クリップスタジオで漫画を描く場合、ものすごく簡単に枠線が引けるのです
ペイントツールのスタンダード【CLIP STUDIO PAINT PRO】 まさ
まさという訳で、漫画講座2回目は
基本的な枠線の引き方について解説いたします



相変わらず唐突ですね



漫画も描きたいので
さっさと本題に入ります



その前に漫画を描く準備をしましょう
クリップスタジオで漫画を描く準備
クリップスタジオでは、漫画だったりイラストだったり用途に応じて便利な機能がありますが
今回は漫画なので
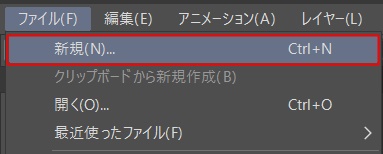
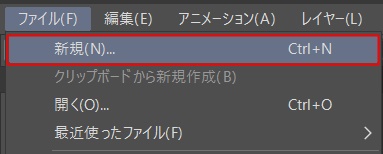
[ファイル]の[新規作成]または、「Ctrl」+[N]


漫画のアイコンを選びます


- 「A4判」
-
紙のサイズです
- 「裁ち落とし幅」
-
裁断する際のマージンです
- 「解像度」
-
600dpiになってますが、パソコンの性能やどれだけ書き込みたいかによって
350dpiでも構いません - [基本表現色]
-
漫画なのでモノクロです
- [基本線数]
-
60.0 これはスクリーントーンの細かさです
基本なので貼る時に個別で設定できます



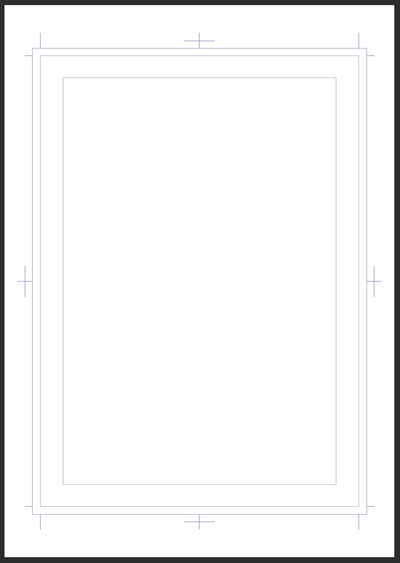
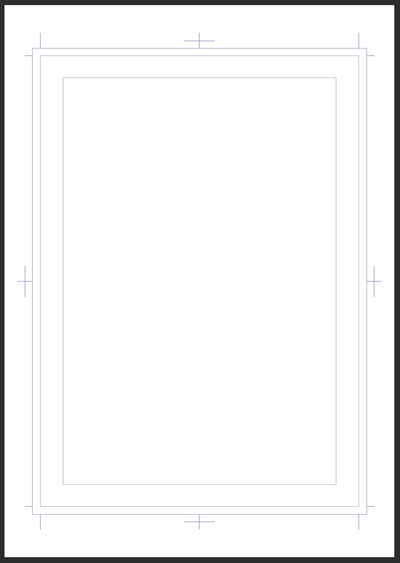
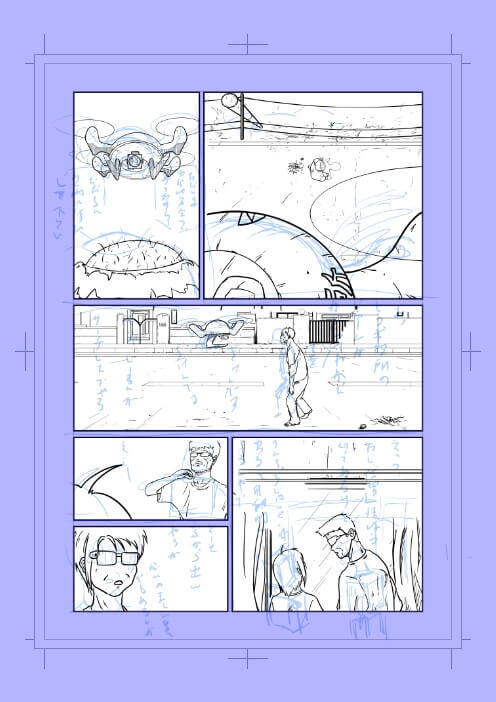
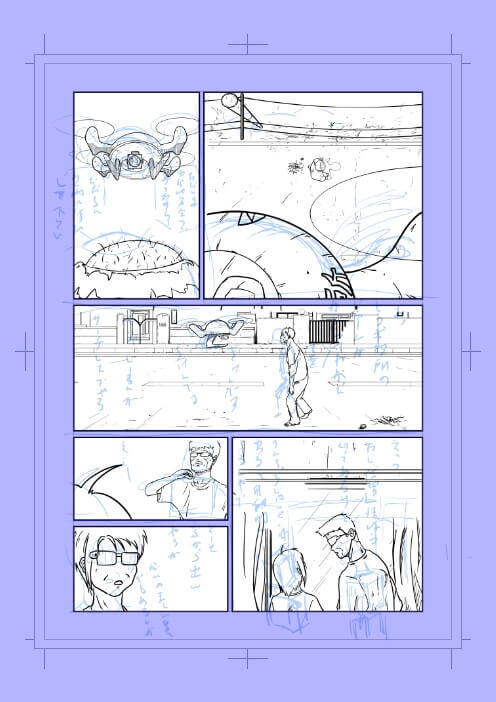
すると、こんな用紙が出現します





