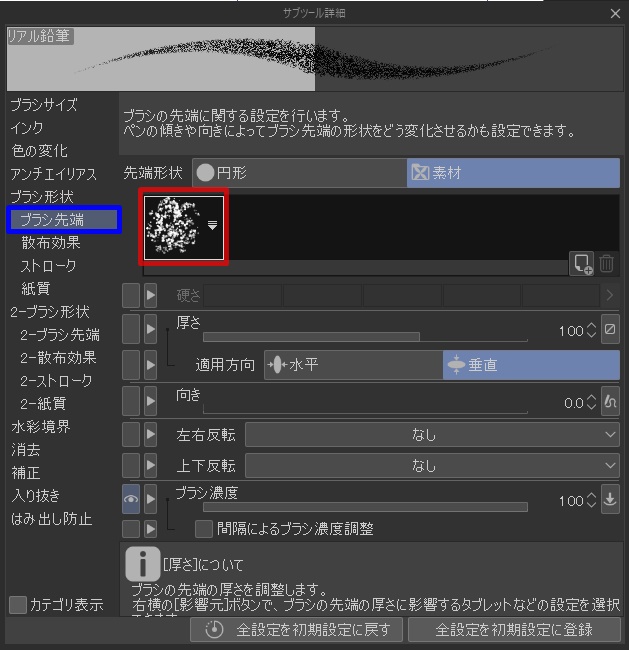
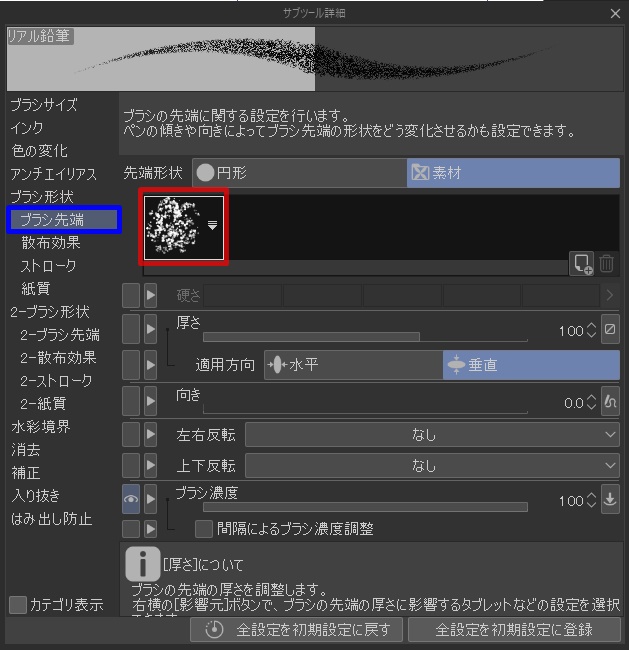
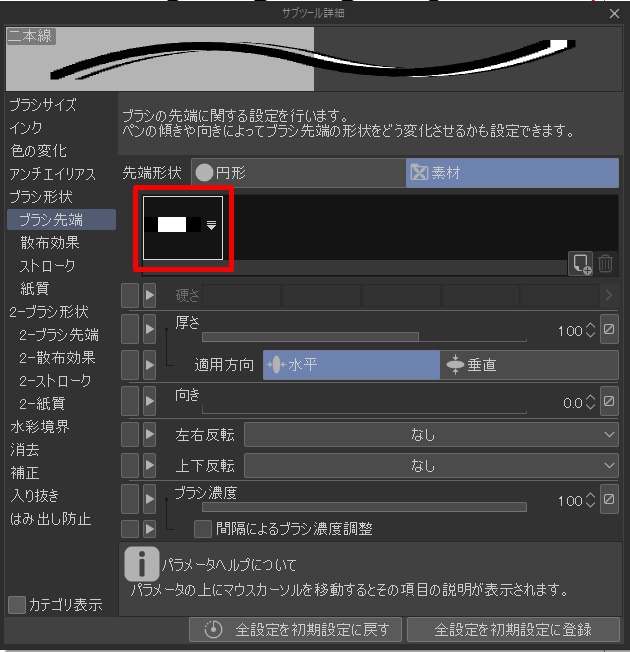
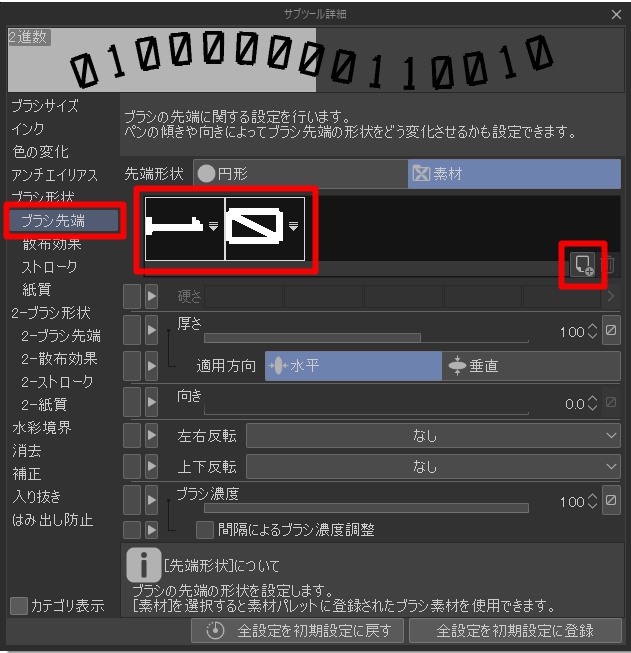
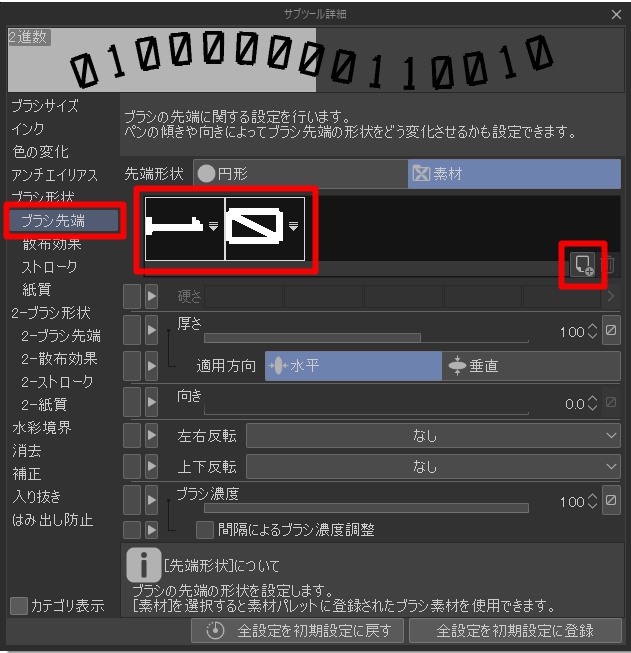
ツールプロパティの[サブツール詳細]を表示


