ブログを見やすく書くために、
「WordPress」に元々そなわっていた機能もございますが、
「SWELL」には無料テーマには無い便利な機能がありますので
合わせて紹介いたします
 アシ美
アシ美記事を書いてみて
「便利だな~」って思ったモノを
紹介しちゃいます
この記事では、こんなことが分かります
- インライン画像を挿入する
- ブロック下の余白量の調整
- 画像の大きさを変える
- パソコンとスマホで画像の大きさを変える
- 「PC」と「スマホ」で改行を変える
※「SWELL」でしか出来ない機能があります



書いてるの・・・
あなたじゃないですよね



何か聞こえましたか?



あの~
書いてるの・・



では
気にせずにいきましょう



・・・
インライン画像を挿入する
「インライン画像を挿入する」とは?



簡単に言っちゃうと
こういう




ちょっと・・
やめてください



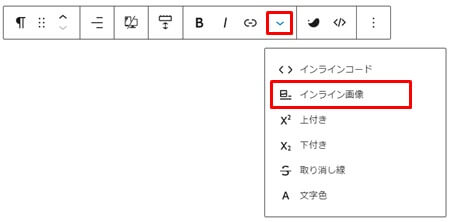
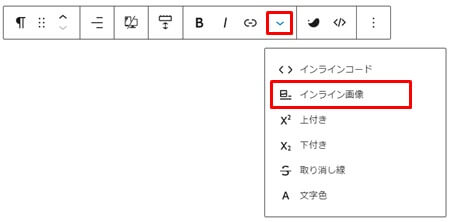
挿入したい位置で
「インライン画像」を選択したら
いつも通り画像を選ぶだけです





画像の大きさは、
あとからでもクリックすれば調整できます





数値を入力したら![]()
![]()



どうしたんですか?



私の黒歴史が・・
ブロック下の余白量
ブロック下の余白量を簡単に調整できちゃいます



では実際にやってみましょう
※SWELLの場合です
わたくしアシ美はいったい何者なんでしょうね
わたくしアシ美はいったい何者なんでしょうね
わたくしアシ美はいったい何者なんでしょうね
わたくしアシ美はいったい何者なんでしょうね
わたくしアシ美はいったい何者なんでしょうね
わたくしアシ美はいったい何者なんでしょうね



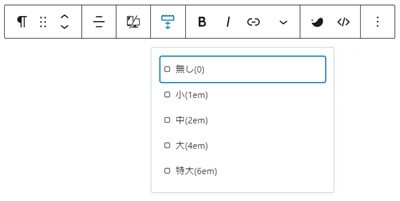
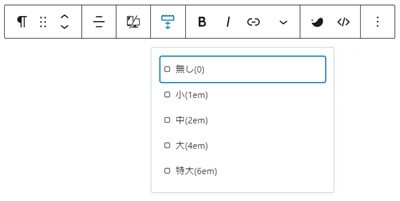
ブロックの下の余白を
5段階で調整できます



それには






余白の量をそろえたい場合に
便利ですよね



ただ、スマホで見た場合に
特大でも量が足りないことが
ありますので
その時は
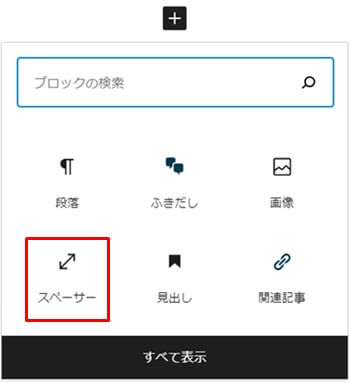
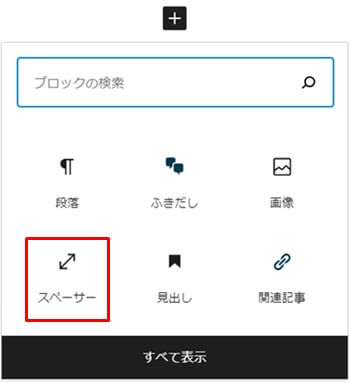
素直に「スペーサー」を使ってください