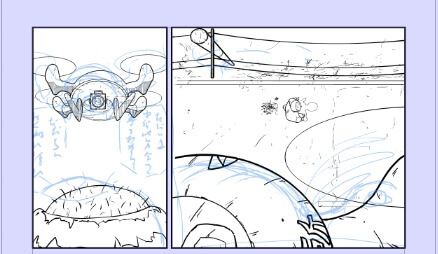
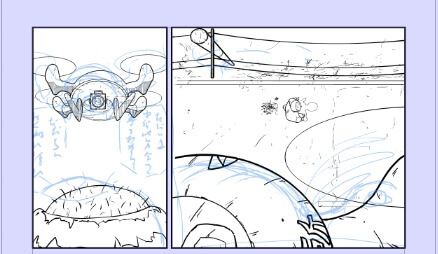
ネームもここに描いておくと
イイですね
クリップスタジオの枠線



枠線とは、この赤枠ですが





こんなの線を引くだけじゃないですか



そう思うのは無理もありませんが
それだと絵を描いたときに
はみ出したりするじゃないですか





頑張って寸止めします



クリップスタジオの枠線を使えば
そんなこと気にしなくてもいいんです
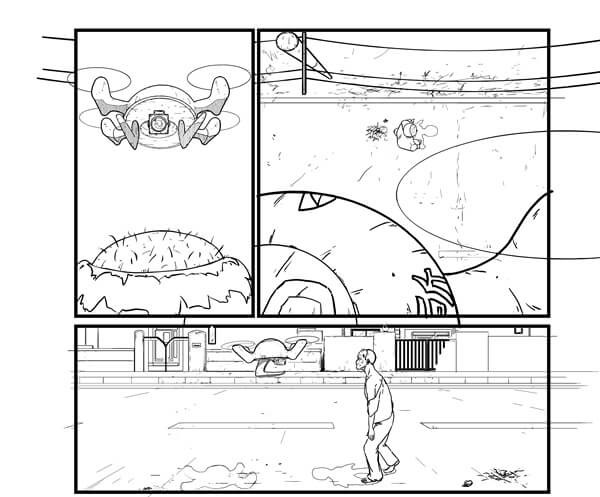
基本的な枠線
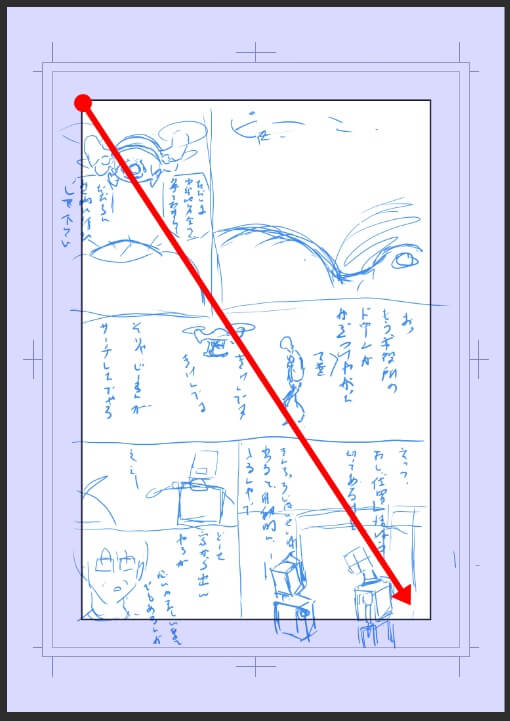
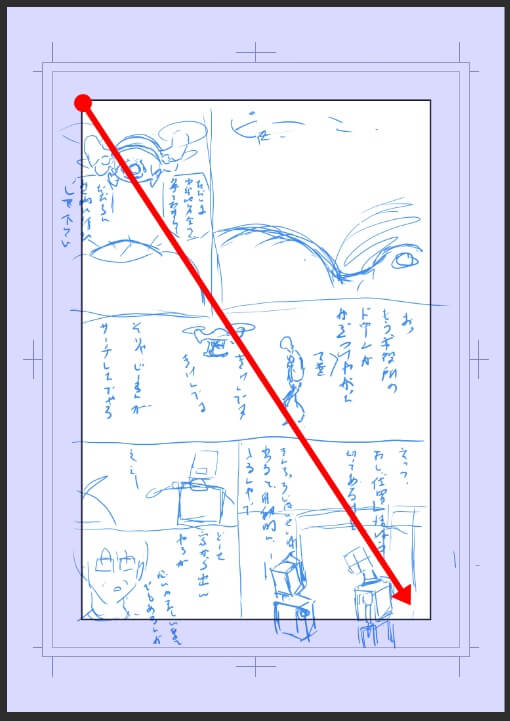
基本的な枠線とコマ割りは前もって描いておいたネームを参考にして引きましょう


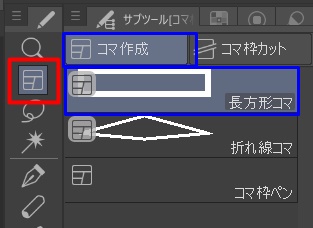
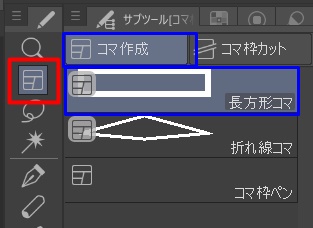
レイヤーパレットの[コマ枠□]の[コマ作成][長方形コマ]を選んで