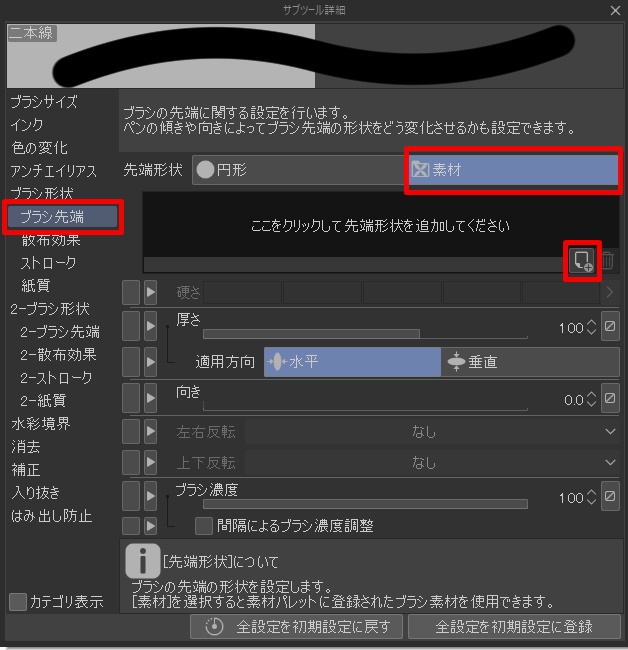
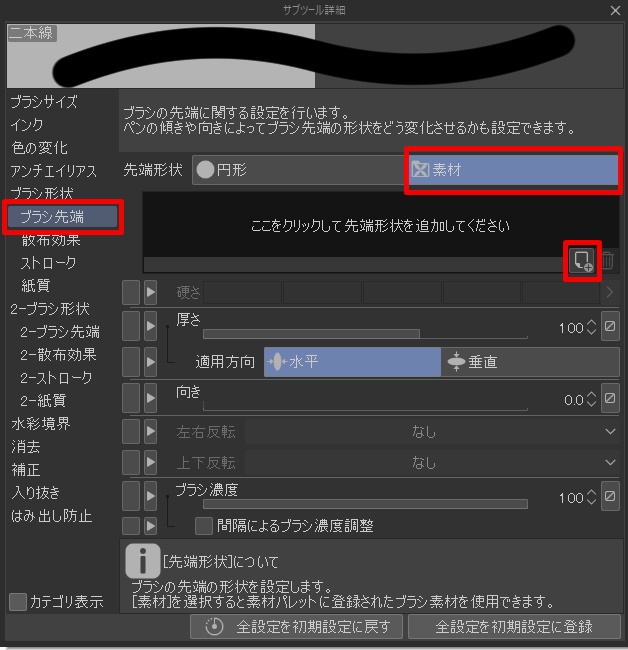
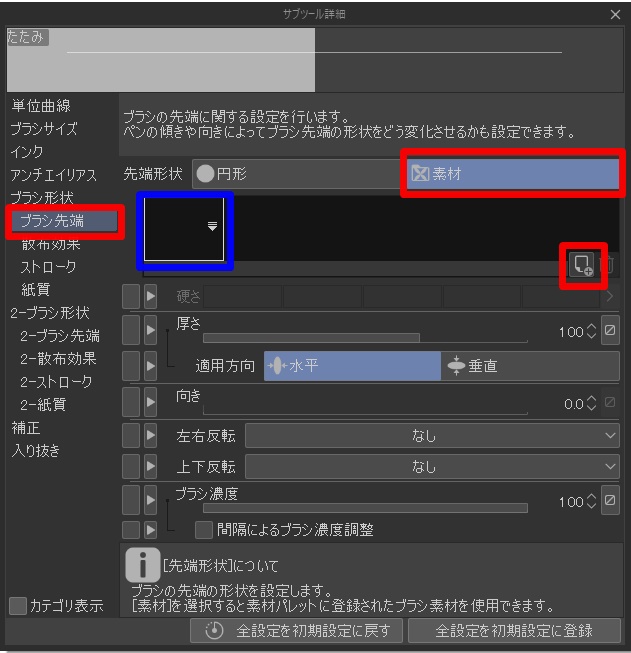
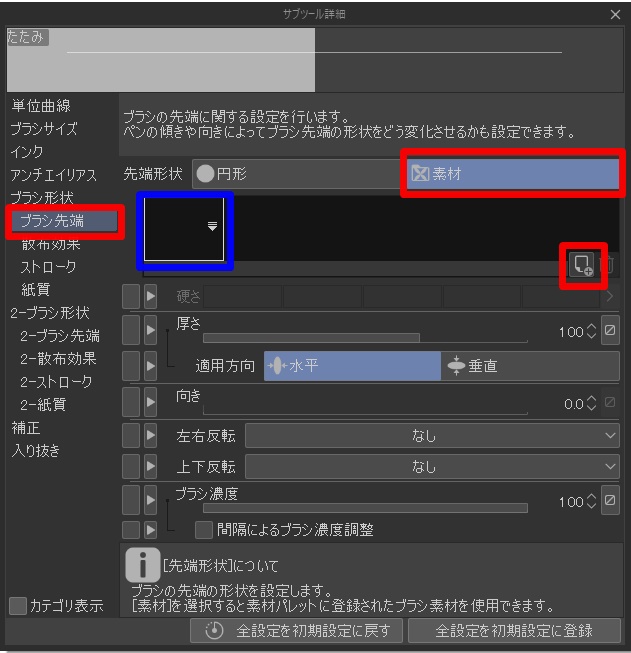
[ブラシ先端]の[素材][ブラシ先端形状を追加]