画像の大きさを変える
画像の大きさを変えるには3つの方法があります
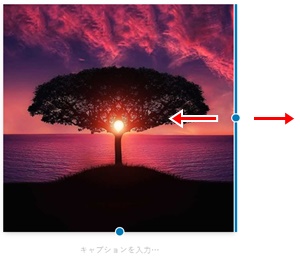
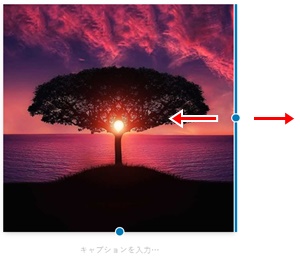
ひとつめ の方法
貼り付けた画像をクリックすると
青丸●が出ます



「青丸●をマウスでグイ~ン」ってします





まあ、そうなんですけど・・
ふたつめの方法
画面右側にある
設定の数値を変更します



縦横比が固定なので
片側だけでいいですよ





元画像の大きさが まちまち でも
そろえるコトができますね
みっつめの方法
「%」で変更する



4段階で変更できますね







これは記事に貼った画像を
あとから調整するのに便利ですね



せっかく横幅そろえたのに
あとで気に入らないコト
ありますね



あとから数値を入れ直すの
地味にめんどくさいですから
パソコンとスマホで画像の大きさを変える
パソコンとスマホで画像の大きさを変えるには



どうして変えなくては
いけないのですか?



私は画像を多用するので



なるほど
よく分かりました



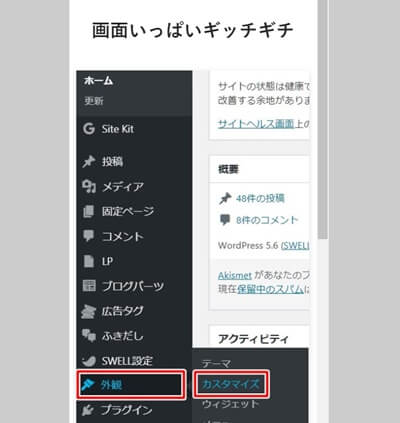
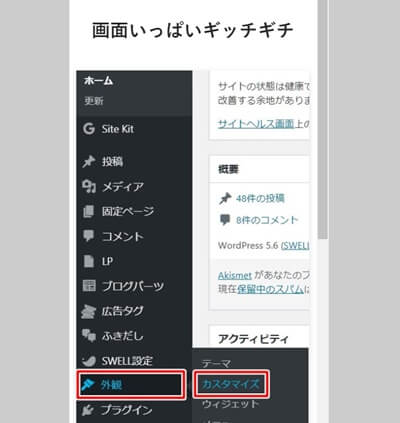
スマホに画像を貼るにしても
画面横幅いっぱいギッチギチは
見にくいです