枠線の太さ(ブラシサイズ)は自分の漫画のジャンルや好みによりますが
17~25 くらいがいいでしょう
太ければ力強く、細ければ繊細な感じに見えます


用紙の一番内側の線に沿ってドラッグします


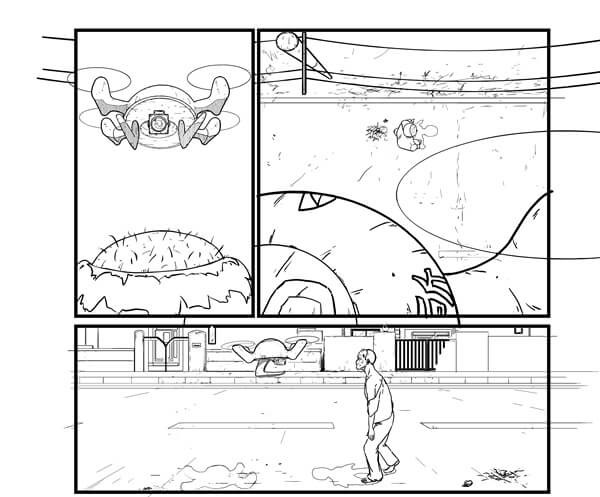
コマ割り
コマ割り(コマ枠カット)をしましょう
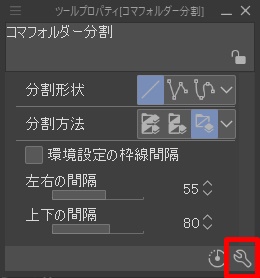
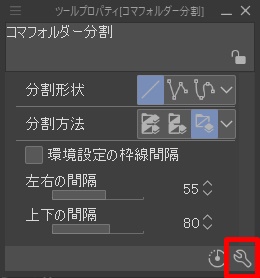
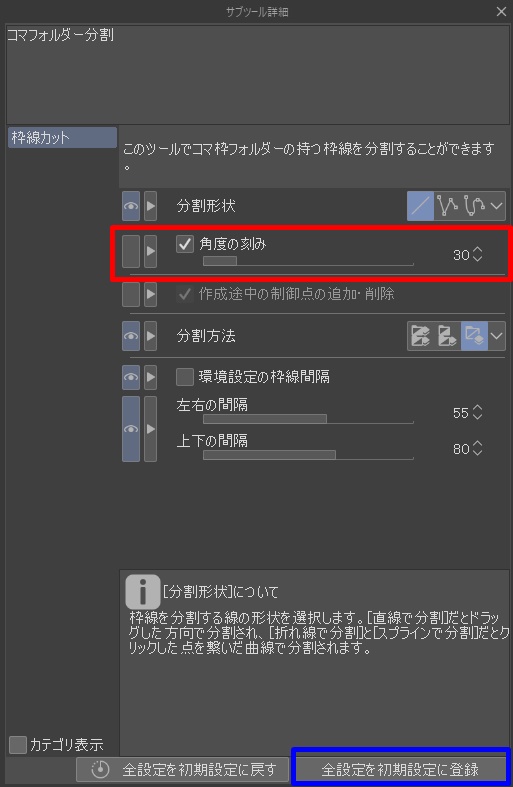
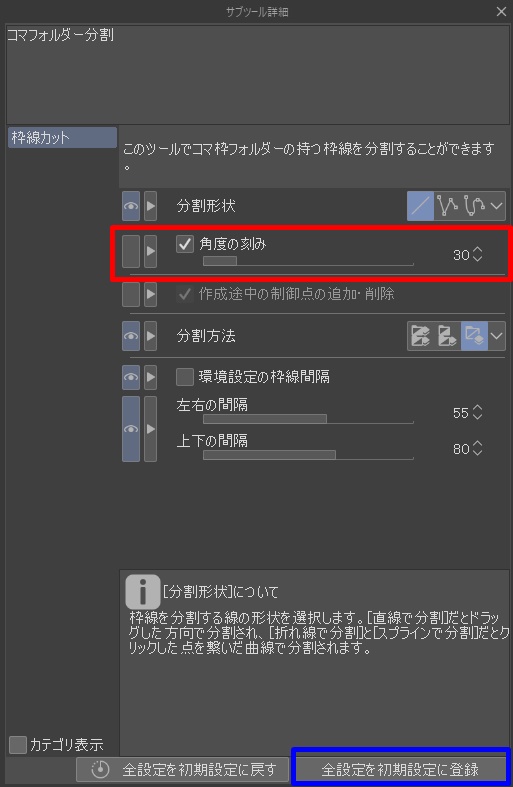
[コマ枠カット][コマフォルダー分割]


- 分割方法
-
フォルダーを分けずコマ枠のみ分割
- 左右の間隔
-
[55]になっていますが
好みによりますし上下とのバランスもあるので自分の好きな間隔を探してみましょう - 上下の間隔
-
[80]これも色々試してみましょう
[スパナのマーク]で[サブツール詳細]が表示されるので