[作成した素材][線]から[二本線]を選んで[OK]


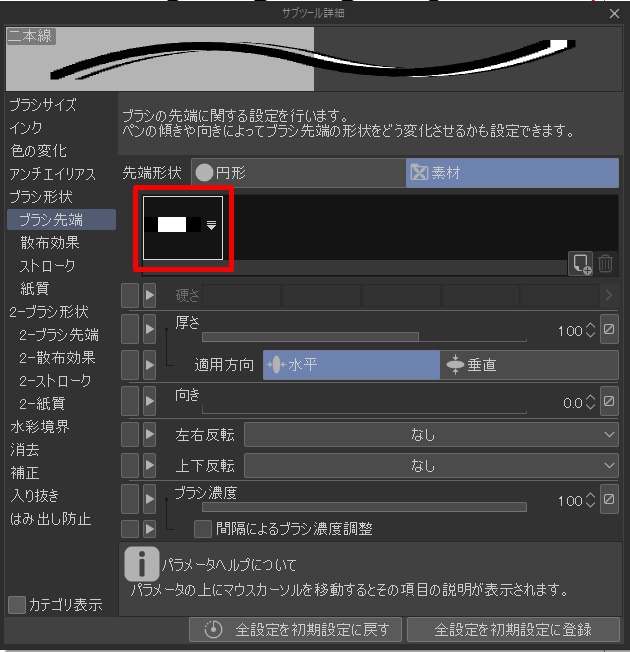
ブラシ先端形状が追加されました


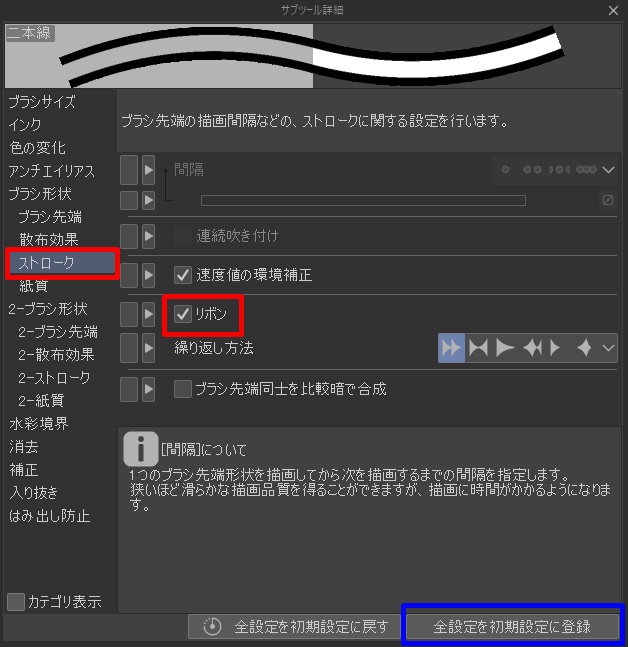
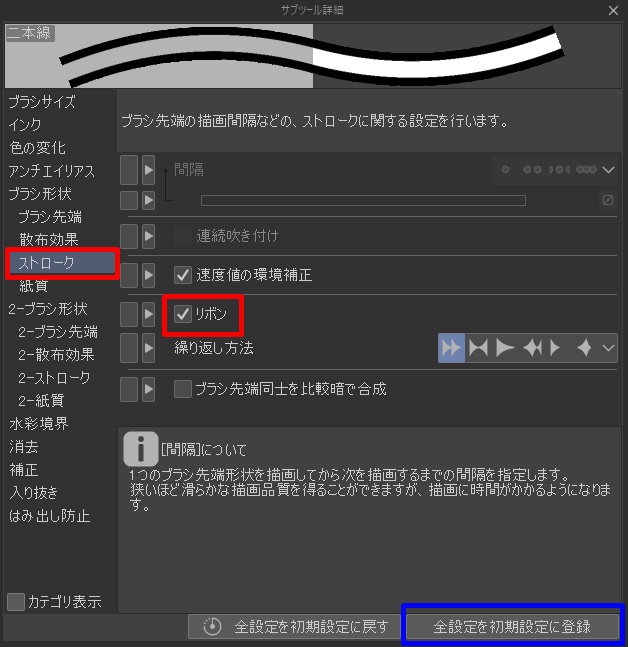
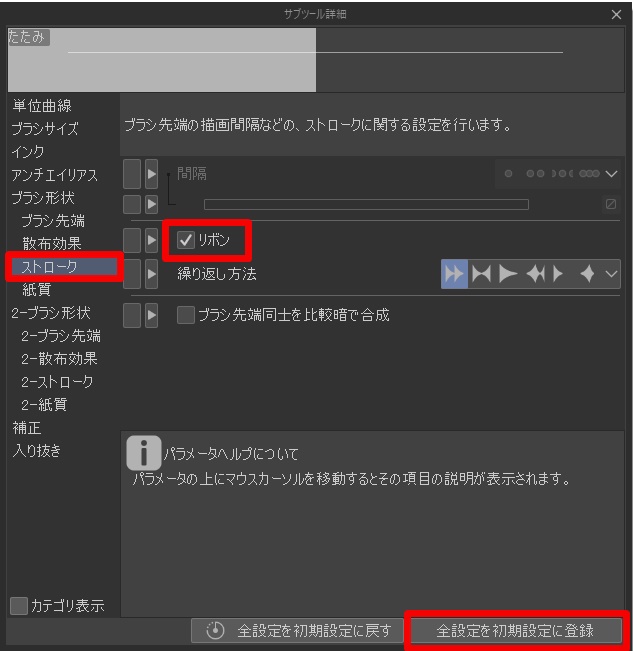
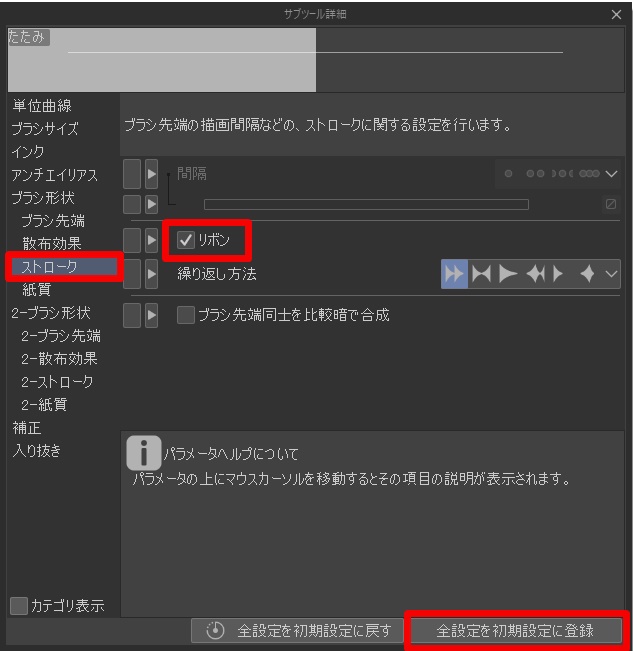
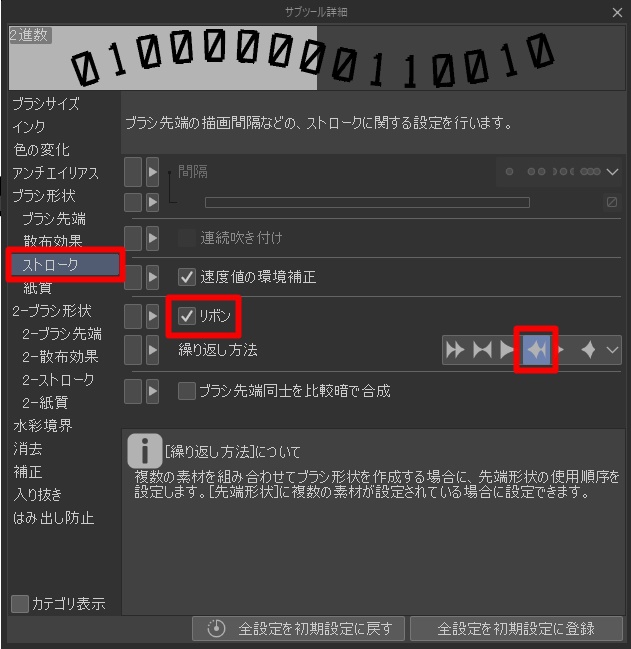
[ストローク]の[リボン]にチェックを入れて[全設定を初期設定に登録]をクリック





これで完成です





お疲れさまでした
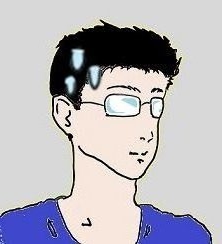
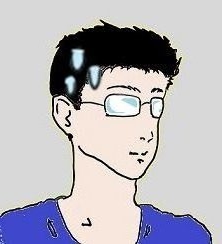
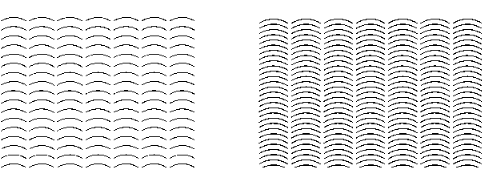
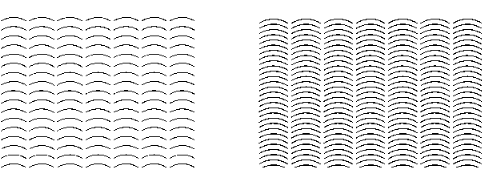
実際に使った素材
実際に使った素材を紹介します