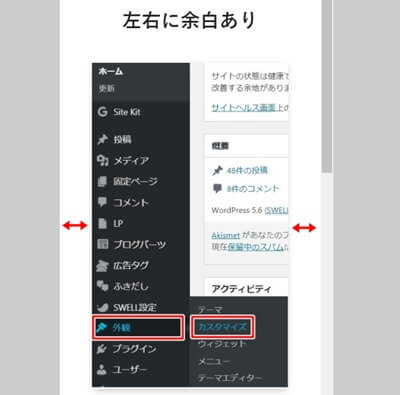
余白がある方が
見やすいですね





スマホに合わせると
PCでは小さすぎたりします



それで「PC」と「スマホ」で
画像の大きさを変えるのですね



画像だけでなく
装飾も変えられます



大きさの違う画像を
2つ貼り付けます





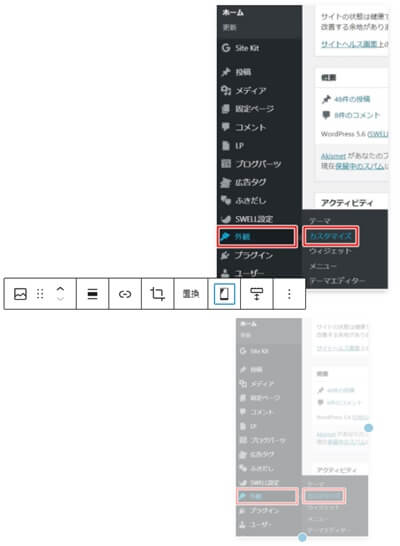
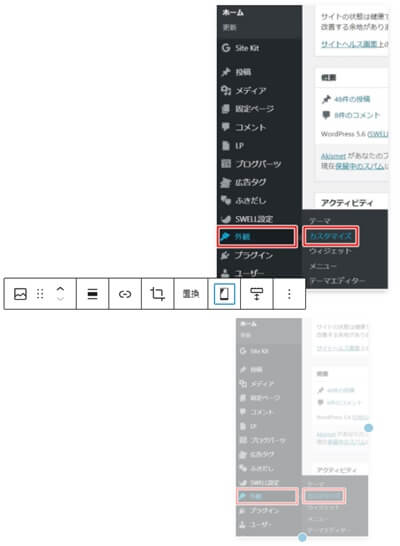
画像をクリックして
「デバイスコントロール」





大きい画像は
「PCサイズでのみ表示する」
を選択





小さい画像は

を選択





これで「PC」と「スマホ」で
違う画像を
表示できました
大小だけでなくまったく違う画像でもいいですし
PCとスマホで文章を変えることもできます
どちらか片方だけに表示したい場合にも使えます
「PC」と「スマホ」で改行を変える
「PC」と「スマホ」で改行を変えるには



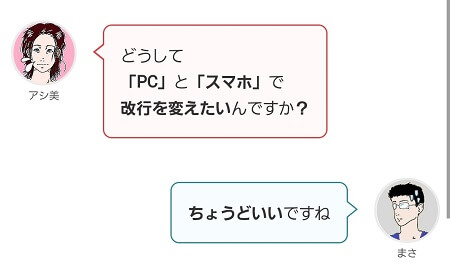
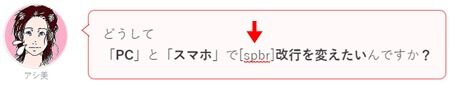
どうして
「PC」と「スマホ」で
改行を変えたいんですか?



こういう風になりませんか?







メッチャよくなりますね



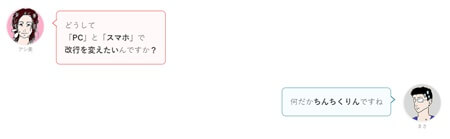
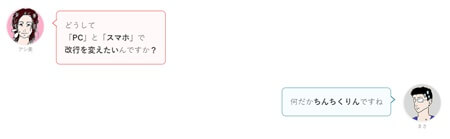
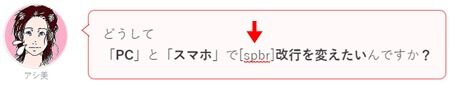
だからといって「スマホ」に合わせると







何だかちんちくりんですね



「PC」と「スマホ」で
改行を変えたくなりましたね



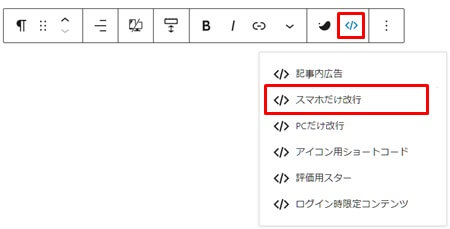
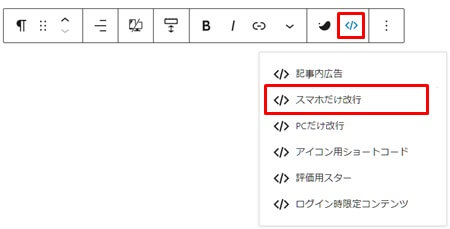
「ショートコード」を使いましょう





改行したい位置にカーソルを合わせて![]()
![]()



編集画面ではこうなります





「PCだけ改行」もありますので
上手に使って下さい
まとめ
今回は、私が普段よく使っている機能を中心にお伝えしました
WordPressといいつつも主にSWELLの機能になってしまったかもしれませんが
Cocoonで使えたかは今となっては記憶をたどるしかありませんでした
SWELLには他にも便利な機能がありますので、一度お確かめください



コメント等、お気軽にどうぞ ( ̄▽ ̄)