角度の刻みにチェックを入れておくと線を水平垂直に引くことができます
この場合30°刻みで角度が固定されます





[全設定を初期設定に登録]を押しておくと
次からは同じ設定になります
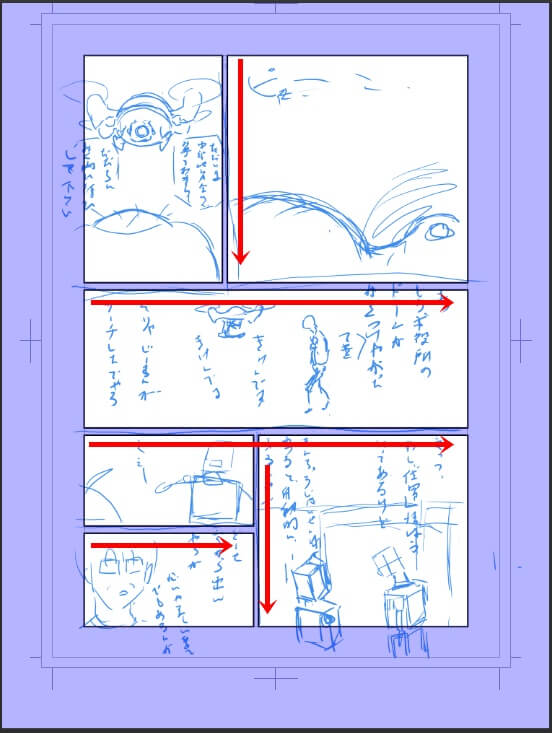
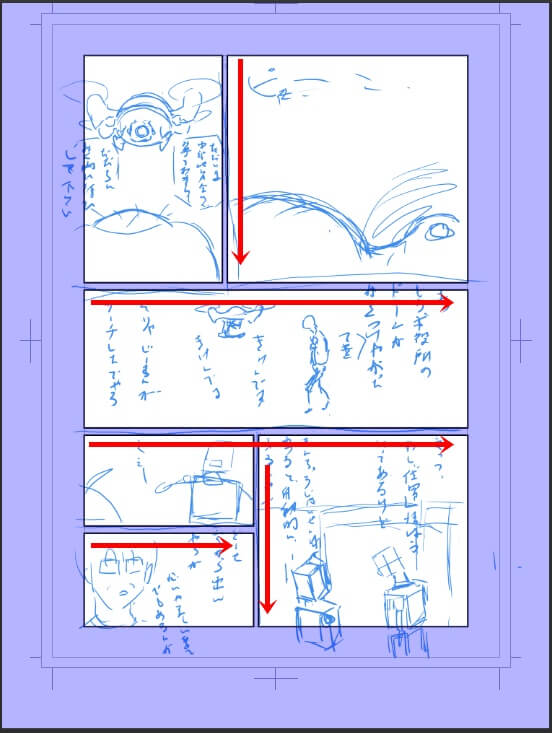
ペンを左右上下になぞればコマ枠の完成です


基本的に横線から先に引いていきますが3段目のような場合は縦線を先に引きます
これで、枠線からはみ出さずに絵を描くことができます





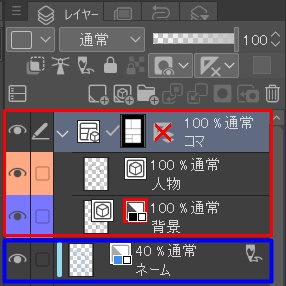
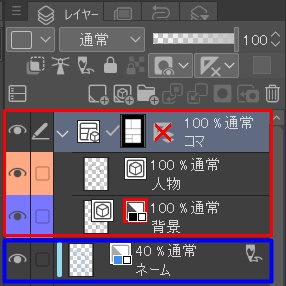
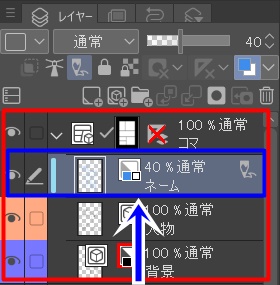
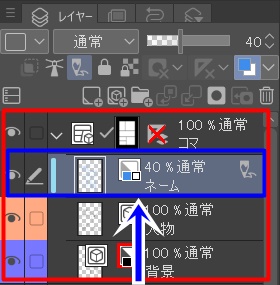
ネームは、はみ出してますけど



ネームのレイヤーがコマ枠の外にあるからです


レイヤーはドラッグアンドドロップで好きな場所に移動できます







なるほど、便利ですね



あと、ペン入れ(線画)は
ベクターレイヤーを使った方がはかどります



どうしてですか?



その辺の話は
また、後日お伝えします



けち臭いですね



まとまりがなくなるんです



コメント等、お気軽にどうぞ ( ̄▽ ̄)