せっかく作ったら
使わなくてはいけません




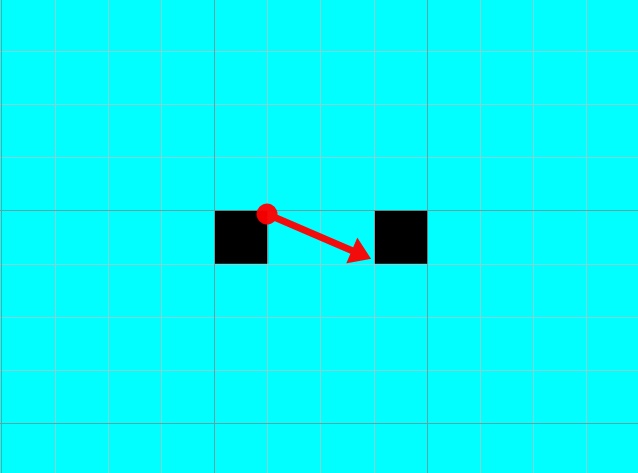
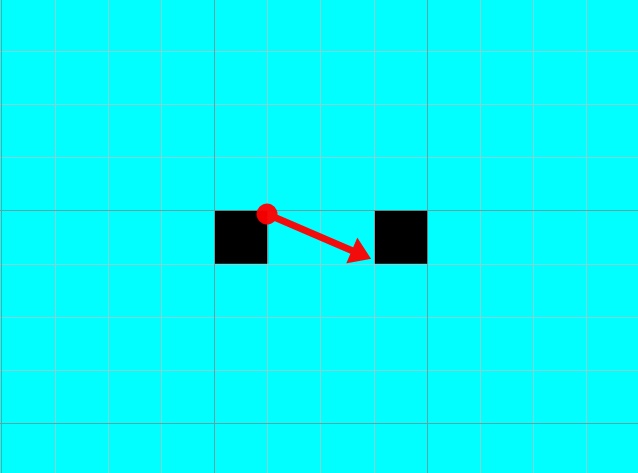
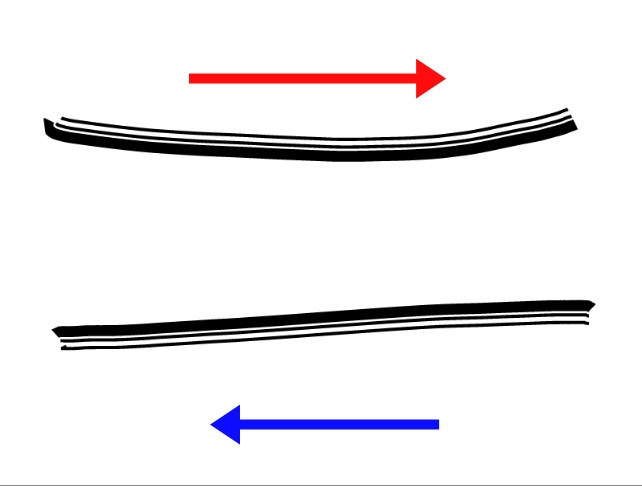
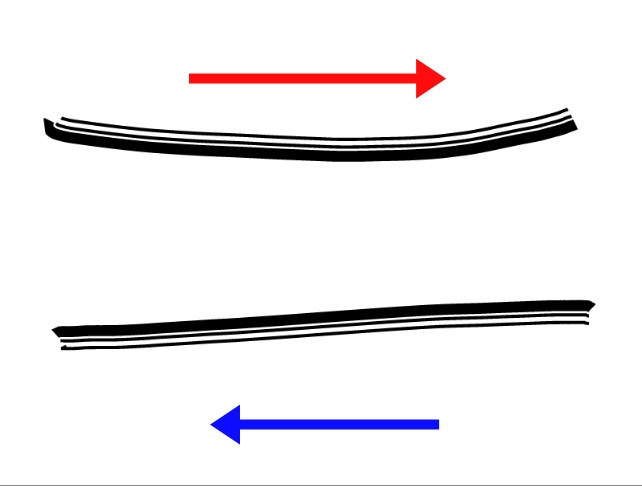
線を引く方向で上下の向きが変わります





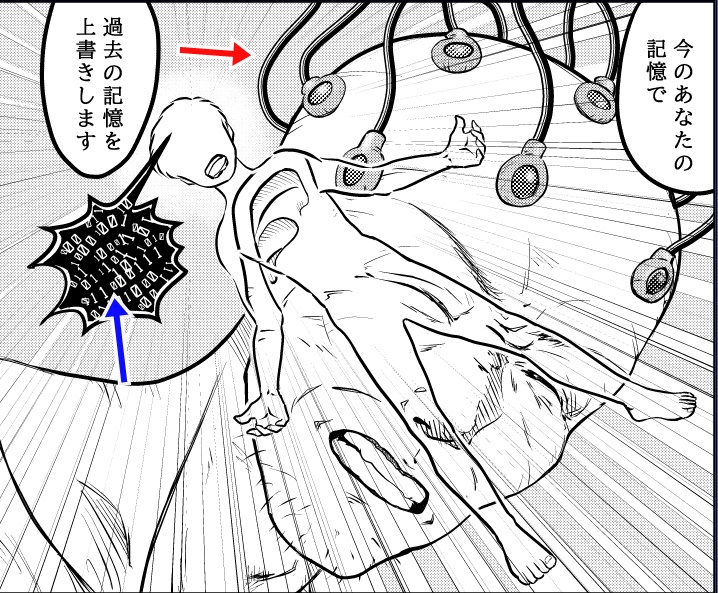
こんなの使ってましたっけ?



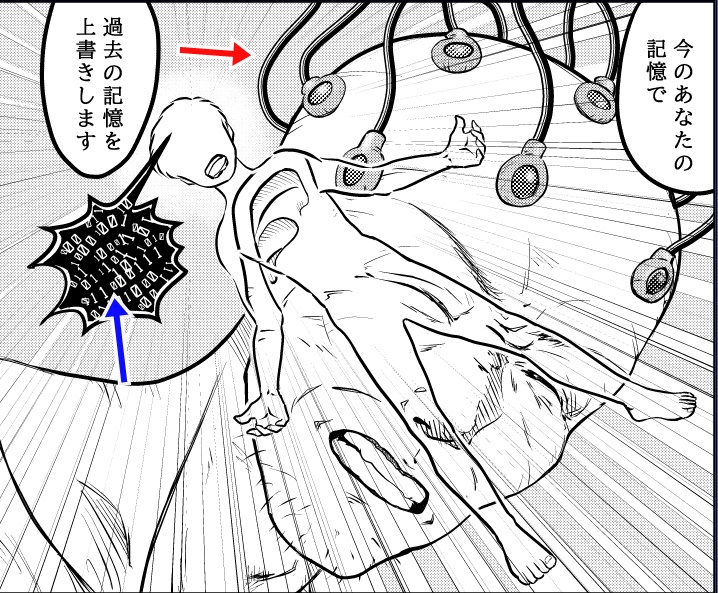
頭の線に使っています





この「2進数」はどうやって作ったんですか?





それは後ほど説明します



はい、では次は・・







「エプロンの柄」です





「布団の柄」はクリスタの素材です





「畳の目」は?





それも後ほど説明します



という訳で
ここから、応用編です
ブラシ作成-応用編-
ブラシの作り方を応用したブラシの例を紹介します
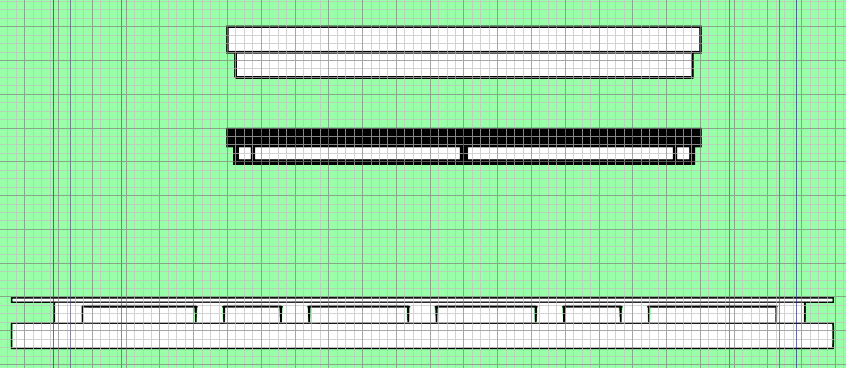
ブラシ「畳の目」



では、簡単な「畳の目」から行きましょう


「ペン先端素材」はこうなっています
一つ作ってコピペしました


コピーして画像を横に移動する際はキーボードの矢印[→]キーを使うと水平垂直に移動できます



見ての通り、横に20個コピペしただけです
これを前述のように[ペン先端素材]として
登録します





この、白い□のはゴミですか



畳の目の上下幅を調整するために付けました
これが無いと目が詰まってしまいます





なるほど、実際に使ってみて
微調整するのですね



ペン先端形状をどのツールに
あてがうかが重要です
畳の目はまっすぐなので[図形]の[直線]ツールをコピーしました


[ブラシ先端形状]を選んで


[ストローク]の[リボン]にチェックを入れます





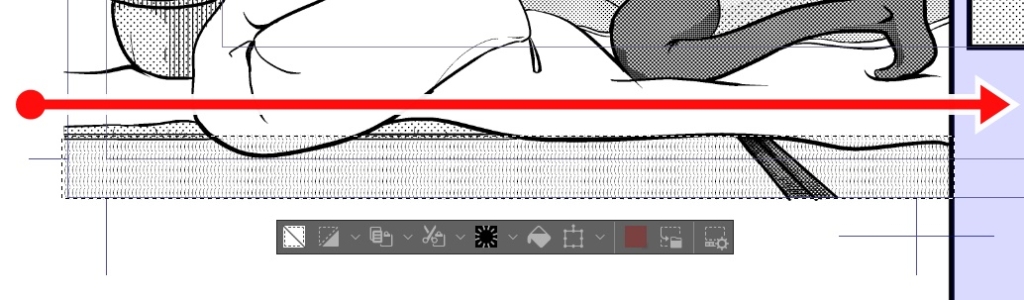
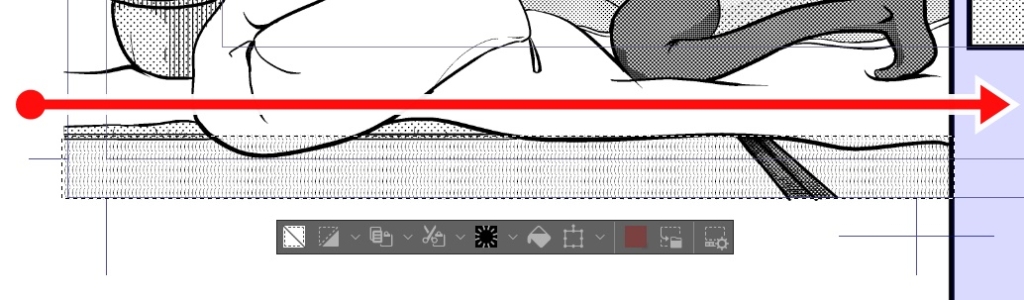
では、実際に使ってみましょう
ラスターレイヤーを作って


範囲選択します


ツールの[たたみ]を選んで[Shift]を押しながらドラッグ
※ [Shift] を押すと水平垂直に線が引けます


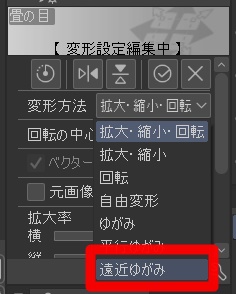
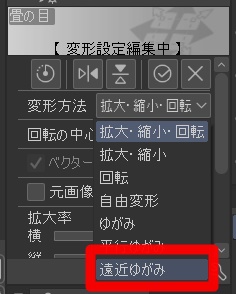
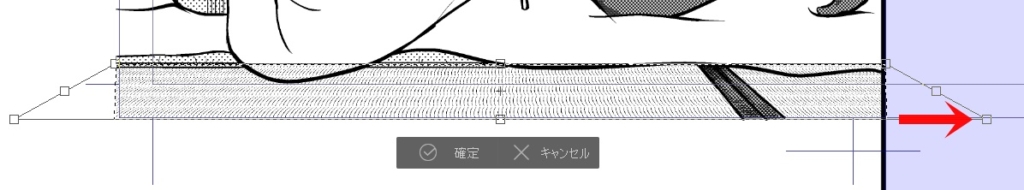
このままだと「畳の目」のパースが合っていないので[変形]![]()
![]()
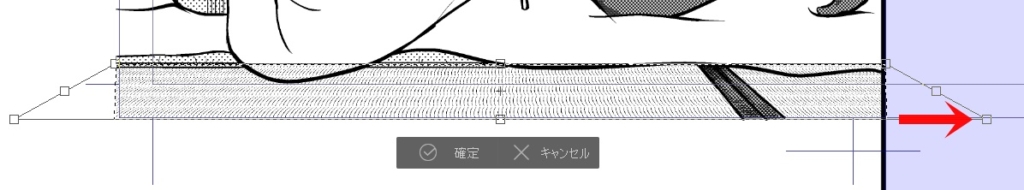
変形方法を[遠近ゆがみ]にして


角をドラッグ
※[遠近ゆがみ]は左右対称に広がってくれます


はみ出した部分を消して完成です





実際はもっと、きちんと微調整しますけど
こんな感じです
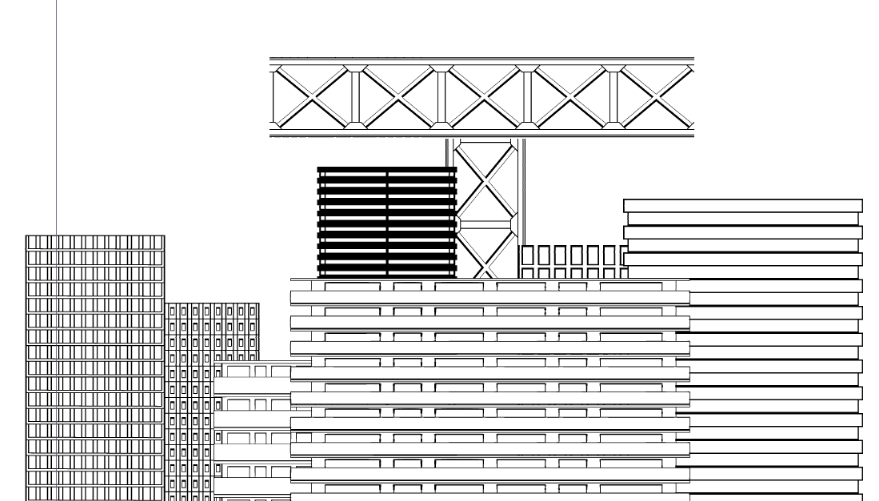
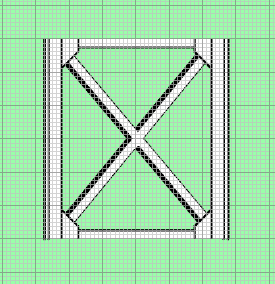
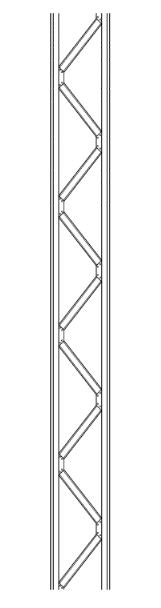
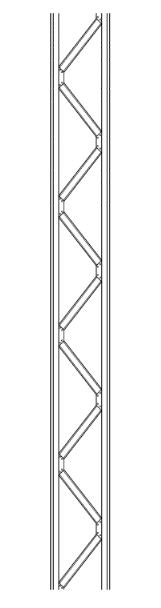
ブラシ「建造物」
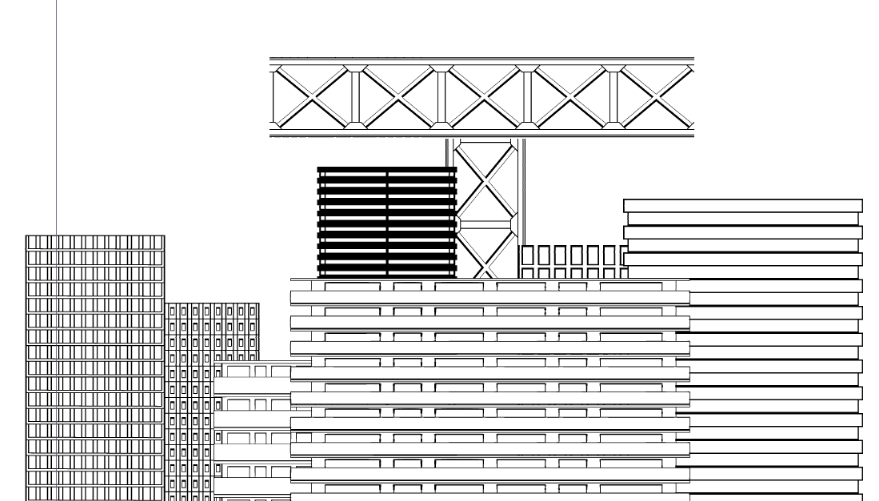
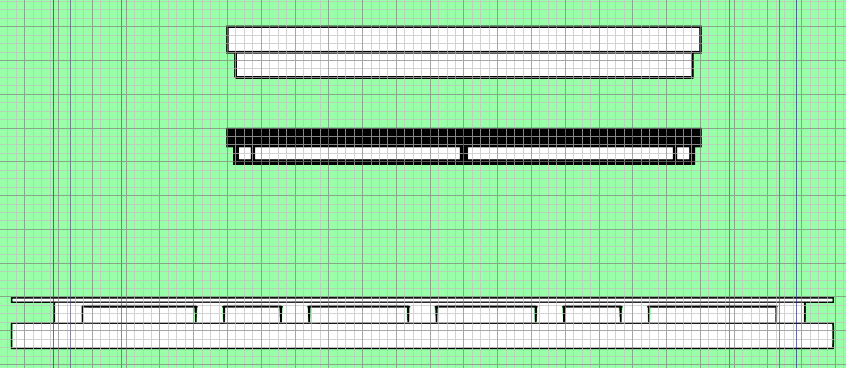
ブラシで「建造物」を作ってみましょう



この辺の大物ですね





実はこれ
「畳」と同じ作成方法です
[ペン先端素材]が違うだけです











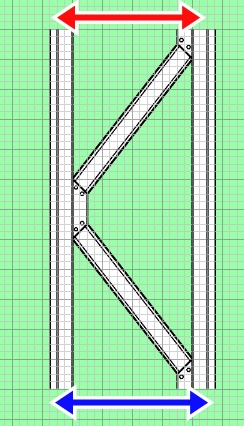
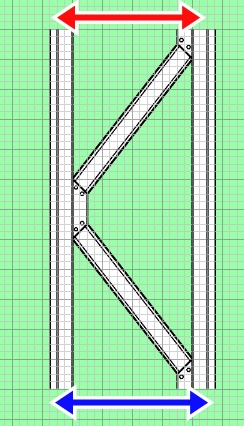
何か注意することは
ありますか?



透けてほしくない部分を
「白で塗りつぶす」ことと
「上下の幅をそろえる」ことです





それで、用紙に色を付けて
グリッドを表示させるのですね
[ストローク]の[リボン]を使うときは画の上下がつながるので [ペン先端素材] の向きを注意しましょう






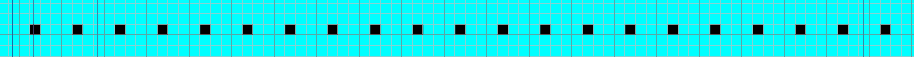
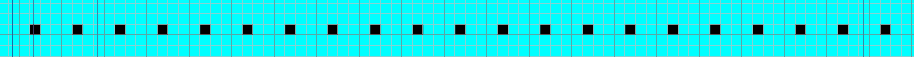
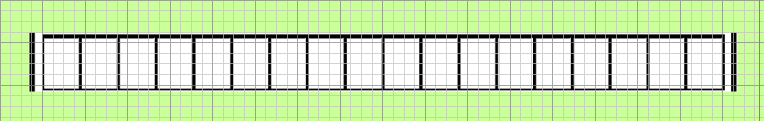
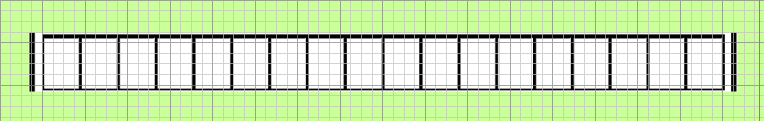
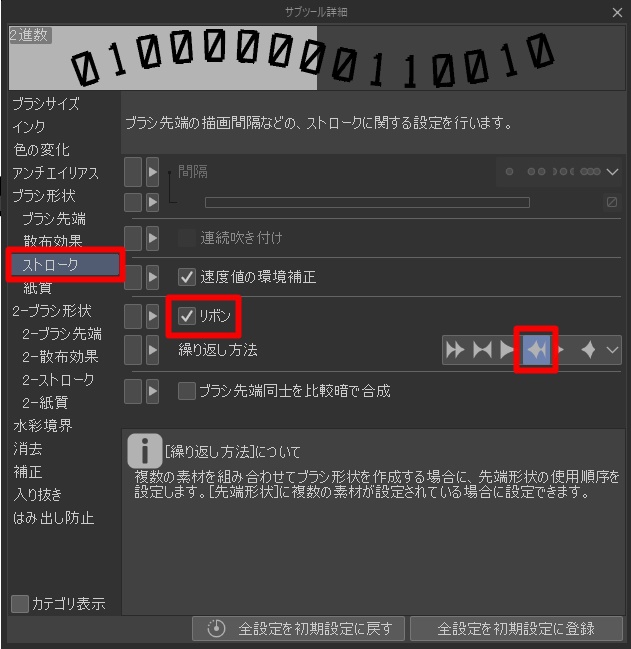
ブラシ「2進数」



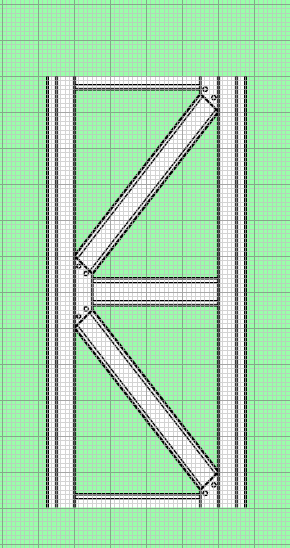
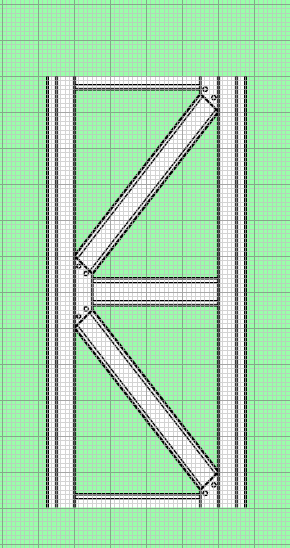
では、次は「2進数」ですね





実はこれ、上と下は違うツールなんです



下は数字の大きさが変化してますね



今回は上のバージョンを
解説します
ツールパレットの[マーカー][ミリペン]を選択して
[サブツールのコピーを作成]します


[ブラシ先端素材]はリボンを使うので横向きの「0」「1」を用意します


[ストローク]の[リボン]にチェックを入れて「繰り返し方法」は[ランダム]を選択してください





それで「素材」がランダムで表示されるのですね



色々試してみるのも
面白いです



ではまた、別の記事でお会いしましょう



コメント等、お気軽にどうぞ ( ̄▽ ̄)